
中山テック 代表の中山です。
さて、今回はホームページ制作時に「デザイン崩れたんだけどどう直そう」「スマホのデザインも見たい」
という時に役立つ「デベロッパー・ツール」(ホームページ上でF12を押す)をご紹介いたします。
また、JavaScriptのエラーも検知出来ます!
例えば、こんなことはございませんか?
・css間違えてファイルの定義直したけど直ってない、またファイル開いて直さなきゃ・・・
・jQueryでアニメーション作ったけど、全く動く気配がない・・・
・ブラウザ上でリアルタイムで動きを確認したいなぁ・・・
代表は、よくあります(キリッ)
そんな訳でホームページ制作に欠かせない「デベロッパー・ツール」について解説いたします。
※Google Chromeのブラウザで説明します。よろしければChoromeでお試しください

上記画像の通りブラウザでF12を押すとツールが起動します。
しかし、このままでは画面にくっついているので、正確な画面サイズでいじれないので
ツールと画面を切り離します(そのままがいい場合は何もしなくてもOKです)。
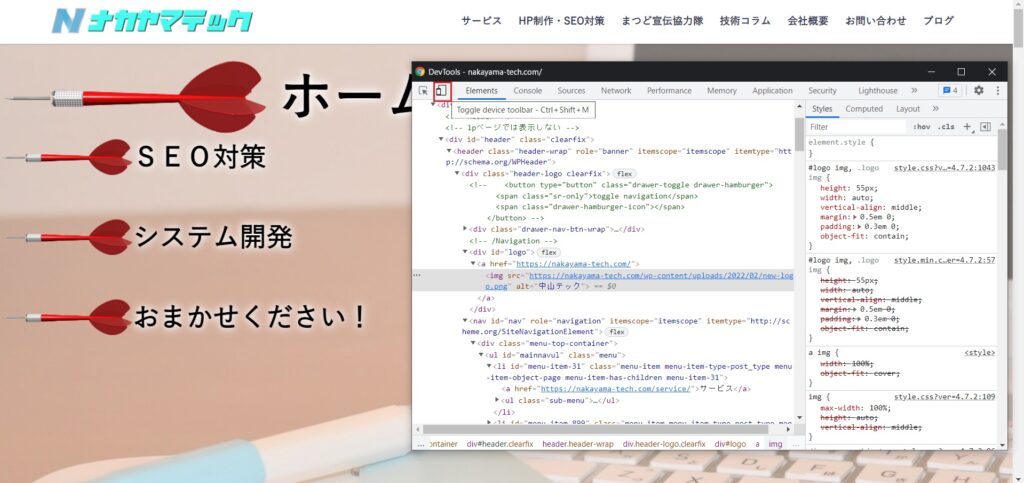
画面右上「×」マークの左に黒丸が3つ縦に並んでいるボタンを押します。


切り離したので、ツールを広々使えるようになりました!
デザインをいぢる

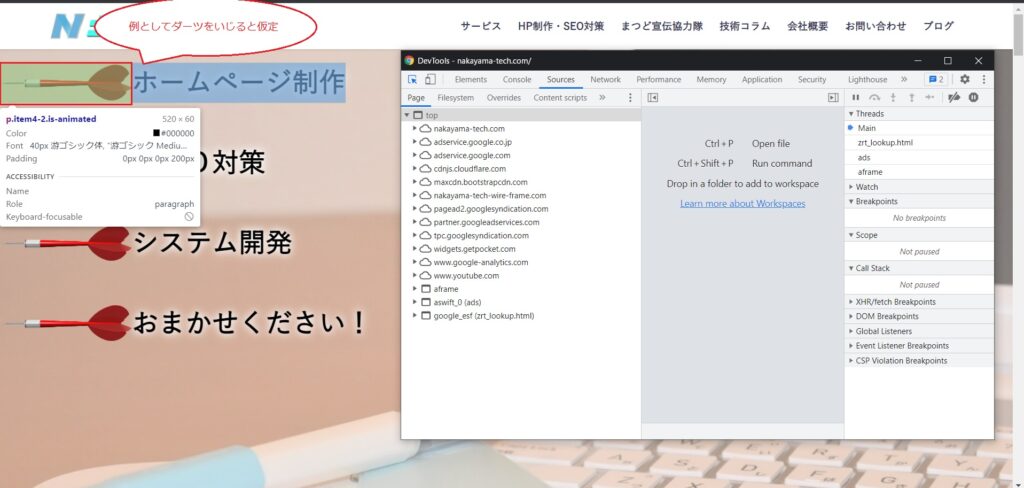
まず、いじりたいデザインにアタリを付けます。
そして、上記画像のツール左上、資格の中に矢印が入っているようなボタンを押します。
これを押し、該当のデザインをクリックすると情報を見ることができます。

ダーツのデザインをいじるとしましょう。
その場合、該当のダーツを左クリックしてみてください。

するとツールの左画面にはHTMLソース、右側にはCSSソースが表示されました!
すごいよ!グーグルさん!
そして、ここからデザインをいじりますが、自分のパソコン内の作業なので
いじった所でサーバに配置されているHTMLまで変更されることはないのでご安心ください!
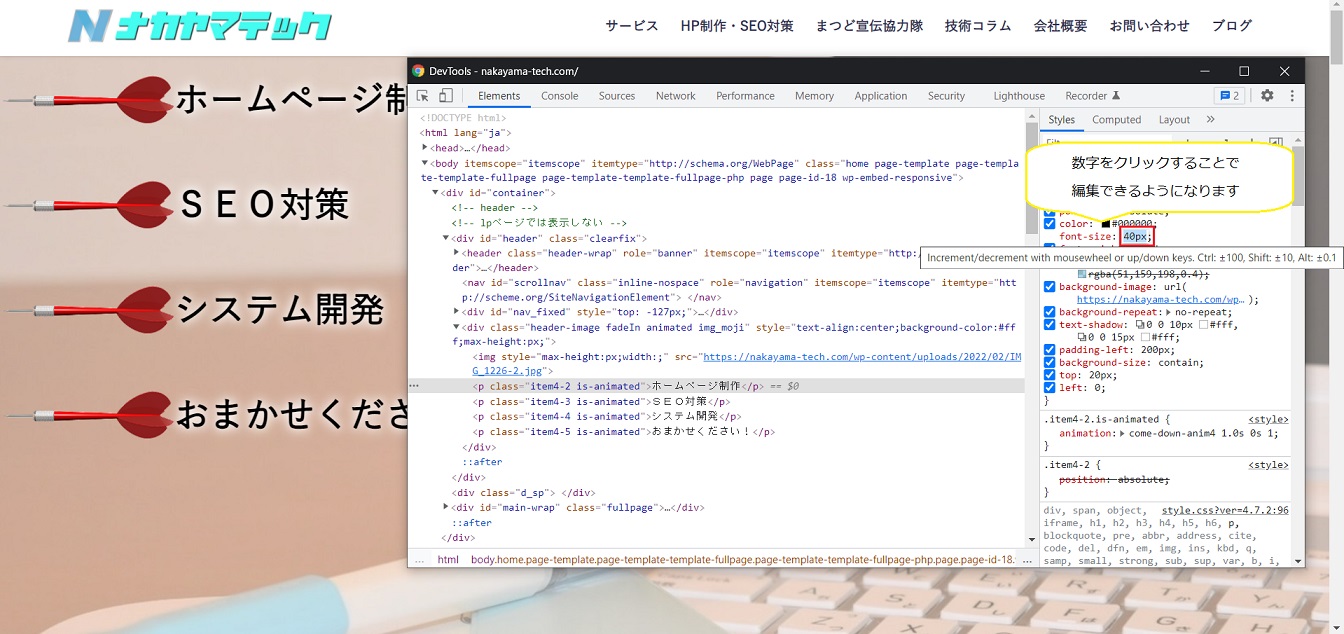
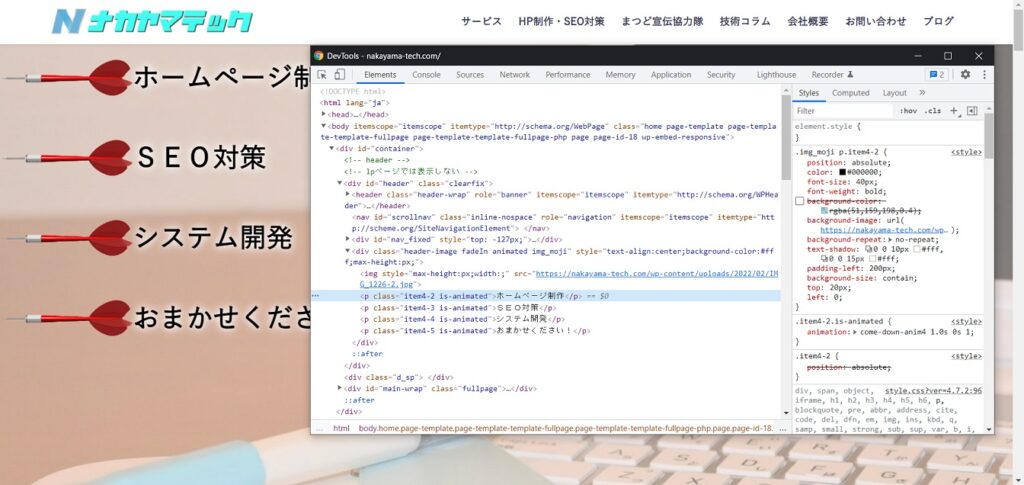
では試しに文字を大きくしてみましょう(自動で画像も大きくなります)。

上記の場合、「font-size」という文字の大きさを変えるCSSがあります。
数値をクリックすると編集可能になり、好きな数値+pxを指定してあげます
※px以外にもem指定などありますので、良ければ調べてみてください
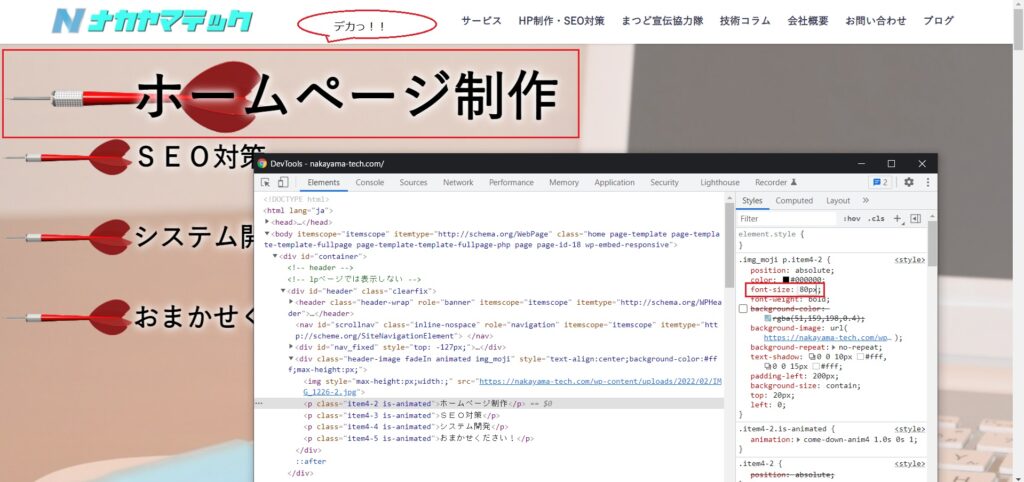
今回は2倍の80px指定にしてみましょう。

ひとまず文字が大きくなったのでミッション・コンプリート!
とは行かず、画像と文字が重なってしまったので、ミッション・インポッシブルです(汗
さて、上記画像を拡大頂いてよくご覧になって頂きたいです。
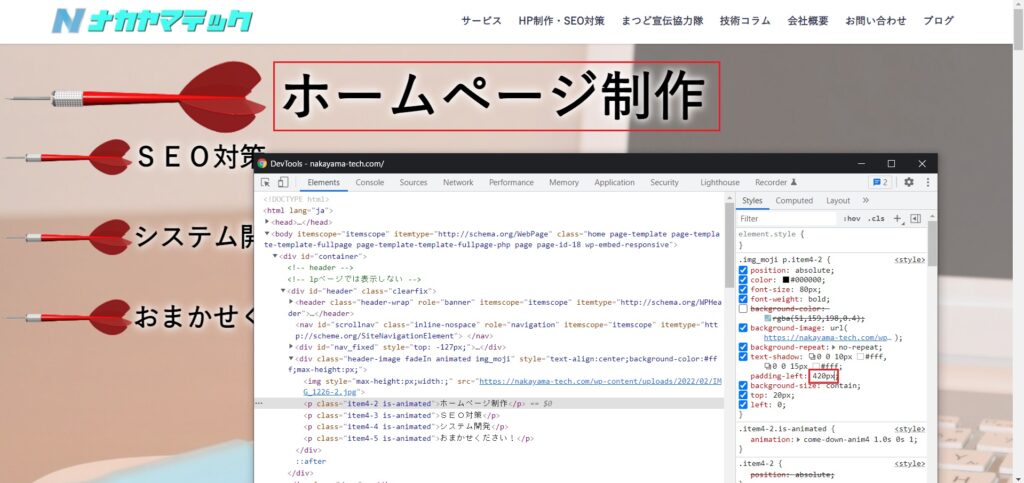
「padding-left: 200px」とあります。
これは<p>タグ、つまり文字に対して「左200px分空白を作っておくれ!」という意味です。
なのでこれをよしなに変えてみると

ねっ、簡単でしょう?
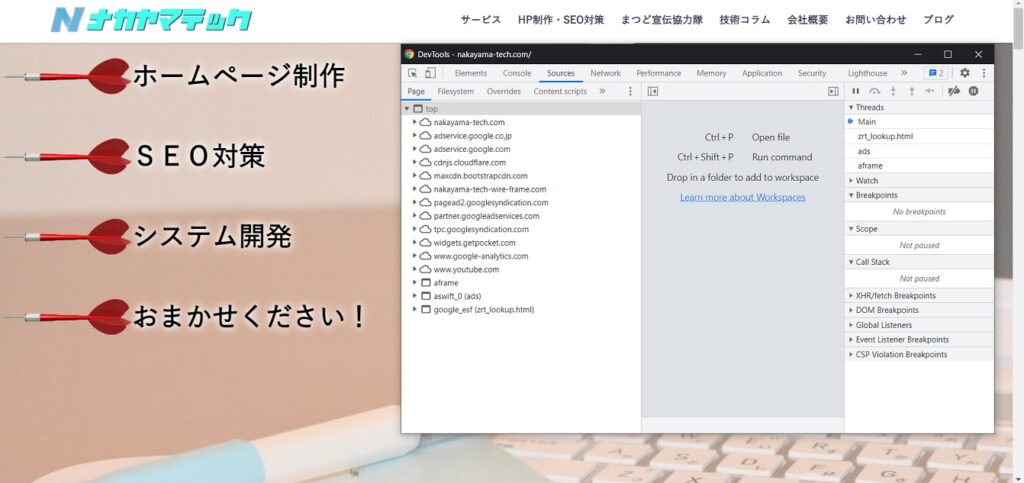
ファイルを特定

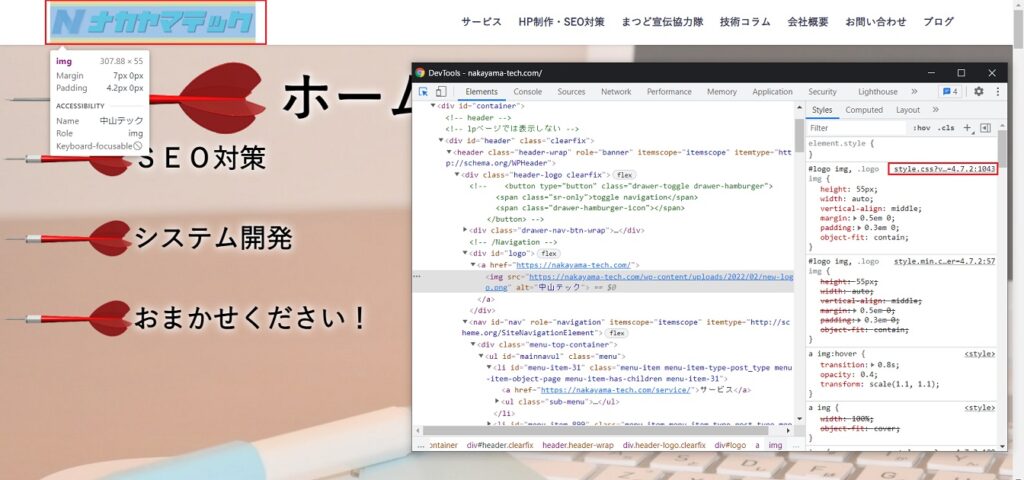
ダーツは独自のCSSファイルに定義しているので、画面左上の中山テックのバナーをいじるとします。
いつものようにツール左上、四角の中に矢印があるボタンをクリックします。
そして、バナーをクリックすると情報が出て、ファイル名も出てきます。
これは「style.cssの1043行目にこのCSSを定義しているよ!」という意味です。
ですので、wordpress→外観→テーマエディタでstyle.cssの1043行目を直してあげましょう!
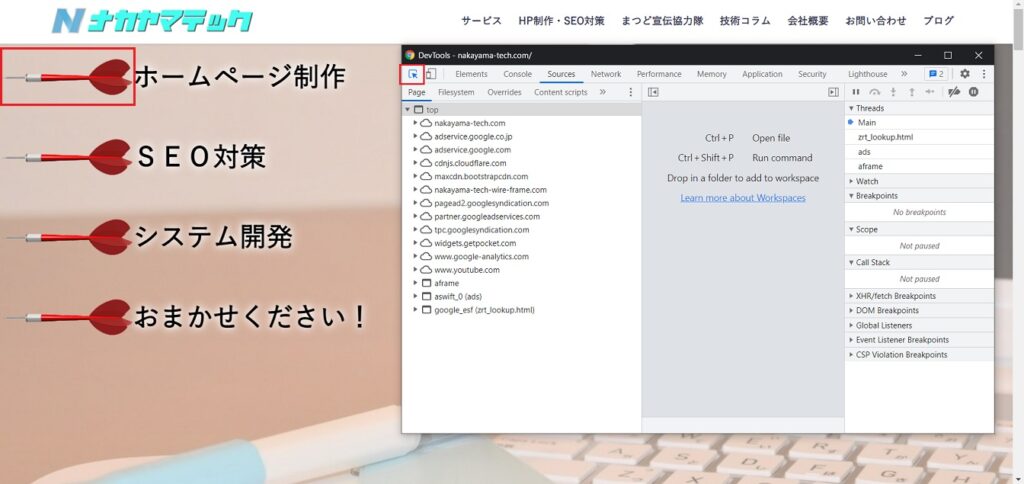
レスポンシブ
ブラウザの幅によってデザインが変わることをレスポンシブ・デザインと呼びます。
スマホは幅が狭いので、自然と縦長のデザインとなりますので、デベロッパー・ツールで確認します。

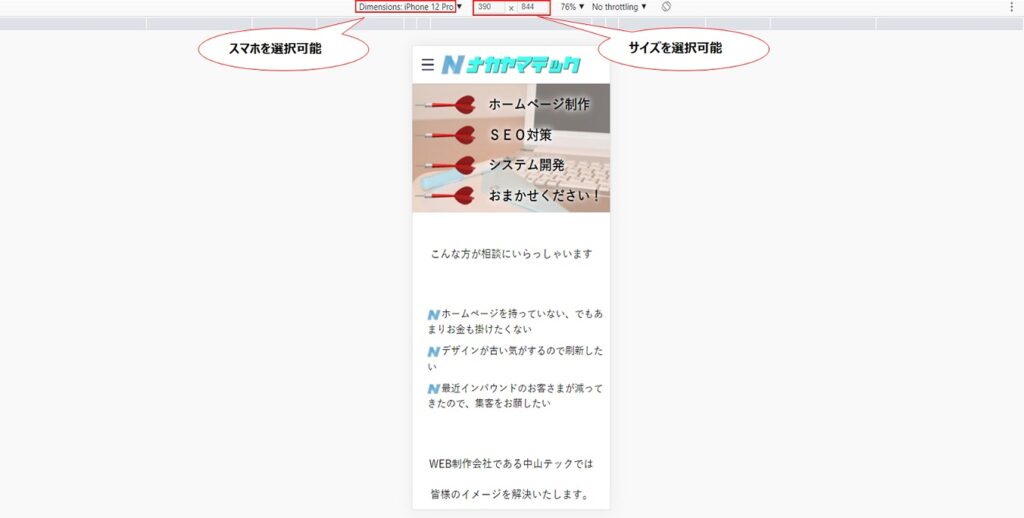
上記画面、赤枠で囲まれたボタンをクリックします。
するとスマホ画面が表示され、なおかつどのスマホにするかを選択することが出来ます!

スマホということもあり、メニューを上部に全て表示させるのは無理です。
なのでハンバーガーメニュー(横3本の線、ハンバーガーに見えるのでこの名がつけられた)を設置してます。
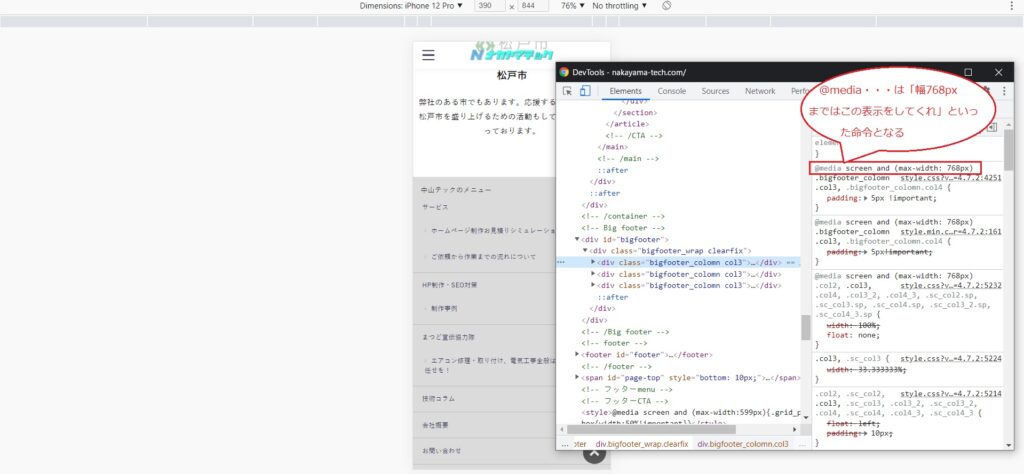
また、フッターも横長ですが、スマホでは難しいので縦長になっています。
この時はツール左上の四角の中に矢印があるボタンを押します。
そしてCSSを見ますと

@media・・で制御している箇所が画像の大きさによって命令を出し分けていると思ってください。
768、スマホかタブレットより少し小さい画面の時は縦長にしてくれという命令を出しています。
パソコンでも同様ですが、このようにしてデザインをいじっていきます。
まとめ
いかがでしたでしょうか。
スマホでもパソコンでもF12のデベロッパー・ツールを使うことでデザインを実現しやすくなります。
もちろん、デザイン案から実装するだけという状態の場合の話ですが。
さらにスマホ端末も選ぶことが出来ますので、スマホ毎のテストも可能になっております。
Googleというと英語を和訳しただけの説明が多いと仰る方もいますが
実は使いこなすことで便利すぎるぐらいのツールにもなりえるのです。
まずはデベロッパー・ツールを使って頂き、わからない場合はお気軽にご相談ください。