
中山テック 代表の中山です。
先日のブログでは、ページ開いて200pxスクロールすると画面最下に固定バナーを表示・追従させました。
今回は「固定バナーを消せるようにする」「消すためのアイコン(または×ボタン)を実装」「消す際に画像を変える」機能をご紹介いたします。
早速、やっていきましょう!
※先日のブログから肉付けしているので試す時は応用効かせてやってみてください

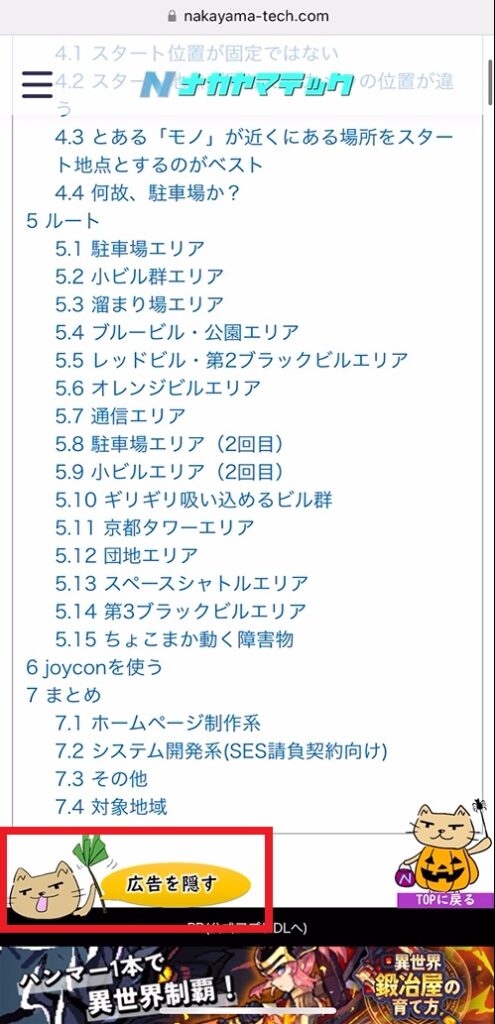
ソースコードを紹介する前に、どのような動作をするかのサンプルをご紹介します。
上記画像はタップ前の状態、広告表示してゲームアプリDLの訴求をしております。
では早速アイコンをタップしてみましょう。


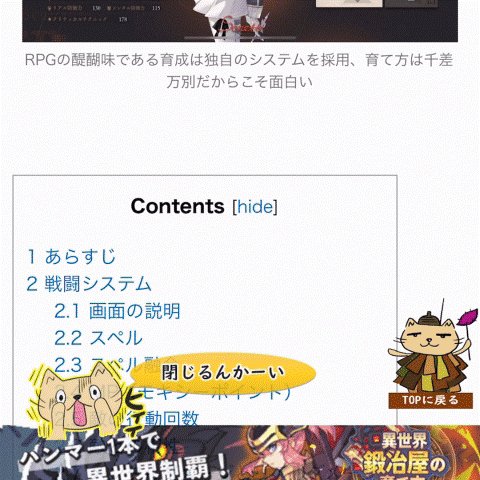
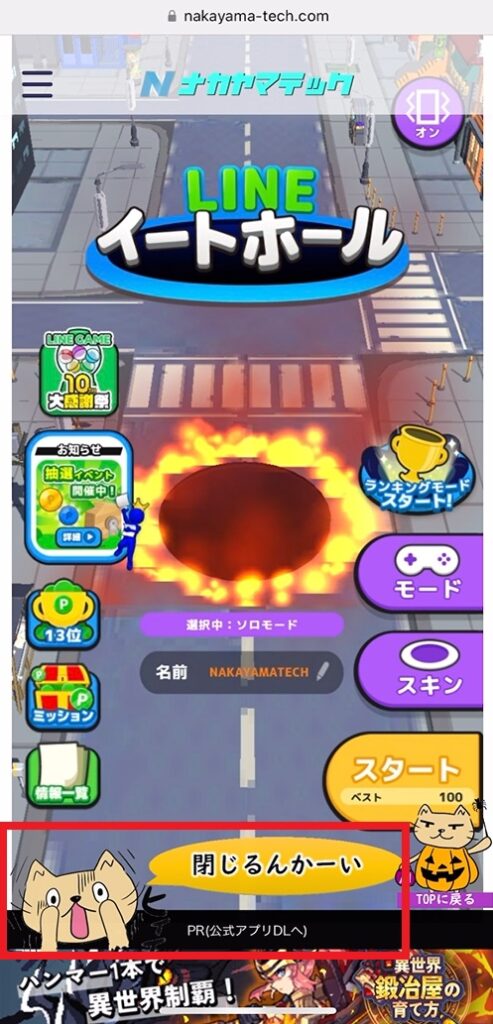
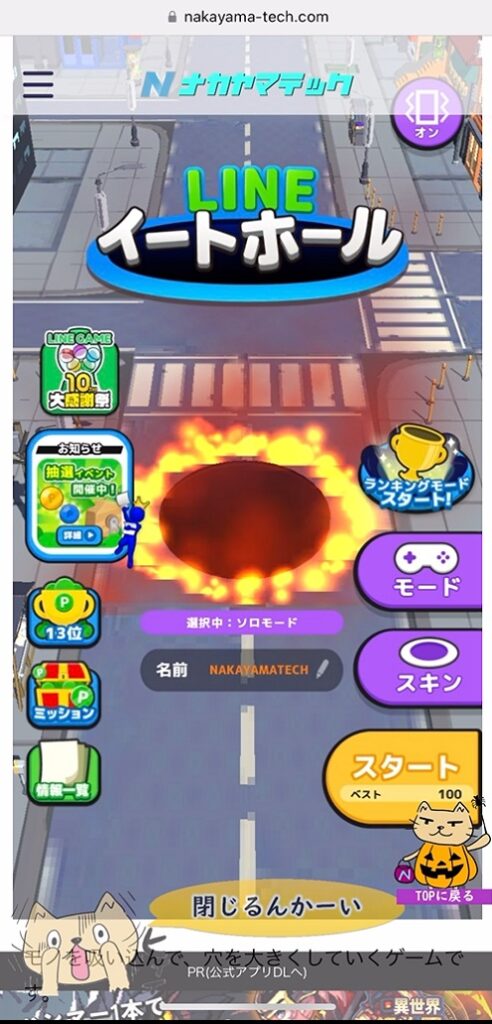
旧アイコンが消え、新アイコンが表示されました。
消えてしまう前の驚きの表情を差し替えて、それっぽく見せたい狙いがあります。
※蛇足ですが、勉強のためとは言え広告が目立たなそう・・・

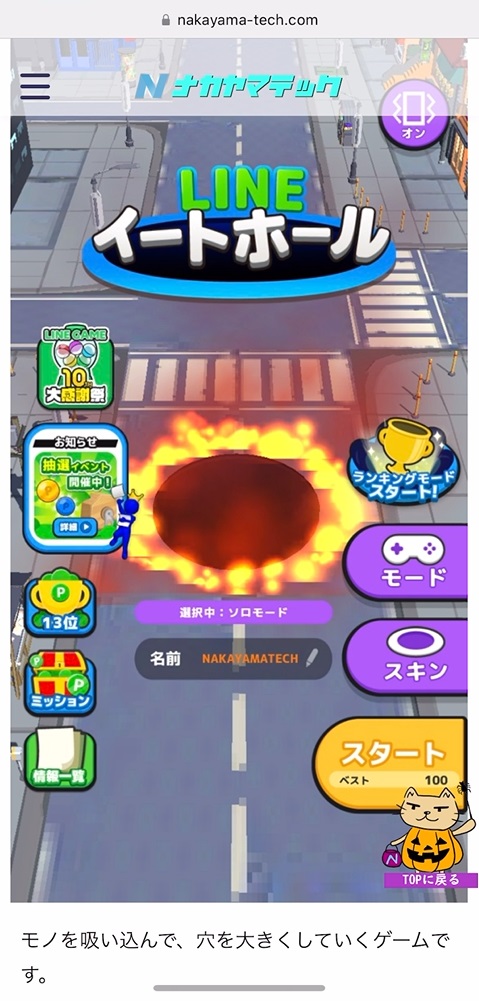
一度バナーを閉じるともう表示されません。
またアイコンをクリックしたら復活する機能はまた時間ある時に実装しようと思います。
ではどのようにプログラムしているのか、次項からご説明いたします。
HTML
<div id="koukoku-fixed-sp2" class="sp"></div>いつも通りHTMLは少な目です。
というのも、CSSとJavaScriptで制御してしまうからです。
CSS
#koukoku-fixed-sp2 {
color:white;
left: 0;
width: 100%;
height: 92px;
position: fixed;
display: block;
z-index: 998;
background-color:black;
text-align:center;
}
#koukoku-fixed-sp2.upGame2{
animation: upGameMove2 1s forwards;
}
@keyframes upGameMove2{
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
bottom:0;
}
}
#koukoku-fixed-sp2.downGame2 { ⇒①
animation: downGameMove2 6s forwards;
}
@keyframes downGameMove2{ ⇒②
from {
opacity: 1;
bottom:0;
}
to {
opacity: 0;
transform: translateY(100px);
}
}スマホ版での処理を例に取ります。
①までの処理は前回のブログで説明済みです。ある程度スクロールすると広告がふわっと出てきます。
本題に入ると、downGame2で6秒掛けて広告が消えていく処理を記述しました。
②で具体的な処理、downGameMove2は「透明度0(表示)から6秒かけて透明度100(非表示)で100px分沈んでいく」という動きになります。
JavaScript
画像配置
const tojiruyo = '<img style="position:fixed;left:0px;top:-60px;z-index:999;width:208px;height:75px;" src="https://nakayama-tech.com/wp-content/uploads/2023/10/saihai3.png" onclick="gameGazouSashikae(),koukokuClose()">'; ⇒①
const tojirunkai = '<img style="position:fixed;left:0px;top:-60px;z-index:999;width:324px;height:95px;" src="https://nakayama-tech.com/wp-content/uploads/2023/10/tojirunkai.png">';
rand = Math.floor(Math.random() * gameAdsArrayFooter.length);
document.getElementById("koukoku-fixed-sp2").insertAdjacentHTML('afterbegin', tojiruyo); ⇒②
document.getElementById("koukoku-fixed-sp2").insertAdjacentHTML('beforeend', gameAdsArrayFooter[rand]);
//画像差し替えSP
function gameGazouSashikae() { ⇒③
let bottomKoukokuList = document.getElementById('koukoku-fixed-sp2');
bottomKoukokuList.querySelector('img').remove();
bottomKoukokuList.insertAdjacentHTML('afterbegin', tojirunkai);
}
//広告削除(SP)
function koukokuClose() { ⇒④
$('#koukoku-fixed-sp2').addClass('downGame2');
}①で広告削除アイコンの配置を行うのですが「onclick」でタップした時に画像変更と消す処理を配置。
②の処理では「insertAdjacentHTML」を使用して「広告を隠す」アイコンを実装。
その下では広告配置を行っております。
③は「広告を消すアイコン」(①で定義)をタップした時の処理です。
「閉じるんかーい」と叫んでるねこ社員の画像に差し替えます。
この画像は①の下「tojirunkai」で定義済みです。
④で除去するのですが、「donwGame2」クラスを起動します。
CSSの項で説明した「透明度を上げつつ、広告を消す処理」を実行します。
YouTube
削除機能付きの補足動画を制作しました。
ショートで概要的なものですが、多少はイメージ付くかと思います。
参考になった、面白いと思って頂けたらチャンネル登録・高評価お願いいたします。
まとめ
前回のブログとの合わせ技でページ下部にバナー表示・非表示が可能となりました。
広告などで使用可能(むしろそれ以外あるのかは不明)となっており、非常に便利な機能でもあります。
もしお困りで、当ブログが参考になったのであれば幸いです。
最後までご覧頂き、ありがとうございました。