
中山テック 代表の中山です。
さて、ホームページのTOP下を変えようかなと思い色々試していました。
その中でCSS+Javascript(jQuery)で画面外からテキストと背景をスライドできないかと色々試してみました。
今回は作り方と解説を見ていこうと思います。
※Animationのプログラムをコチラを参考にしました
※広告を画面外からスライドさせるやり方はこちら

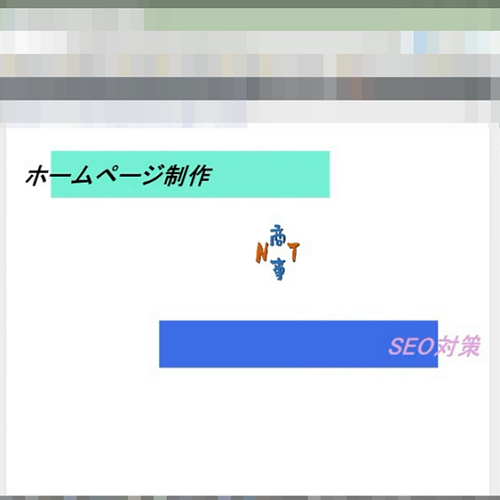
こちらが完成のアニメーションとなります。
※もう一度見たい場合はF5でページを読み込んでください
スマホ版の場合、文字を小さくすることと背景を短くすることで実現できます。
html
<div class="container">
<div class="yokokara1-1">
<span class="yokokara1-2">ホームページ制作</span>
</div>
<div class="yokokara1-3">
<span class="yokokara1-4">SEO対策</span>
</div>
<div class="yokokara1-5">
<img src="https://nakayama-tech.com/wp-content/uploads/2023/09/logo-ntshoji2-150×150.png">
</div>
</div>特筆すべき点はないですが、文字と背景色については別々で定義してます。
※divが背景色でSPANが文字、それぞれ左右から流れさせています。
CSS
.container {
position: relative;
margin: 0;
width: 100%;
height: 400px;
background: #FFF;
overflow: hidden;
}
.yokokara1-1, .yokokara1-2, .yokokara1-3, .yokokara1-4, .yokokara1-5 {
opacity: 0;
}→①
.yokokara1-1.is-show{
opacity: 1;
position: absolute;
top:5%;
padding-top:10%;
width: 60%;
height: 10%;
background: #7fffd4;
animation: yokokara-anim1-1 4s linear;
animation-fill-mode:forwards;
z-index: 5;
}→②
.yokokara1-2.is-show{
opacity: 1;
position: absolute;
top:3%;
right:220%;
width:80%;
padding-top:5%;
height: 10%;
color:black;
font-size:40px;
font-weight:bold;
font-style:oblique;
animation: yokokara-anim1-2 4s linear;
animation-fill-mode:forwards;
font-family: "MS Pゴシック" ;
z-index: 5;
}→③
.yokokara1-3.is-show{
opacity: 1;
position: absolute;
bottom:5%;
padding-bottom:10%;
width: 60%;
height: 10%;
background: #4169e1;
animation: yokokara-anim1-3 4s linear;
animation-fill-mode:forwards;
z-index: 5;
}
.yokokara1-4.is-show{
opacity: 1;
position: absolute;
bottom:5%;
right:-220%;
padding-bottom:10%;
width: 80%;
height: 10%;
color:#dda0dd;
font-size:40px;
font-weight:bold;
font-style:oblique;
animation: yokokara-anim1-4 4s linear;
animation-fill-mode:forwards;
font-family: "MS Pゴシック" ;
text-align:right;
z-index: 5;
}
.yokokara1-5.is-show{
opacity: 1;
position: absolute;
top:35%;
left:50%;
width: 100px;
height: 100px;
animation:rotate-y 6s;
-webkit-animation:rotate-y 6s;
animation-fill-mode:forwards;
z-index: 5;
}
@keyframes yokokara-anim1-1 {
0% {
transform: translateX(100%);
}
10% {
transform: translateX(15%);
}
100% {
transform: translateX(0);
}
}→④
@keyframes yokokara-anim1-2 {
0% {
transform: translateX(-80%);
}
10% {
transform: translateX(230%);
}
100% {
transform: translateX(280%);
}
}→⑤
@keyframes yokokara-anim1-3 {
0% {
transform: translateX(0%);
}
10% {
transform: translateX(50%);
}
100% {
transform: translateX(60%);
}
}
@keyframes yokokara-anim1-4 {
0% {
transform: translateX(80%);
}
10% {
transform: translateX(-250%);
}
100% {
transform: translateX(-290%);
}
}
@keyframes rotate-y{
0%{transform:rotateY(0deg);}
10%{transform:rotateY(1800deg);}
90%{transform:rotateY(2520deg);}
100%{transform:rotateY(2880deg);}
}
@-webkit-keyframes rotate-x{
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(360deg);}
}
①→opacityで透明化してます。画面開いた時に一瞬画面上に見えてしまっていることが理由です。
表示させるにはJavascript(jQuery)の力を借りてます。
②→背景色を右から左でスライドさせてます。
「animation-fill-mode:forwards;」でkeyframesの100%で止めるよう設定しています。
止めたくない場合は画面外まで飛ばしてしまってください!
③→文字を左から右へスライドさせてます。
④→実際のアニメーションです。背景色を早めのスピードで画面外から出し、最後はゆっくり止まります。
⑤→④の文字バージョンです。
Javascript(jQuery)
$(window).on('load', function() {
$(".yokokara1-1").addClass("is-show");
$(".yokokara1-2").addClass("is-show");
$(".yokokara1-3").addClass("is-show");
$(".yokokara1-4").addClass("is-show");
$(".yokokara1-5").addClass("is-show");
});こちらはスライドのCSSに紐づいている処理を実行させてます。
前述しましたが、画面を開いた時一瞬、上記のオブジェクトが写ることを防いでいます。
is-showでopacityを1(透明化解除)します。
windowとonとloadを使うことで「HTMLをすべて読み込んでから実行」することが実現可能です。
まとめ
非常に短いブログでしたが、プログラミング系は完全備忘録もしくはリファレンスとして利用しています。
※書かないと忘れちゃうンスョ・・・
もし参考になったとか、CSSを使用したホームページ制作を実装して欲しいということがありましたらお気軽にご相談ください!