
この記事はnoteへ移動しました。
お手数ですが、上記リンクよりご覧くださいませ。
jQueryなし
※ソースは右クリックで確認ください
我々は何も成し遂げていない。
だがしかし、何をすれば
良いかもわからない。
まずは色々なことに挑戦し
何かをやり遂げる・・・
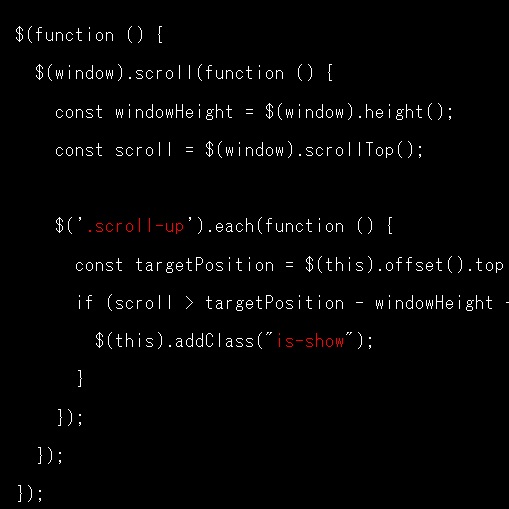
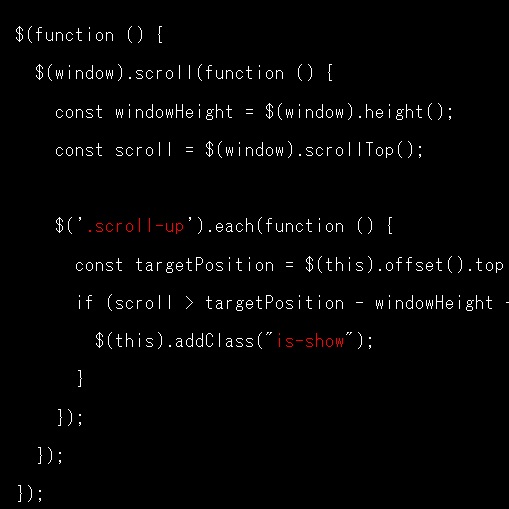
jQueryあり
我々は何も成し遂げていない。
だがしかし、何をすれば
良いかもわからない。
まずは色々なことに挑戦し
何かをやり遂げる・・・

この記事はnoteへ移動しました。
お手数ですが、上記リンクよりご覧くださいませ。
※ソースは右クリックで確認ください
我々は何も成し遂げていない。
だがしかし、何をすれば
良いかもわからない。
まずは色々なことに挑戦し
何かをやり遂げる・・・
我々は何も成し遂げていない。
だがしかし、何をすれば
良いかもわからない。
まずは色々なことに挑戦し
何かをやり遂げる・・・



