中山テック 代表の中山です。
さて、最近300×250の画像(PCの追従バナー、スマホ版の広告バナー等)を張り付ける機会が増えました。
しかし、張り付けた時にバナーがうっすらぼやけてしまうことがありました。
文字の光彩がぼやける、ドットが荒くなる等
今回はホームページに画像貼り付ける際の注意点をお話したいと思います。
※ご依頼頂く方も一度ご覧頂けると助かります
画像形式の問題
ホームページで表示されるMAXサイズが957×352です。
画像にもよりますが、いずれか大きい方(幅or高さ)1200pxでまとめてます。
※Google Search Console上1200px辺りならレスポンシブ対応版として認識してくれるため
ただし、弊社の記事内に張り付けている通常の画像は「jpg」形式のためぼやけます。
また、これがMAX957足りないのに拡大してしまうと画像がぼやけるのを避けられません。
中山テックでは、ページの負荷を減らすため「jpg」形式で画像を貼りつけています。
これにより1個あたり200kb前後(ゲームの画像だと500kb行くときも)で推移します。
「png」形式は画質は良いのですが、1個あたり1mb行くときもあります。
一概にファイルサイズが大きければ良いと言うわけではないので注意が必要です。
追従広告、スマホ版のバナー広告


弊社のホームページに限った話ではないと思いますが、300×250というぱっと見正方形に近いバナーを貼ります。
はじめは画像サイズも300×250にしてましたが、どうしてもぼやけてしまいました。
これは解像度の問題で、見た端末の解像度が画像よりも大きい場合がございます。
あらかじめ大きいサイズで入稿することでぼやけを防ぐことができます。
つまり、大きいサイズから小さいサイズへのリサイズ自体は問題ないということになります。
そしてこちらの画像形式は「png」にしております。
元々のサイズが大きくないこと、バナーとして鮮明に見せたいという狙いがあるためです。
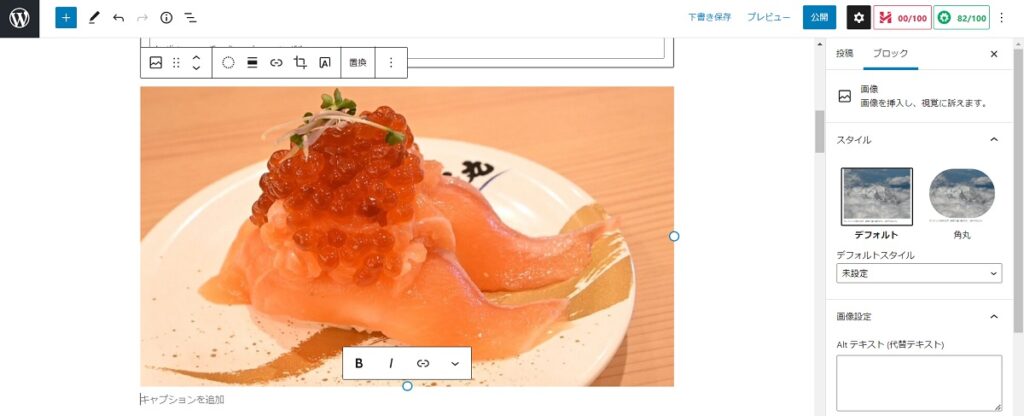
こちらはDiverテーマのビジュアル制作画面になります。
画面右下「画像の寸法」でサイズを合わせることで実現可能です。
もしツールを使わずHTMLで済ませたい場合、imgタグに
style="width:300px;height:250px;"を追加してあげてください。
解像度下がらずに鮮明にバナー表示が出来るためです。
ご提供頂く方へ
出来る限り解像度の高い画像をご提供ください。
jpgでもpngでも構いません。
ファイル開いたとき3024×2048という大きさでも大丈夫です(むしろ大歓迎!)
YouTube
ショートですが一連の流れをまとめました。
面白い、参考になったと思って頂けたらチャンネル登録お願いします!
まとめ
さて、画像がぼやけてしまう理由と対策をお話させていただきました。
※内容的に伝わってないと思って頂いた方はコメントやメール等でお問い合わせください
中山テックにお仕事をご依頼頂く際も、出来る限り大きい画像を頂けると助かります。
制作していく内にわかってくるのですが、まさに「大は小を兼ねる」です。
ご依頼頂く方も、これから制作する方も参考になったと思って頂けたら幸いです。
最後までご覧頂き、ありがとうございました。