
中山テック 代表の中山です。
さて、久しぶりのホームページ制作に関するブログです。
ホームページ制作のご依頼を受ける際に時々アニメーションを差し込みたいというお客様がいらっしゃいます。
中山テックではもちろんお受けすることが可能です。
今回はどのようなアニメーションをご希望されるお客様がいて、実現可能かどうかのお話をしたいと思います。
下からふわっと浮き出したい
我々は何も成し遂げていない。
だがしかし、何をすれば
良いかもわからない。
まずは色々なことに挑戦し
何かをやり遂げる・・・
このような形で下から浮き出てくる表現が可能です。
これが文字単位でふわっとさせるのか、文章のまとまりでふわっとさせるのかはページの雰囲気次第です。
もし1行1行じっくり読んで頂きたい場合は行単位、まとまりをじっくり読んで欲しい場合はまとまり単位でふわっとさせます。
TOPページは最も伝えたいことを記載するため、TOP以外では使用しないのが吉です。
※ふわっとさせ過ぎると読む側が疲れてしまうため
なお、この手法はこちらのブログでも紹介しておりますので併せてご覧ください。
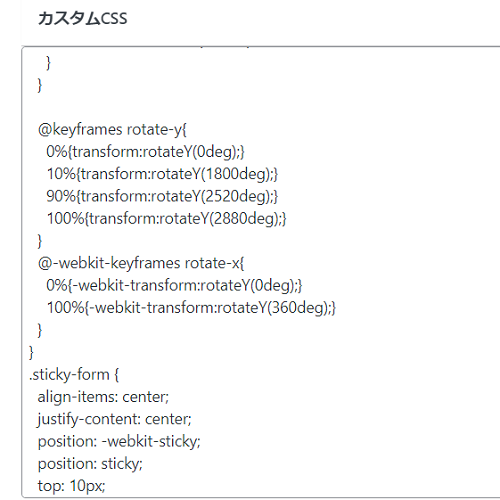
画面外から横に移動

※アニメーションが見られない場合は、この位置でF5を押下し、ページを再起動してください
背景と文字を交差して合わせる手法です。
スタイリッシュなページにする際に使用します。
上記では色と文字を画面外から出現させましたが、画像に置き換えて表示することも可能です。
また、真ん中のロゴと「ナカヤマテック」の文字は横方向に回転させて強調しています。
このような動きをご希望される方はヒアリング時に仰ってください。
TOP画面のダーツが飛んでくる手法も同じ形のプログラミングで実装しています。
追従
よろしくお願いします!
とある項目で、スクロールしなければならない領域が発生した場合。
領域内でも固定してスクロールさせたい場合があったとしても簡単に実装できます。
具体的な使い道はお客様によって異なりますが、上記のアニメーションを応用させることで実現可能です。
- お客様ヒアリング時の技術的なお話について
- リモートでの打ち合わせについて(Meet、Zoom)
- 【弊社でお安く制作したい方向け】ご自身で作業頂きたいこと3選
- 画面外から文字を出現させる方法はnoteに移動しました【リンクあり】
- HP制作時のCSSを調整~デベロッパーツールでリアルタイムエンコーディング~
gifファイル

アニメーションを繰り返し表示させるための形式です。
上記GIFファイルはブログ執筆お受けするために使用したGIFとなります。
こちらはプログラミングではなく、動画制作扱いとなります。
GIFで上記のような簡単なアニメーションであれば5,000~お受けすることが可能です。
※会社案内のような動画編集は50,000~承っております
まとめ
お客様のご要望に最大限に応えるべく、様々なアニメーションを勉強・実践してまいりました。
多くのリファレンス(基礎使用集といった形)を持っているので、動きのご要望頂ければそこから引っ張ってこれると思います。
※ただし自分の「モノ」にするための時間もございますので、最低限20,000~のオプション価格となります
もし躍動感のあるホームページを作成したい、ということがあればヒアリングの際にお気軽にご相談ください!










