
中山テック 代表の中山です。
さて、YouTubeのチャンネル名変更に伴ってロゴと背景バナーを変更しました。
ゲームや技術についてやるよー的なバナーを作成したのですが、理想サイズがさっぱりわからず・・・
仕方ないのでテレビ・パソコンスマホのベストサイズを計測しました。
どれぐらいのサイズで作成すれば良いのか、説明したいと思います。
目次
バナー画像変更画面

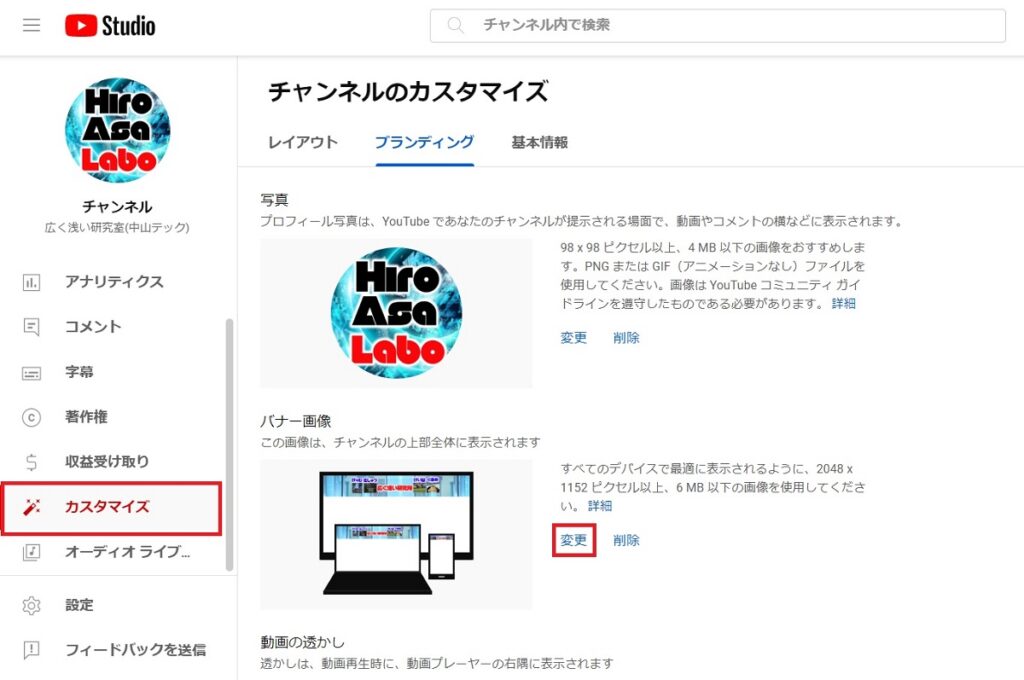
まずは「YouTube Studio」にログインすることが大前提です。
※そもそもチャンネル作成もやらないと意味ないです・・・
パソコン版でお話しますが、カスタマイズ→ブランディング→バナー画像の項で「変更」の順で遷移します。
アップロードサイズ

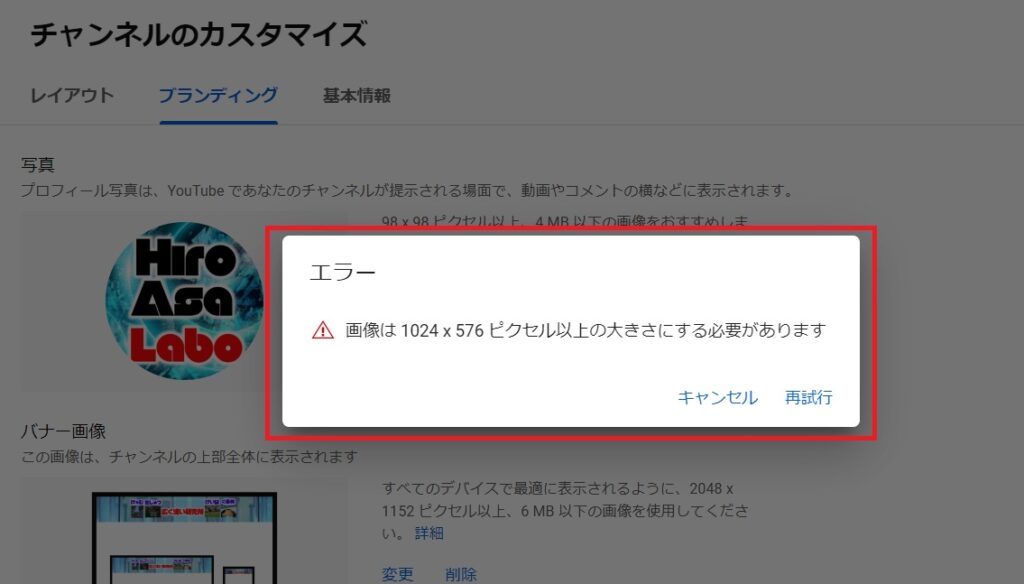
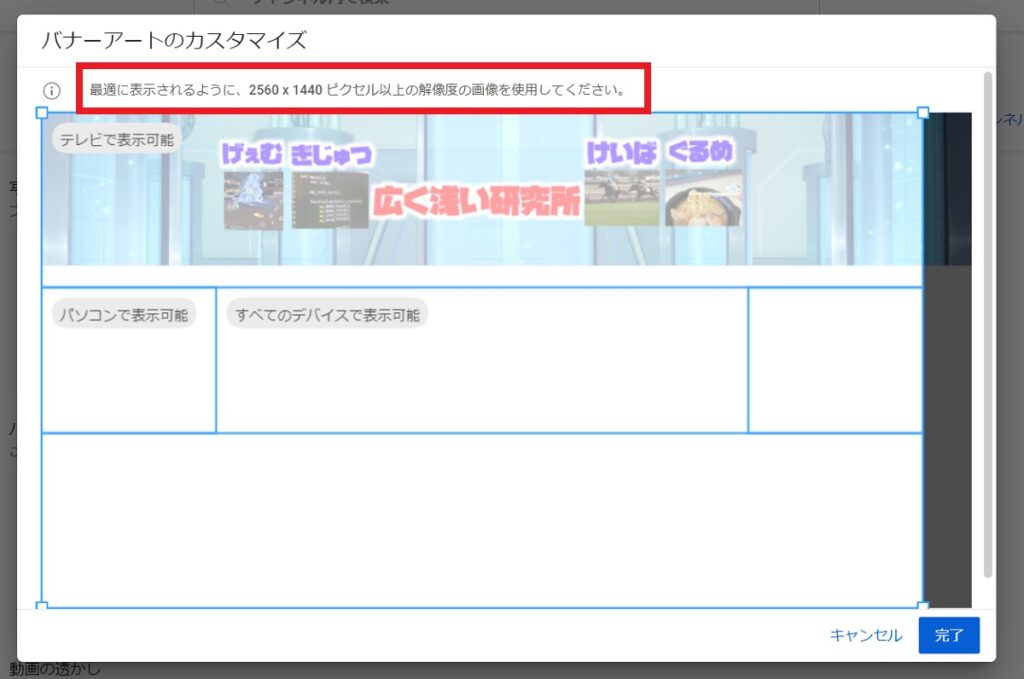
細長のバナーをアップしようとしたらエラーが出てしまいました。
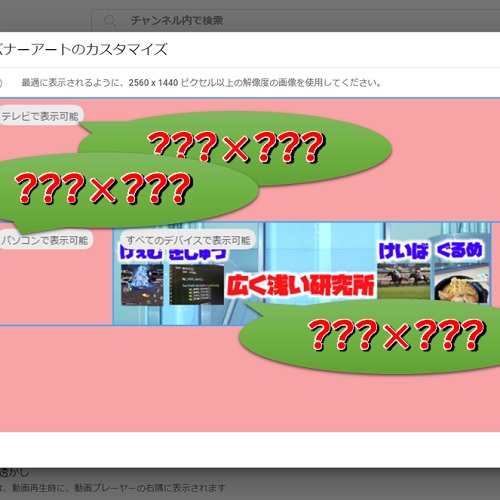
これはテレビで表示される最低サイズ「1024×576」を基準としているみたいです。
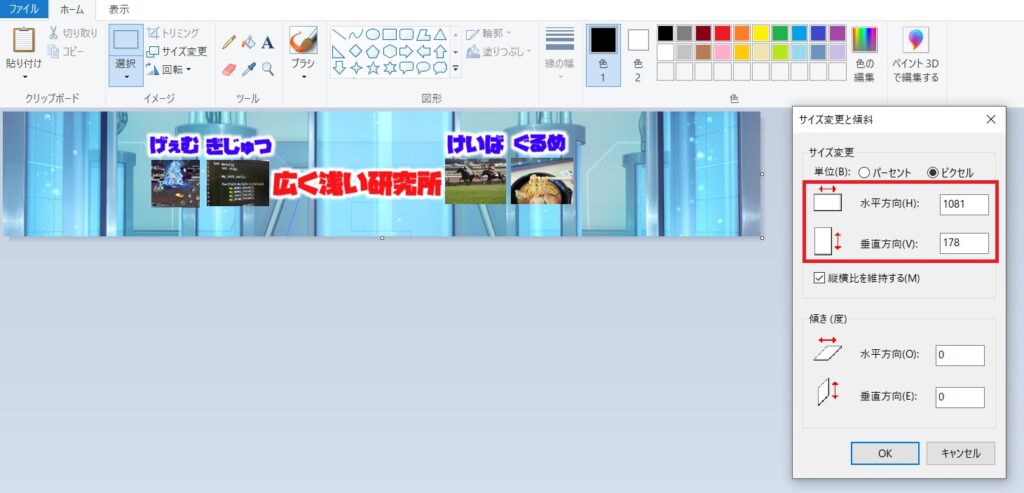
実際にアップした画像を見てみると・・・

高さが178pxと圧倒的に不足していました。
縦幅が足りない時は

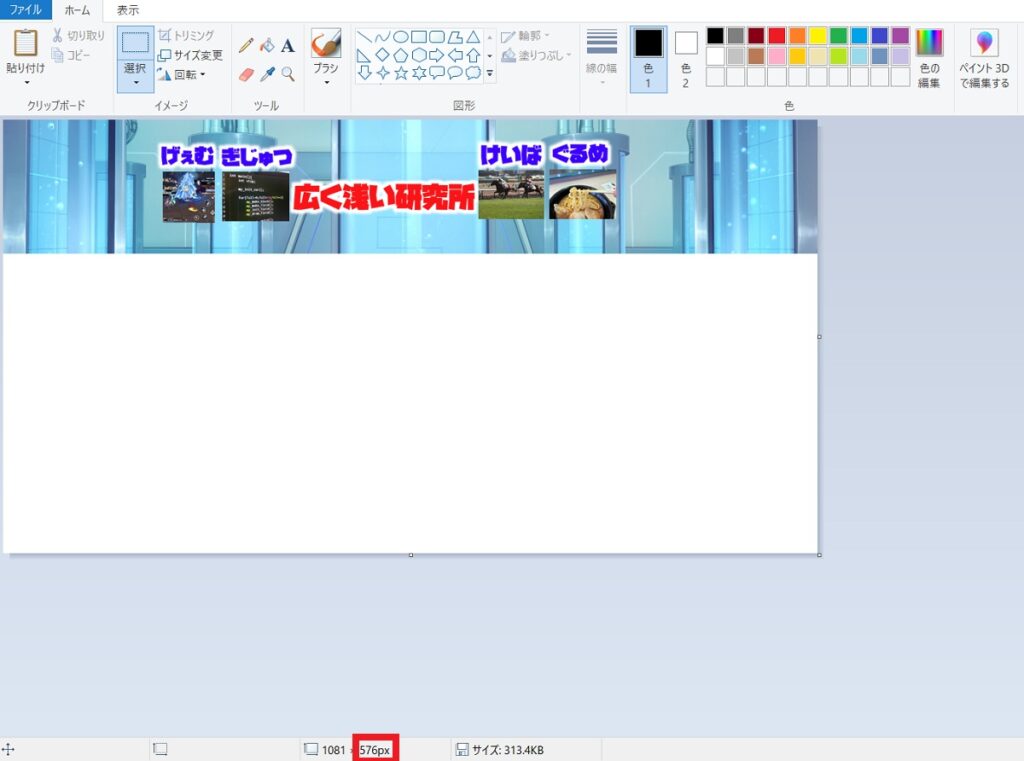
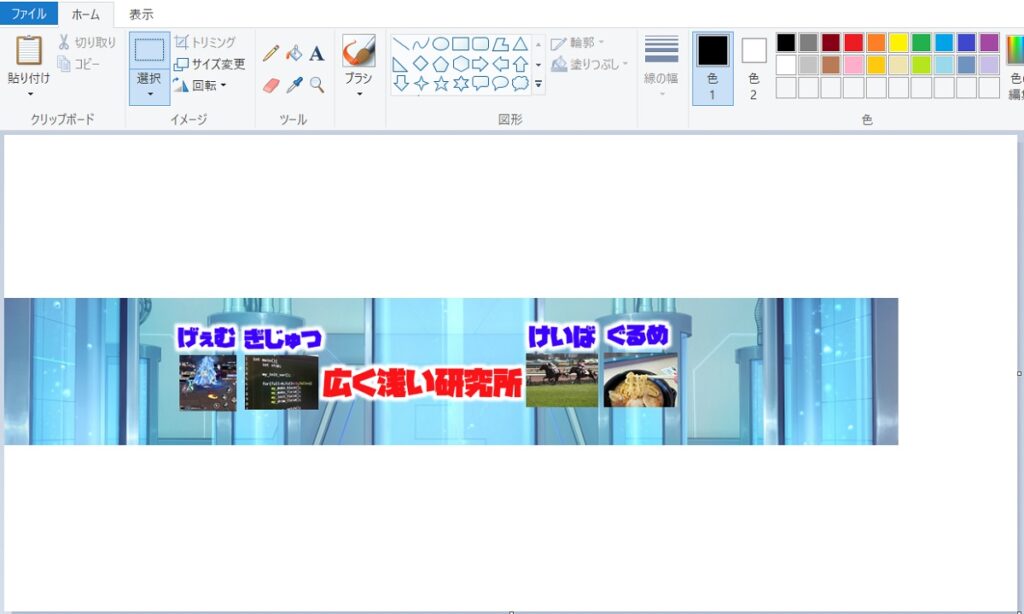
ペイントツールの真ん中に白い四角があって、マウスを載せて左クリックを押したまま引っ張ります。
すると白背景の画像が追加されますので、576pxに合わせます。

これで背景画像の基準を満たす「576px」となりました。
横幅は1081pxと、最低の1024pxを満たしているのでこのままで大丈夫そうです。
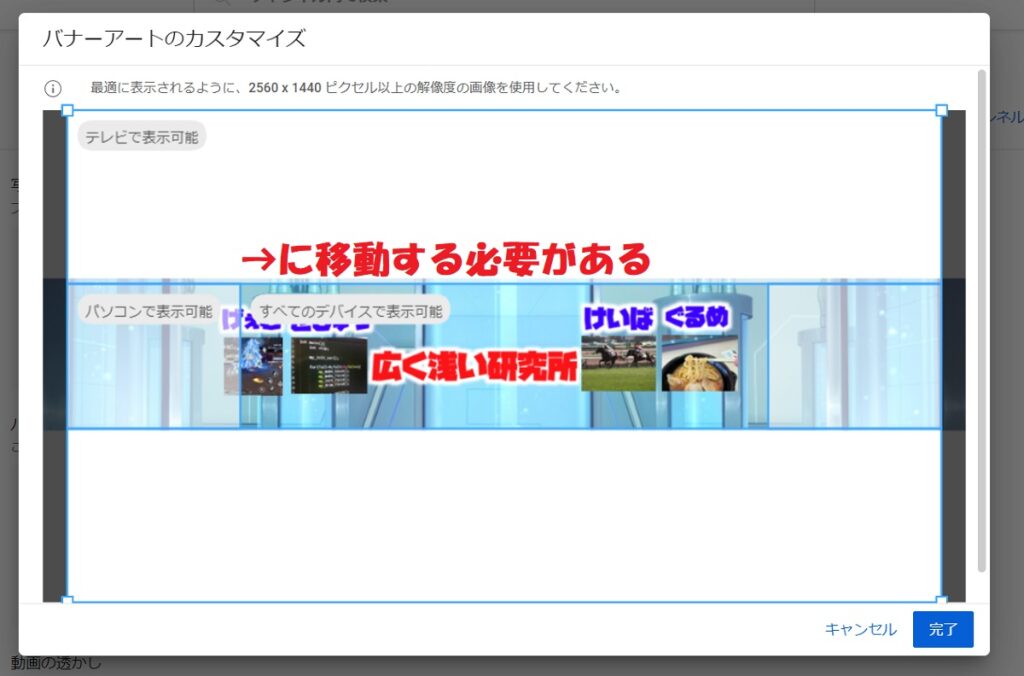
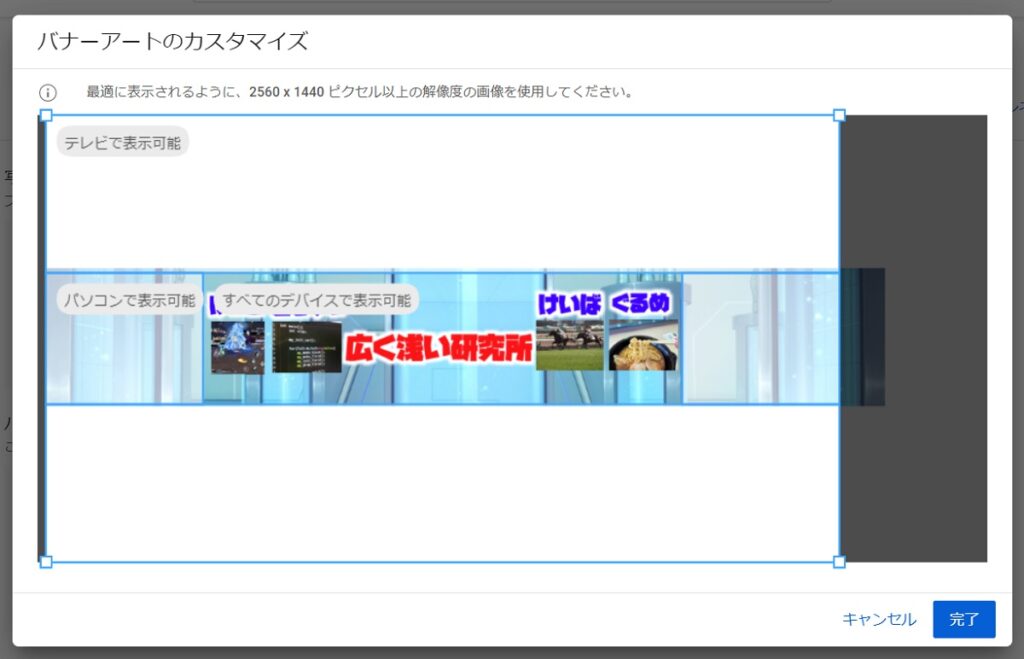
位置調整

アップしたはいいものの、バナーが上に行き過ぎて「パソコンで表示可能」「すべてのデバイスで表示可能」まで届きません。
なので制作したバナーを中央に配置します。

※移動の際は「Ctrl + a」で全選択、キーボードの「↓」を押すと移動してくれます
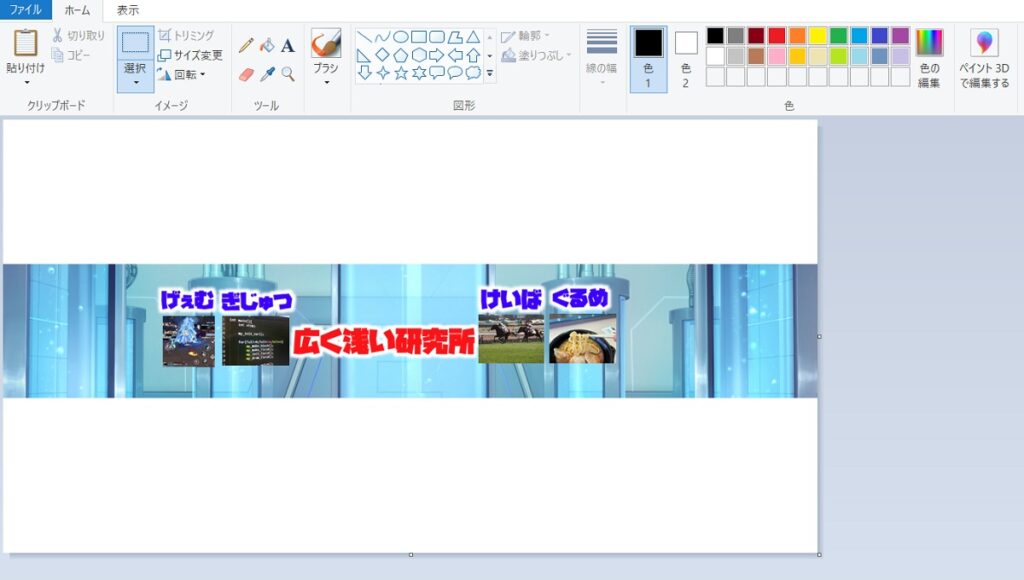
早速バナーを中央に配置できるように調整しました。
YouTube Studioで試してみた所・・・

まだ左寄りでした・・・
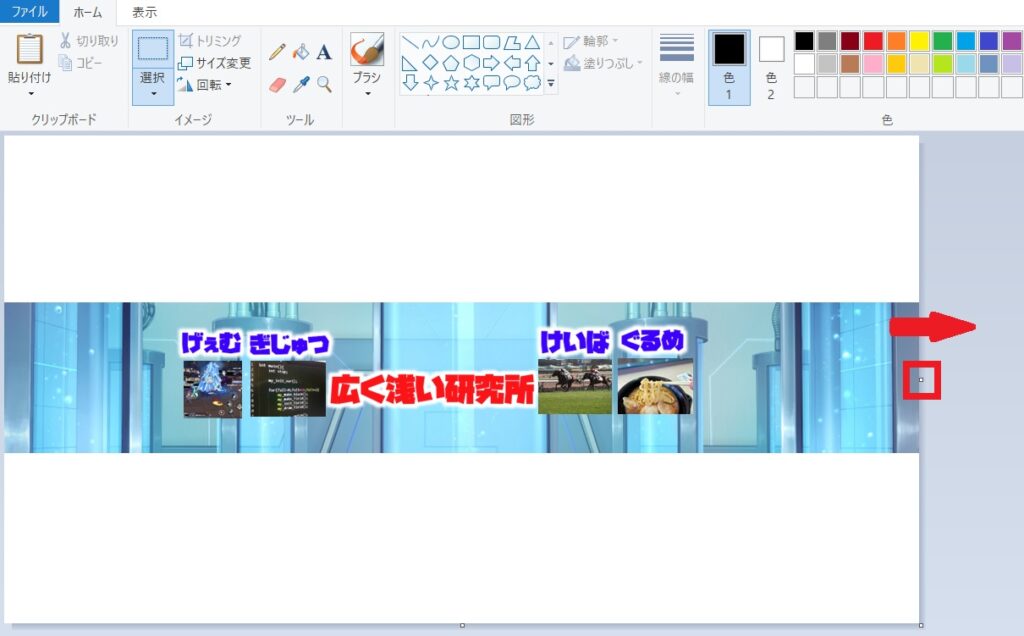
今度はバナーを右に寄せていきます。

今度はペイントツール右側の白い四角にマウスを載せ、左クリックしたまま右に引っ張ります。
すると白背景の画像としてサイズが大きくなります。

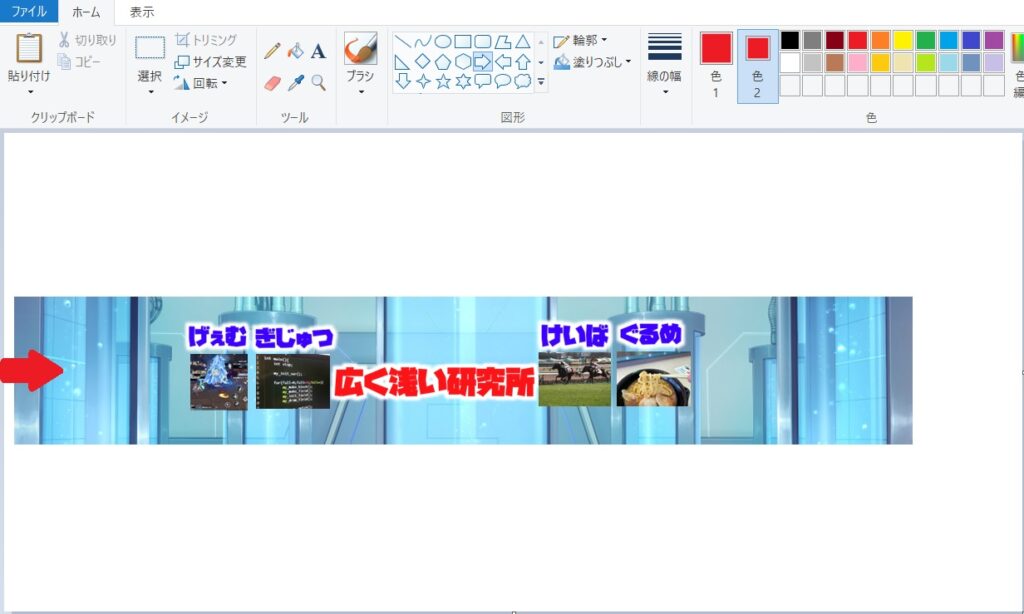
画像が大きくなったところで「Ctrl + a」で全てコピーしてキーボードの「→」で右に寄せます。
そしてYouTube Studioのサイズに合わせて調整していきます。


無事「すべてのデバイスで表示可能」に合わせることが出来ました!
何度も何度も調整したさ・・・
で、結局サイズはいくつ?
テレビのサイズ
上述しましたが、1024×576です。
かなり大きいので、制作は楽だと思いますがテレビで見ている方が果たしてどれ程かという話になります。
パソコンのサイズ
横幅はテレビMAXサイズの1024で同じでした。
ただ、縦幅がどれぐらいかわからなかったので何度も調整することに・・・
色々実験した結果、170がベストサイズと言うことがわかりました。
つまり「1024×170」がパソコンのベストサイズになります。
すべてのデバイスで表示可能なサイズ

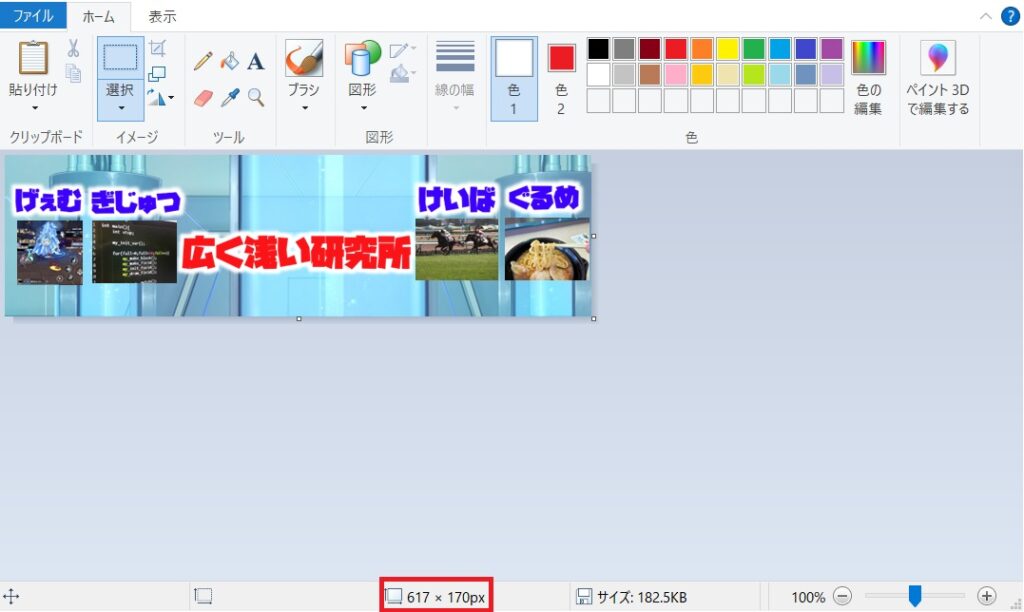
縦幅はパソコン版と同じなので170でしたが、横幅に苦戦しました。
615位かな、と思ったらほんの僅か足りず、1pxずつプラスして617でベストサイズでした(推定)
結果「617×170」でした。
まとめ
チャンネル登録が増えて来ているYouTubeですが、バナー一つ取っても印象が変わります。
すべてのデバイスで表示可能に合わせる場合はかなりテクニックが必要ですが、是非色々試してみてください!
当ブログが参考になったのであれば幸いです。