
中山テック 代表の中山です。
さて、皆様はExcelでグラフを作成したりしますでしょうか。
弊社では統計や1日あたりの(様々な)数字を比較するためにバリバリ使用しています。
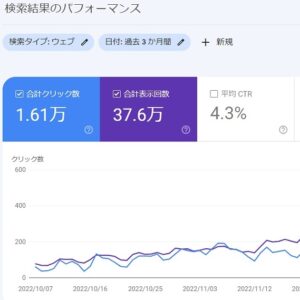
というのも、当ホームページでは「SEO対策」も生業の一つであるため、グラフで可視化してお客さまに見て頂くためです。
そんな今回はグラフをどう有効活用するか、ご説明したいと思います。

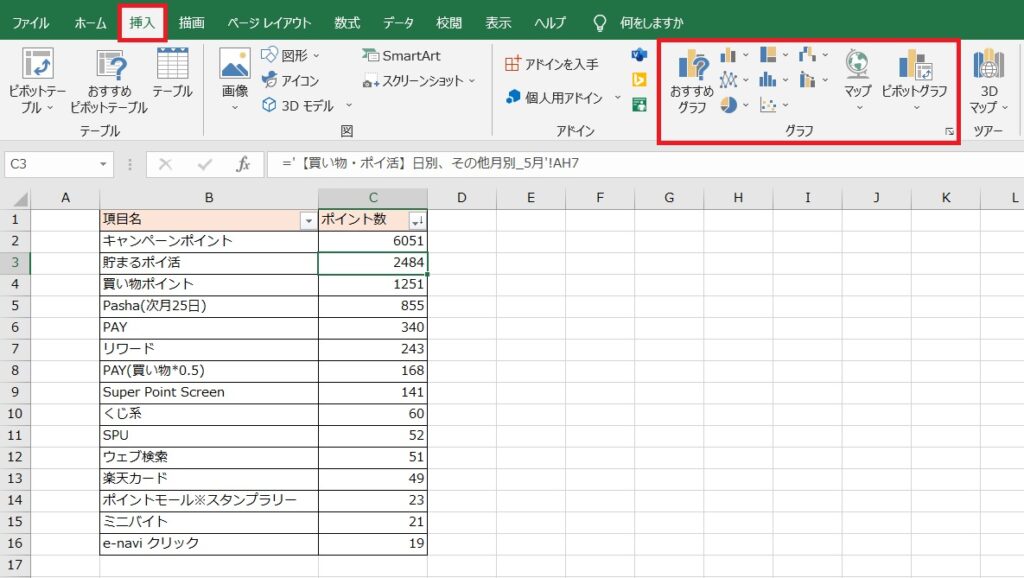
上記画像は2022年の5月にどれだけポイ活でポイントをゲットしたかを一覧にしたものです。
項目ごとにどれだけゲットしたか、降順で並べられています。
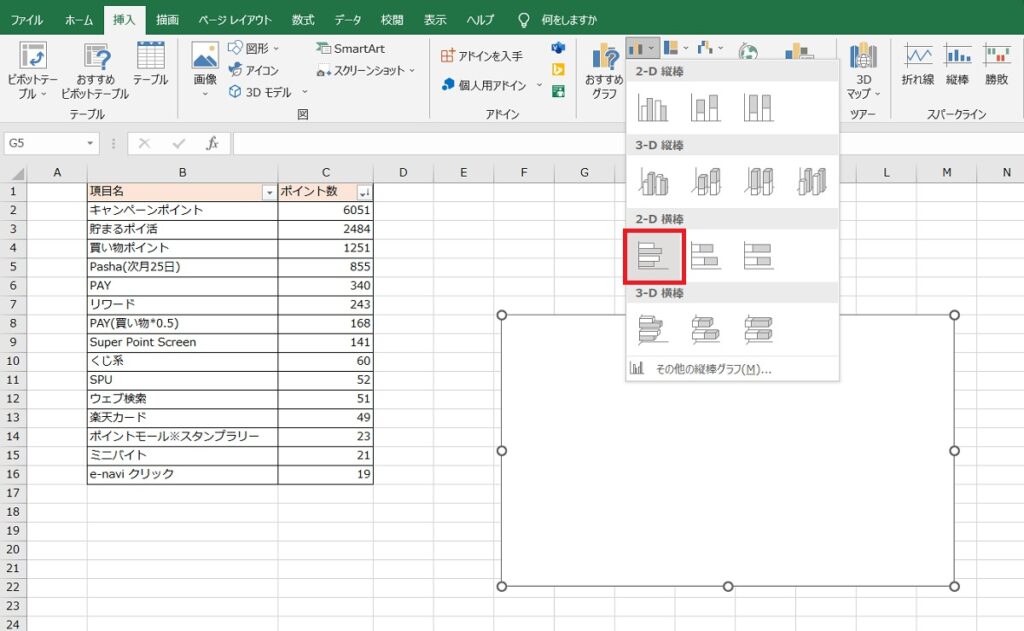
そして使い方としては赤枠「挿入」→「グラフ」で生成可能です。

縦棒でもいいのですが、日本語表記がおかしくなって修正が面倒なので横棒を選択します。
元々、Excelはデフォルトの文字は横になるので合わせた方が楽だからです。
しかし、作ろうとしている枠をご覧頂くと真っ白となっています。
理由は簡単、選択しているセルがG5と何もない所だからです。
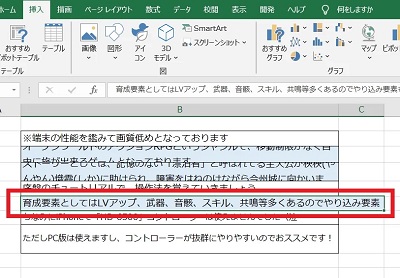
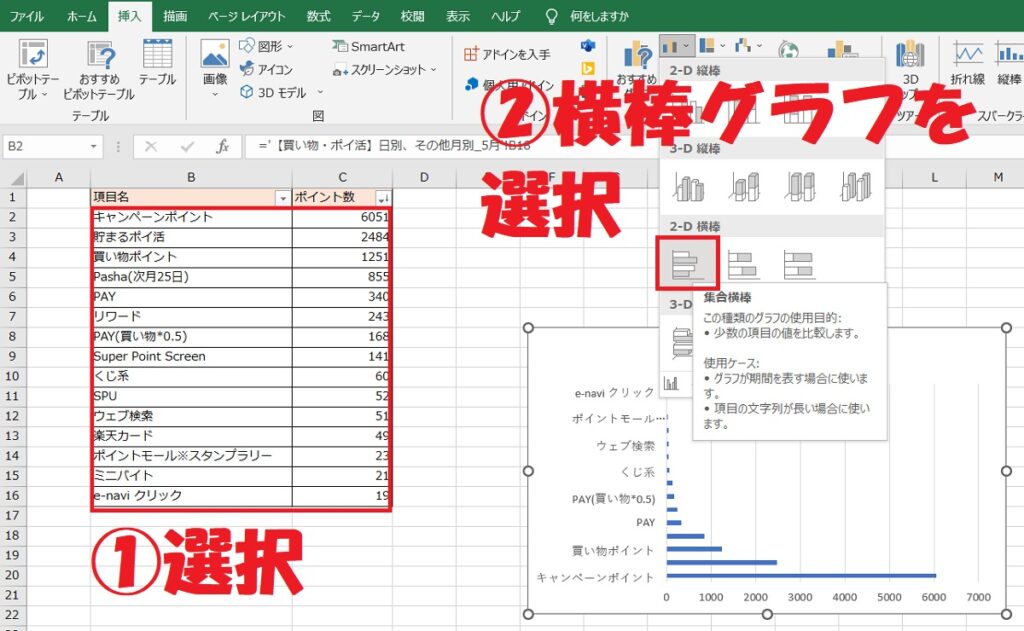
どうすれば良いか、こちらも簡単で「項目名」「数値」を選択すればよいのです。

Excel側も「項目と数値がないとグラフを作りようがない」となりますので、しっかり選択してあげましょう。
ビジュアル
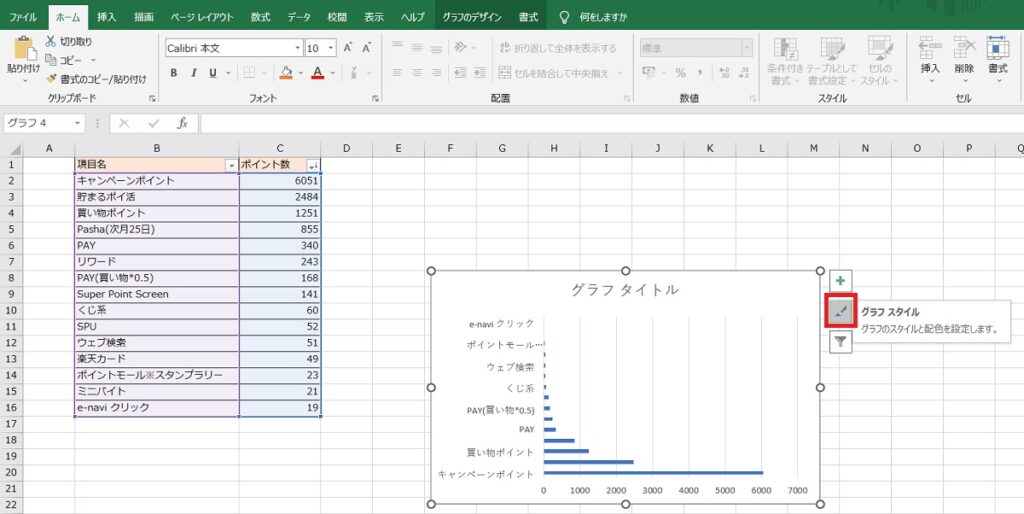
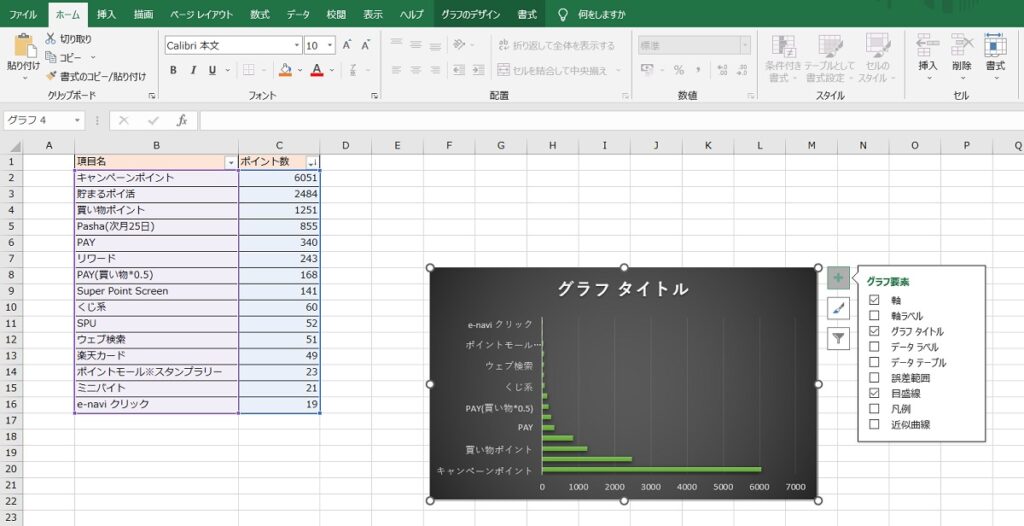
前項で作ったグラフはシンプルで目立たないグラフとなっています。
しかし、強調することで見る人の目に止まるので色々装飾して作ってみます。

筆のマークを下「グラフスタイル」をクリックします。
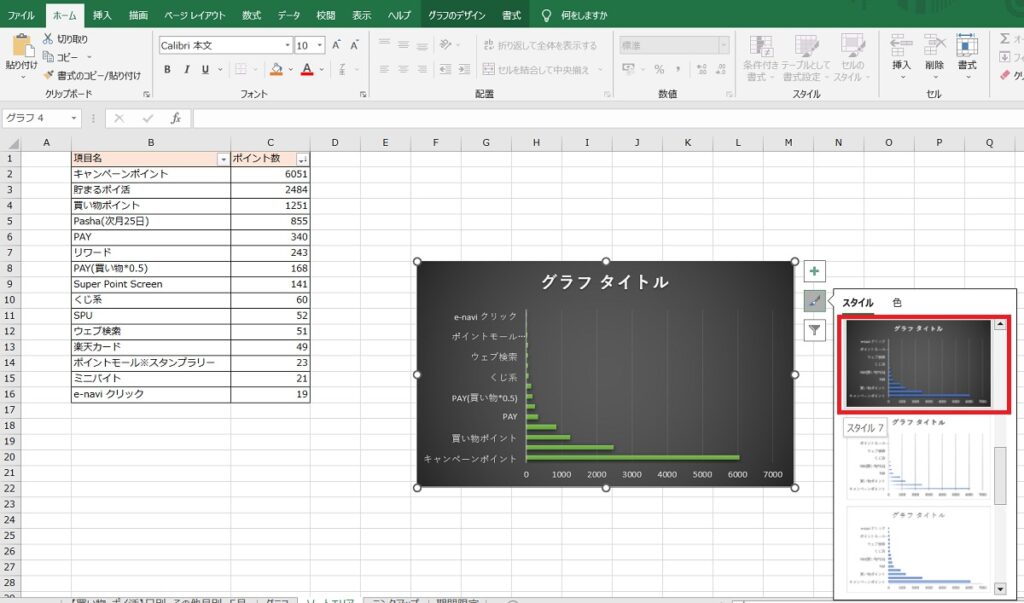
見た目も格好いい、もしくは可愛い方がいいと思うので自分に合ったスタイルを見つけます。

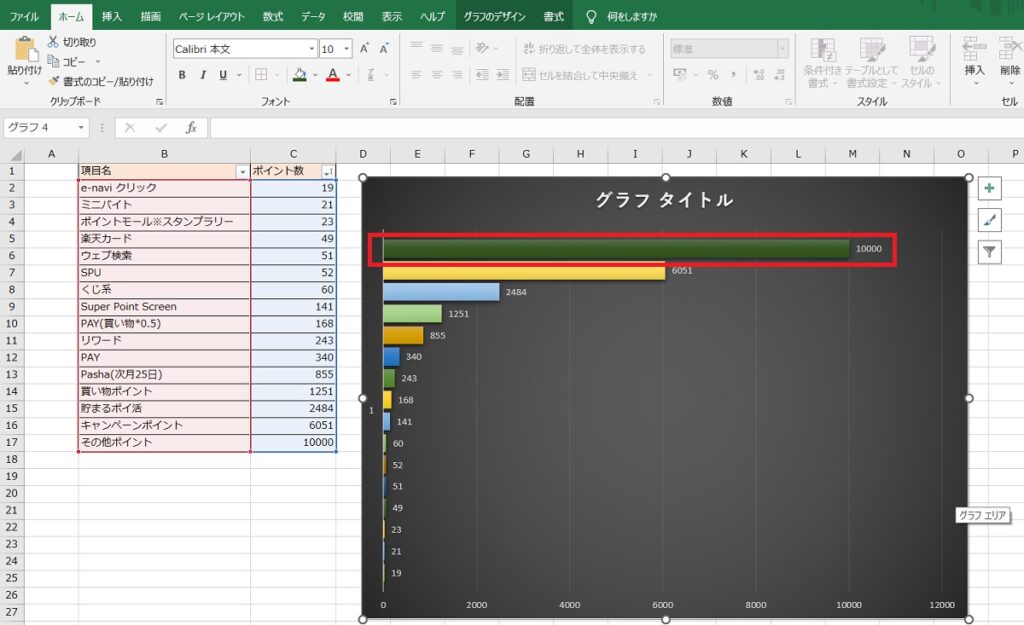
こんな感じでシックになりました!
背景色はグラフで右クリック→塗りつぶしで黒以外での色にも変えられます。
是非綺麗な見た目も目指してみてください!
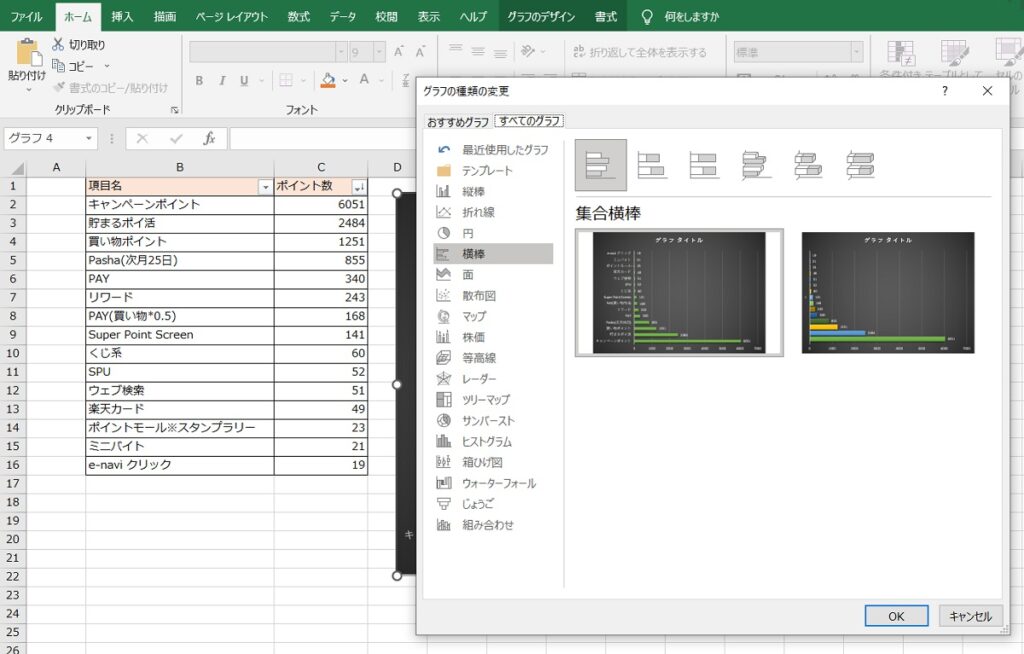
また、グラフの緑の部分を右クリック→グラフの種類と変更で棒の色を自動でカラフルにできます。

表示要素が選べる

グラフ要素のチェックがあり、付いている項目のみ表示します。
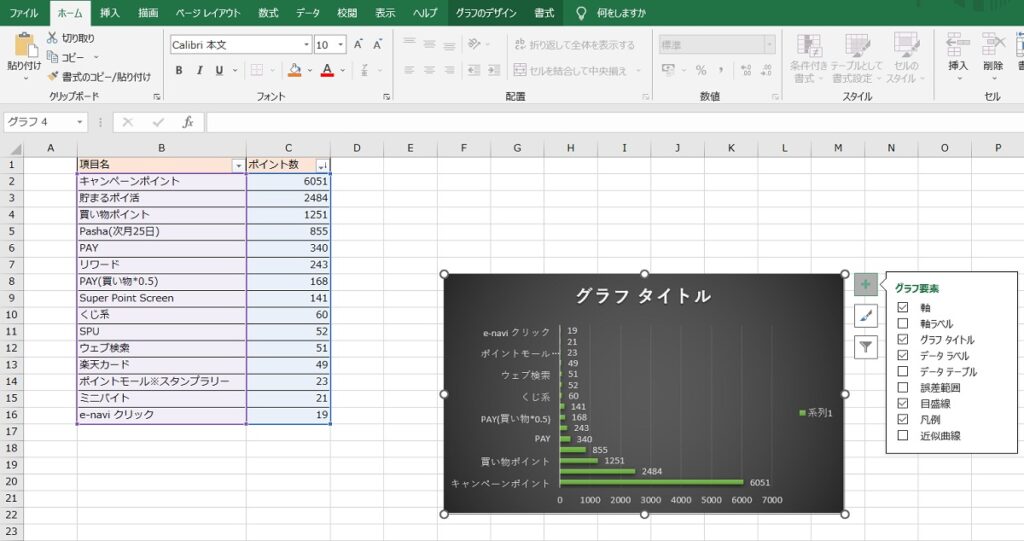
ではグラフの右に数字、凡例(グラフの色が何を示しているか)を表示しましょう。

こんな感じで分かりやすくなりました。
近くに数値がある場合は無理して出さなくても良いかと思います。

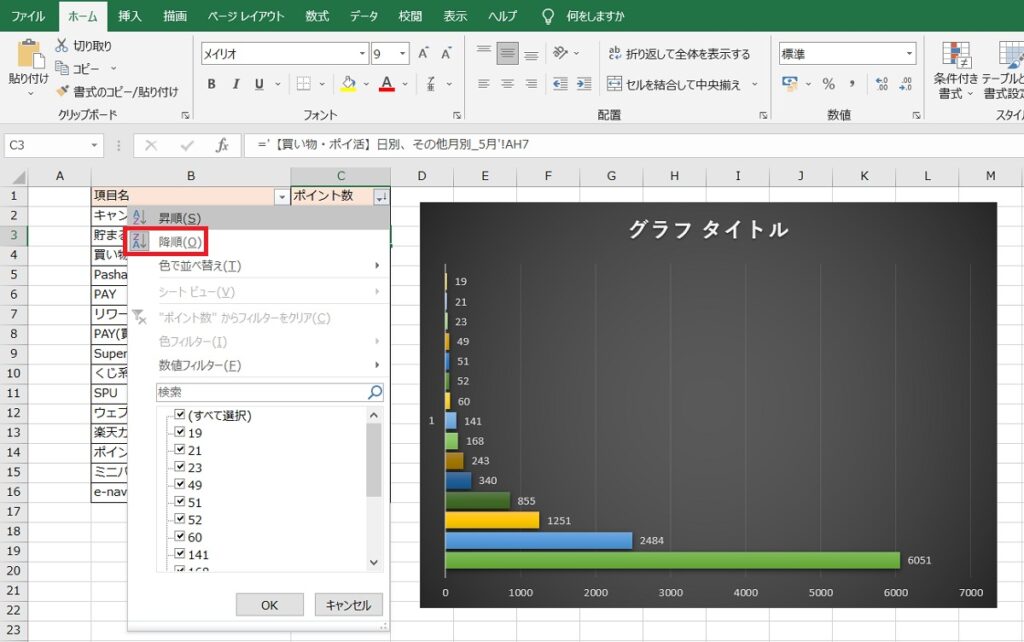
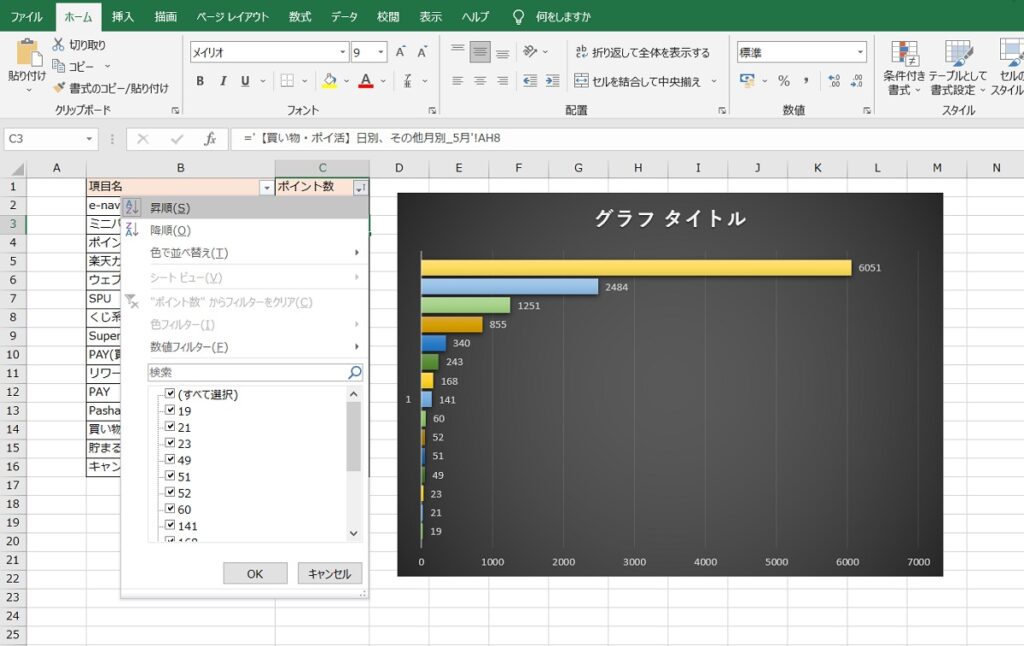
さて、上記グラフですが個人的に上から大きい方が見やすいので修正したいと思います。
※C1セルで既に降順に指定していますが、グラフは降順にすると最下に来るようです
なので昇順に修正したいと思います。

昇順に直したら無事上から大きい数字に並べられました。
降順なのに下から大きのは納得いかないですが、理想通りの並びになったので良しとします。
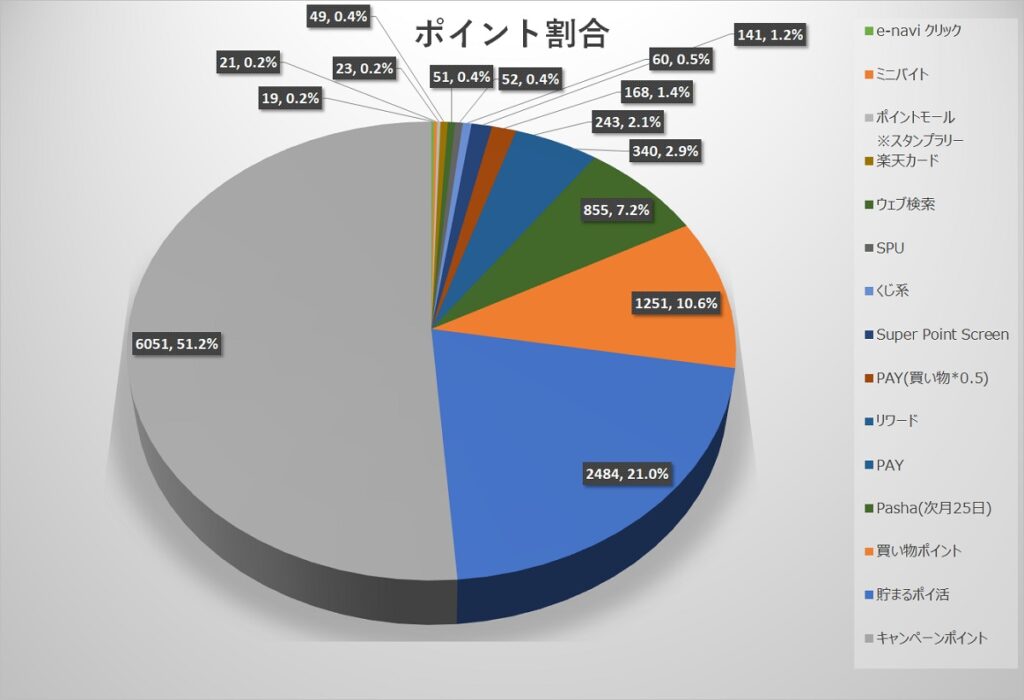
円グラフ
全体の割合を算出するものです。
もちろん数値だけみれば1番多かったのは何かが一発でわかります。
しかし、どれだけの割合かも見たい場合は円グラフが適しています。
これを棒グラフの要領で色々といじってみると

こんな風に全体の割合が出てきます。
1ヵ月でどのポイ活でゲットできるか、1つの目安になるかと思います。
- VBA入門ブログはnoteに移動しました【リンクあり】
- Excel(エクセル)の検索と置換を使いこなす~ただし図形内文字はダメ~
- VBAでセルに色をつけるブログはnoteに移動しました【リンクあり】
- フォントをインストールする方法~Excel(エクセル)等で活用!~
- Excel(エクセル)でプルダウンリストを作るブログはnoteに移動しました【リンクあり】
- Excelで画像を透明化(透過)
- Excelのフィルタ機能の困りごとブログはnoteに移動しました【リンクあり】
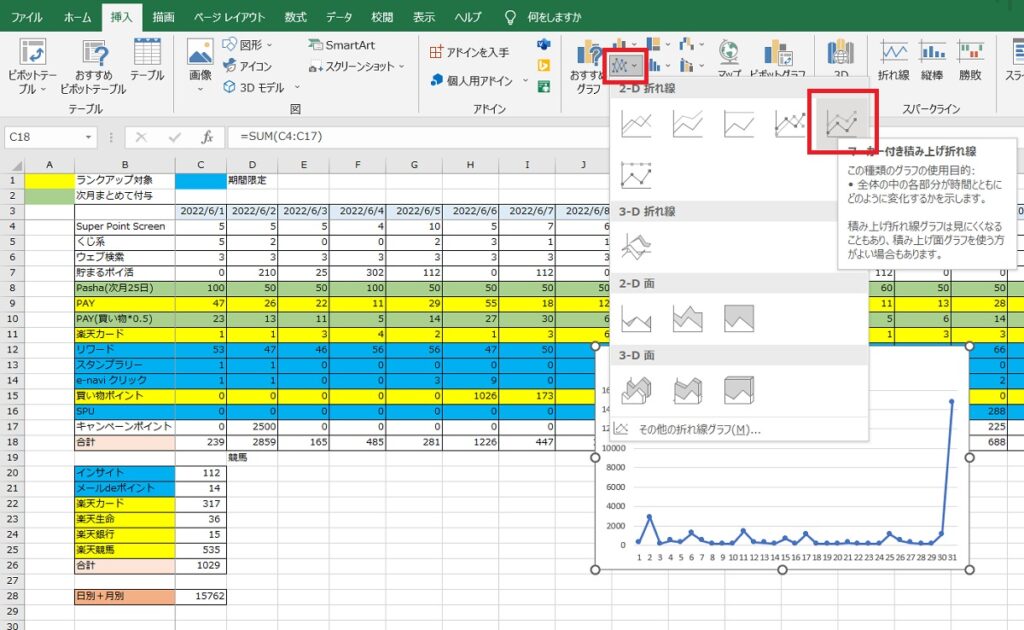
折れ線グラフ
今までは何がどれだけの数字を稼いだかを見るので棒グラフで試してました。
では1日あたりにどれだけ稼いだかを見る場合はどのグラフが良いでしょうか。
これは簡単、株の銘柄が1日どれぐらい上下したかを見るように折れ線グラフで表現します。

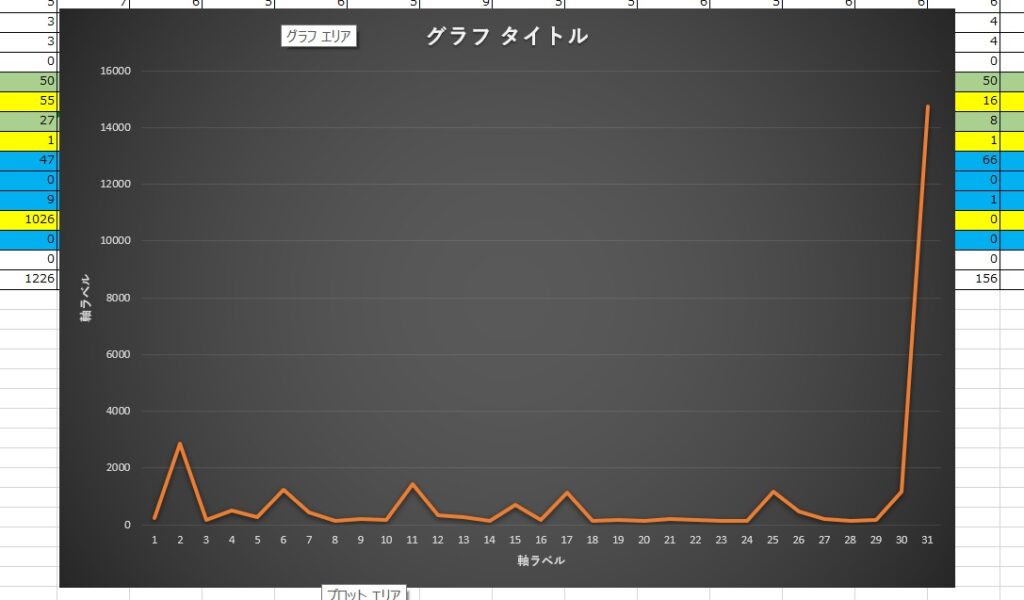
選んだ段階では実にシンプルな折れ線グラフになります。
そこから上記の要領で装飾していくのも良いでしょう。

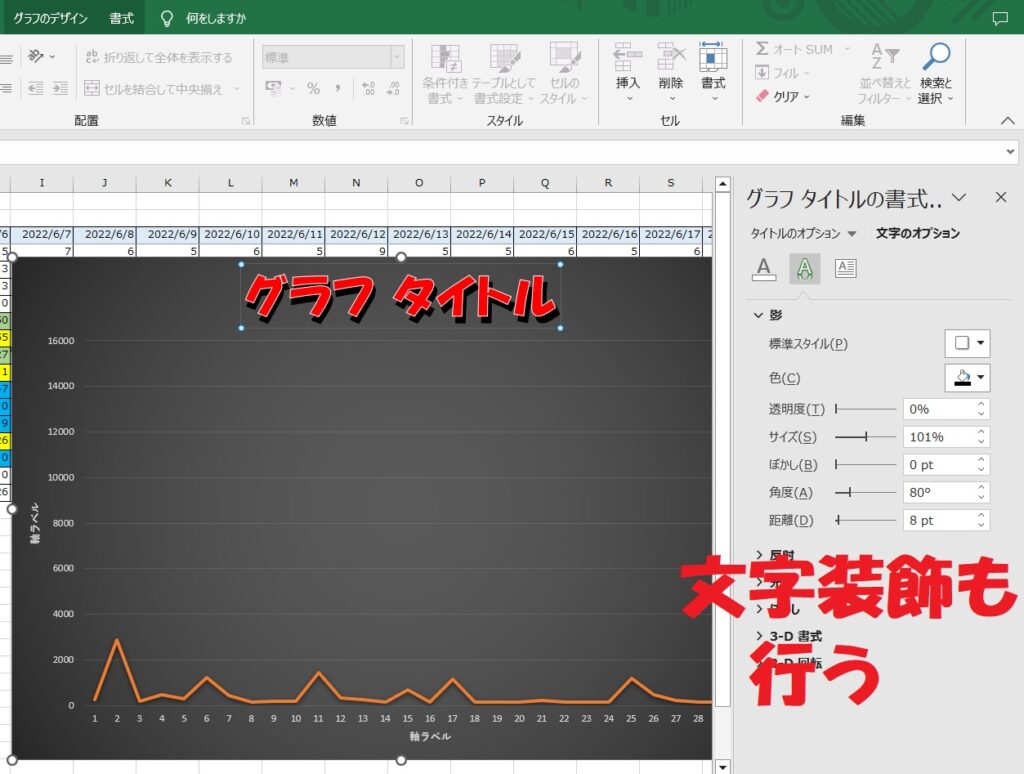
文字
フォントを変える

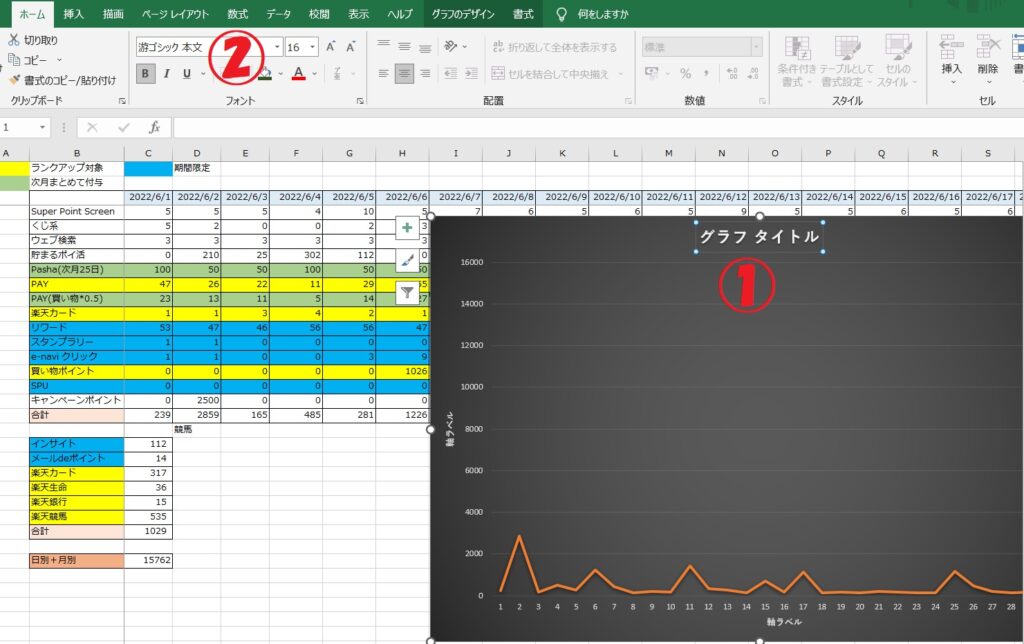
文字や数字は選択できるので、左クリックしてからフォントを変えます。
今回はタイトルを「ポップ体」にして、さらにサイズを大きくします。


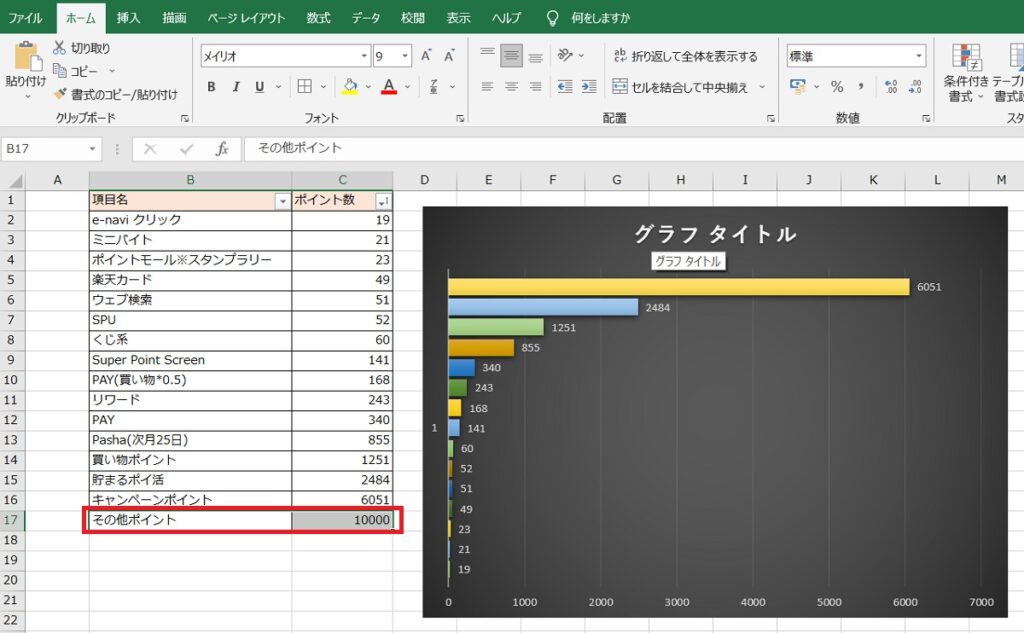
要素追加

上記のように要素が追加された場合はどうすれば良いのでしょうか。
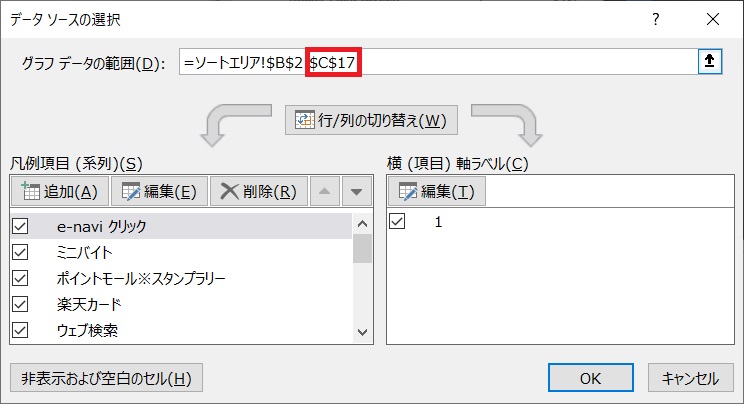
グラフがB16~C16までしかないのでB・C17を追加してあげます。


どうしても範囲は手動になってしまうので、自身で修正する必要があります。
ちょっと面倒かもしれませんが、売り上げや効率化に繋がるのでしっかり設定するのが吉でしょう。
まとめ
SEO対策に欠かせない統計や傾向を調べるためにグラフを活用しています。
他にもマーケティングにも活用ができる(専用ツールを除く)ので使い方は知っておいた方が良いでしょう。
ホームページの方向性に迷っている方、売り上げや客層の統計を調べたい方は是非ご活用ください!