中山テック 代表の中山です。
当サイトでは様々なジャンルのブログを執筆してますが、当然カテゴリの数もなかなかに多いです。
そこでカテゴリ毎に出し分け出来ないか?と思ってましたが、PHPで試す程の時間もなくJavaScriptでの実装と相成りました(汗
どのように実装すれば良いのか、JavaScriptのプログラムを交えてご紹介いたします。
※弊社で使用しているwordpressテーマ「Diver」を例に取ります


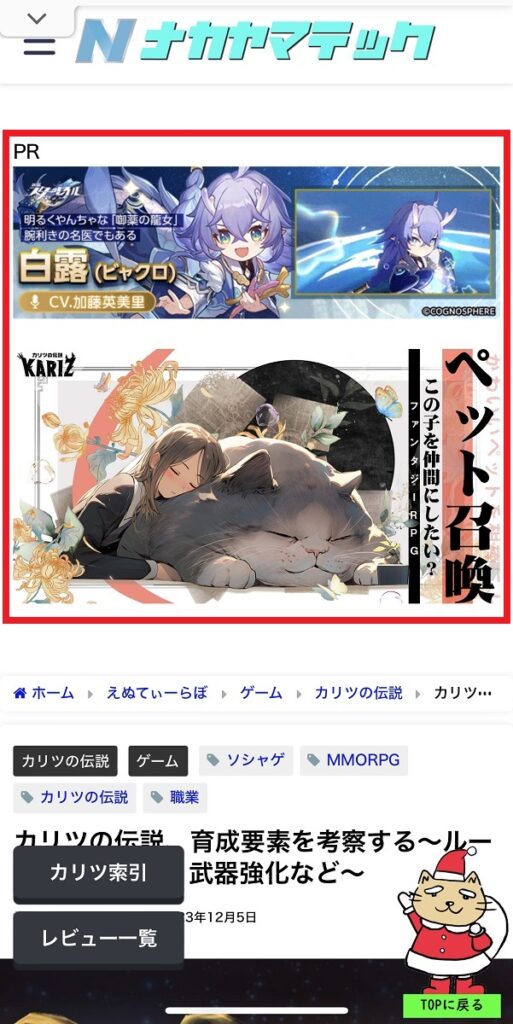
2つの画像を見比べてみると・・・
1つ目の画像には広告、2つ目の画像には何も表示されていません。
カテゴリ「ゲーム」にのみ表示されるJavaScript制御を入れているためです。
ちなみに、赤枠はwordpressの「外観」⇒「ウィジェット」⇒「メインエリア上部」にカスタムHTMLを差し込んでます。
※テーマによって設定が異なりますので、ご自身の環境と照らし合わせて参考までご覧ください
ではどのように設定しているのか、説明します(今回はCSSの改修はありません)。
HTML
<div class="sp" id="top_koukoku"></div>これだけです。
が、広告がソシャゲのためスマホ版のみ対応となります。
JavaScriptではID「top_koukoku」に対し、制御を行っていきます。
JavaScript
window.onload = function 関数名{
・
・
・
~中略~
・
・
・
// カテゴリ「ゲーム」時のみ表示する広告プロジェクト
var spc = document.getElementsByClassName('single-post-category'); ⇒①
if(spc != null) { ⇒②
for(var i = 0; i < spc.length; i++) { ⇒③
if(spc[i].innerText == 'ゲーム') { ⇒④
document.getElementById('top_koukoku').innerHTML = '\
【ゲーム広告を差し込む】
';
}
}
}
}①ではカテゴリクラス名「single-post-category」の一覧を取得しています。
※環境によって異なる可能性があるので、必ず確認してから設定してください
取得したカテゴリオブジェクトはspcという変数にリストで格納されます。
②はページ内にカテゴリクラスのリストがあるかどうかを判定。
ブログ以外だとカテゴリが設定していない可能性もあるので必ず判定しましょう。
③でリストを回し、④で「ゲーム」という文字列があったらウィジェットのDIVタグにHTMLを差し込みます。
※文字列よりIDで判定した方が早いかもですね。是非色々試してみて下さい!
まとめ
JavaScriptではかなり簡単な部類に入る「カテゴリでの出し分け制御」。
ここではカテゴリをどう取るかの処理を主としてますが、タグや他の事にも応用できます。
※前回の記事に近いところがあるので、併せてお読みください!
出し分けしたい要素があれば是非参考にしていただき、それでも難しい場合はご依頼頂ければ対応します(有償)。
是非試してみて下さい!
最後までご覧頂き、ありがとうございました。