
中山テック 代表の中山です。
さて、以前似たようなブログを執筆しましたが、リファレンス的に残してるので気になさらぬよう・・・
今回はスクロールして該当の位置に到達すると横からふわっと画像や文字を出す方法についてのブログとなります。
早速、お話したいと思います。



夜中に見てる方、飯テロしてごめんなさい(汗
上記3つの画像が左からふわっと浮き出てきました。
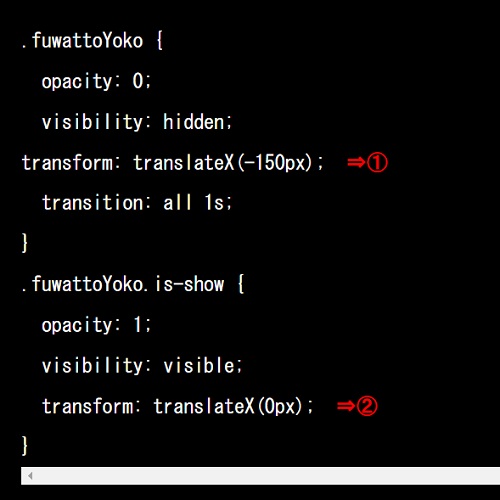
※スクロール系のJavaScriptはこれ以上記述したくない(重くなる)ので全て左から出てますが、右から出す方法も後述します
HTML
ありません。
今回はID指定ではなくclass指定となっております。
※タグに「class=".クラス名"」を追加するだけにしたいがため