
- ホーム
- えぬてぃーらぼ
- システム開発
- JavaScript&CSS
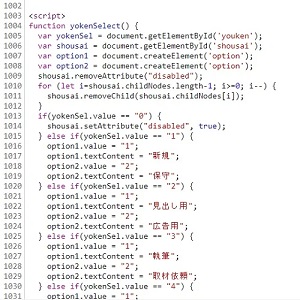
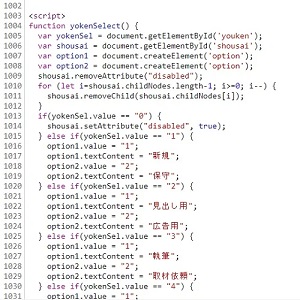
- 自作メール送信機能付き問い合わせフォームのブログはnoteに移動しました【リンクあり】

おすすめの記事

東京競馬場
メモリアル60スタンド、内馬場グルメブログはnoteに移動しました【リンクあり】
この記事はnoteへ移動しました。 お手数ですが、上記リンクよりご覧くださいませ。 特集一覧 TOPメニュー アクセスと入場について 各種施...

プライベートブログ
モバイルSuicaのグリーン券ブログはnoteに移動しました【リンクあり】
この記事はnoteへ移動しました。 お手数ですが、上記リンクよりご覧くださいませ。...
ページ内検索
最近のブログ
- noteにて福島競馬場のブログを執筆しました! 2025年4月20日
- noteにて阪神競馬場のブログを執筆しました! 2025年3月31日
- Excel(エクセル)で頭の文字を変えず数値だけ連番を振る方法 2024年12月11日
- 西白井駅×ウマ娘のコラボを体験~もちろん、グッズも購入しました~ 2024年12月5日
- 中山競馬場、ラーメン特集!~国内の競馬場随一の激戦区~ 2024年12月1日
カテゴリー
アーカイブ
ミドルウェアおすすめ記事









