
中山テック 代表の中山です。
さて、最近ホームページ(パソコン版)でも最下に追従広告を配置させて頂きました。
CSSやHTMLでどのように配置したのか、お話したいと思います。
中山テックのPC版追従広告はやや特殊です。
というのも、広告幅が画面の90%程度で、残10%は最上に移動のアイコン場所としているためです。
また、広告配置エリアでは、広告以外をクリックしても何も起きません。
ご安心頂ければと思います。
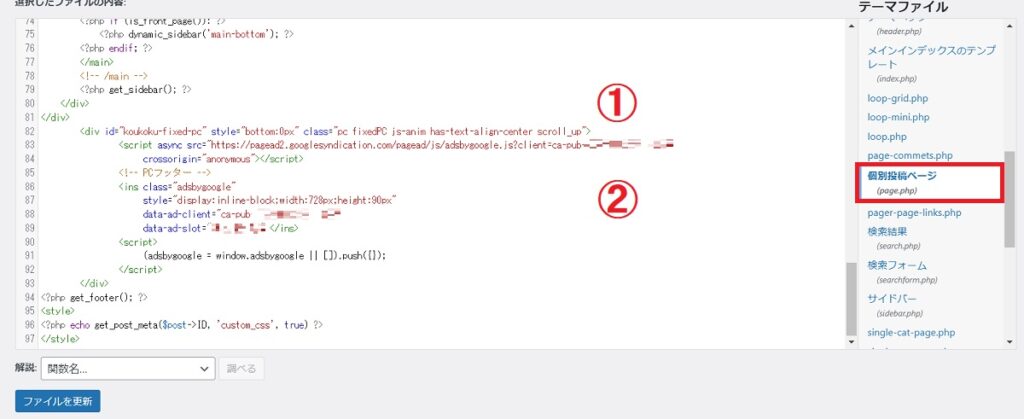
HTML
個別投稿ページ(page.php)のみ配置しております。
つまりブログのみ、広告を固定で最下に追従させるようにしております。
ここでは「koukoku-fixed-pc」「fixedPC」というCSSのクラスを指定してますが、固定のための重要なクラスになります。
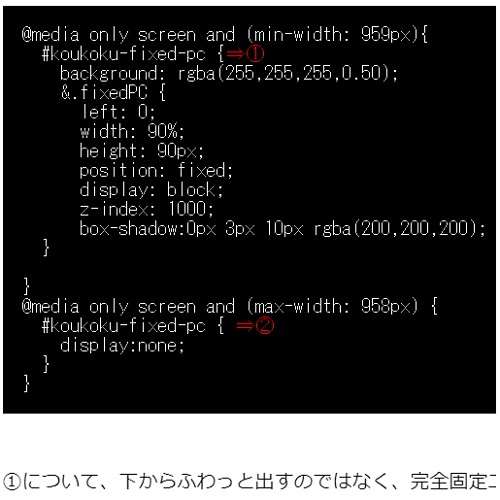
CSS
@media only screen and (min-width: 959px){
#koukoku-fixed-pc {⇒①
background: rgba(255,255,255,0.50);
&.fixedPC {
left: 0;
width: 90%;
height: 90px;
position: fixed;
display: block;
z-index: 1000;
box-shadow:0px 3px 10px rgba(200,200,200);
}
}
@media only screen and (max-width: 958px) {
#koukoku-fixed-pc { ⇒②
display:none;
}
}①について、下からふわっと出すのではなく、完全固定エリアなので難易度は低めです。
幅90%、高さ90px固定の枠を作るだけです。
※広告は合わせて高さ90pxのものを指定しております
ポジション固定で最下に出すようにしております。
HTMLの項での画像の通り、bottom:0pxというstyleを指定していることが前提であります。
②は幅959px未満は非表示としています。
※スマートフォン版は既にできているので、PC版と重ねる必要がありません
まとめ
非常に短いブログではありましたが、思ったよりも簡単に作ることが出来ました。
スクロールしたらふわっと出てくるパターンも作れますが、現時点で時間がないので未作成・・・
今後ふわっと出したいので、完成したら追記予定です。
もし当ブログで出来るようになった!ということがあれば是非コメントでお伝えいただければと思います。
また、誤りやアドバイス等ございましたら、いつでもコメントやメール、Twitterでも承っております。
最後までご覧頂き、ありがとうございました。