
中山テック 代表の中山です。
さて、仕事柄画面キャプチャを撮ることがよくあります。
特にホームページ制作の際にスクロールする全画面をキャプチャすることが多いです。
知らない時は1個1個Ctrl+Prtで何回も撮り、くっつけていた経緯があります(汗
そんな面倒なことはしなくて良いのでやり方を伝授いたします。
キャプチャ撮りたい画面を立ち上げる
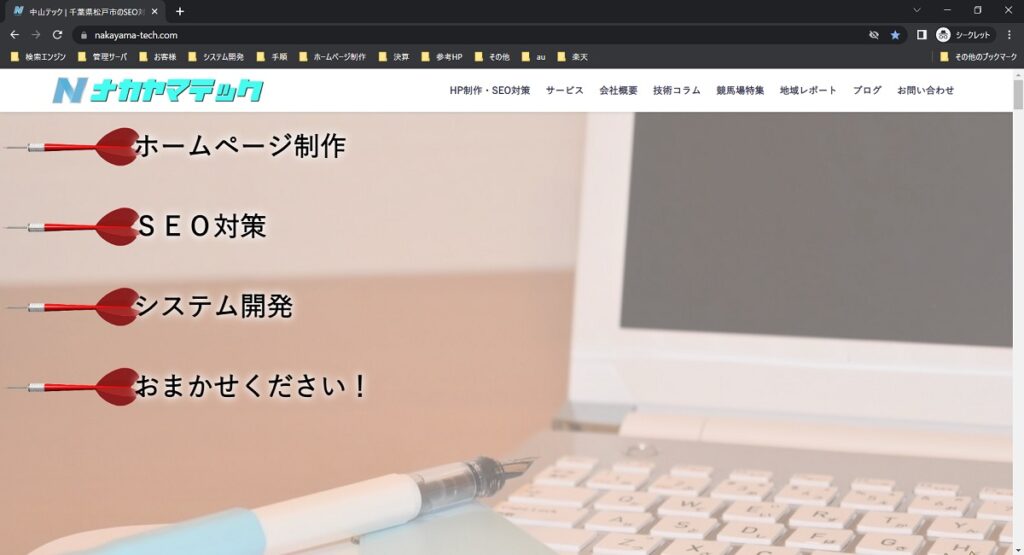
例として弊社ホームページのTOP画面を立ち上げてみました。
画面右側見るとスクロールバーがあります。
つまり、Ctrl+Prtでは全画面は取れないということです。

手順
Ctrl + Shift + i
キャプチャ撮りたい画面でCtrl+Shiftキーボードのiを押下します。

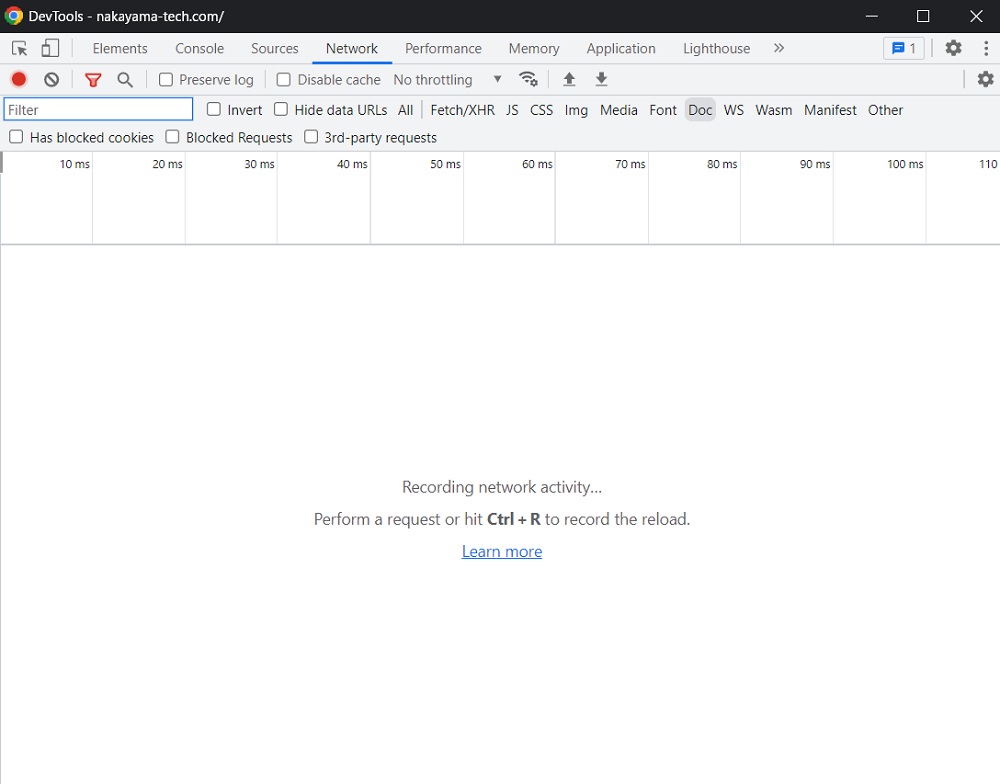
開発者支援ツールが立ち上がります。
※CSSやHTMLソースを確認したい時などに使用するものです
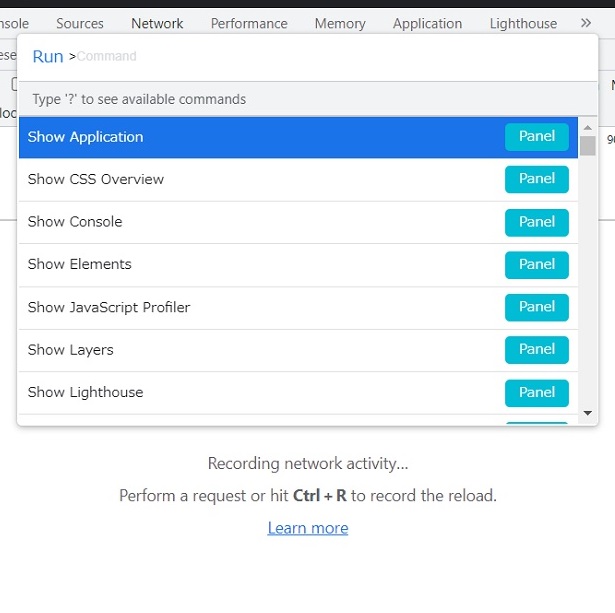
Ctrl + Shift + p
開発者支援ツールが立ち上がった状態でCtrl + Shift + キーボードのpを押下します。
テキストエリア(入力欄)が出てきます。
ここで「full」と入れてみてください。
Capture full size screenshot
が選択された状態で出てくるのでそのままEnterを押すか左クリックします。
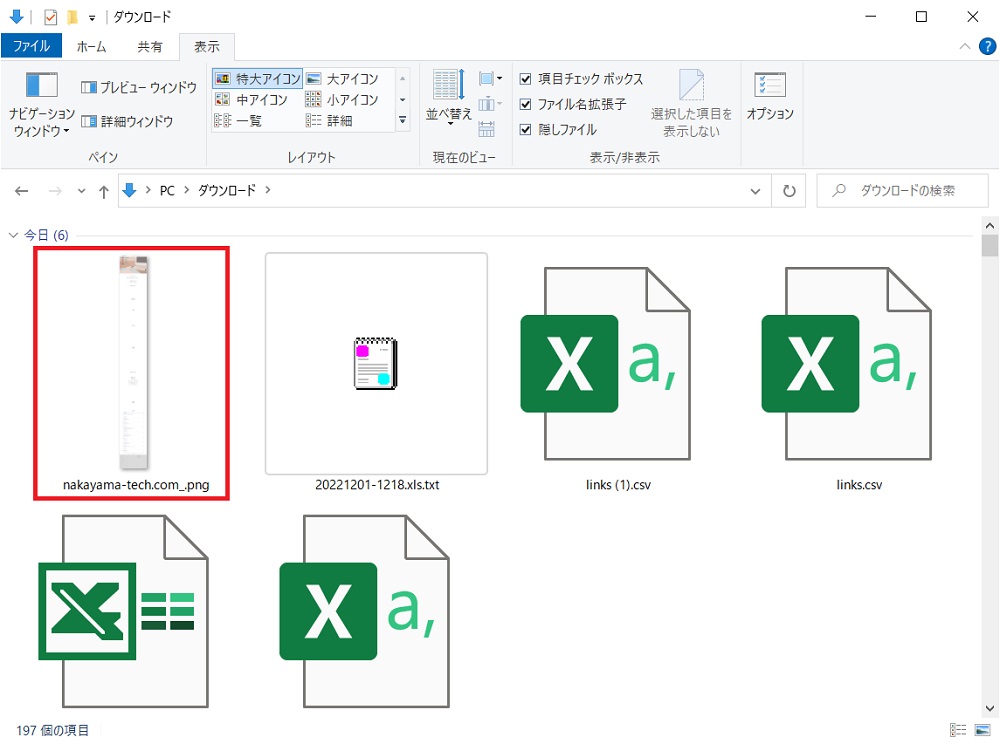
ダウンロードフォルダに格納されました。
確認してみると・・・
無事キャプチャが撮れました!
あとは実際にファイルを開いて確認してみてください!
まとめ
いかがでしたでしょうか。
Chromeブラウザは非常に高機能で、使いやすいショートカットも多いです。
全体キャプチャする機会があるかはわかりませんが、いざという時に役に立つと思います。
もし使う時が来たら当ブログを参照のうえ、使ってみてください!