中山テック 代表の中山です。
弊社ではTwitterでも積極的に情報提供を行わせていただいております。
※WEB関連のツイート以外の方が多いという話はさておいて・・・
あまりご覧になっている方が多いとは思わないですが、プロフィールの背景画像は
季節ごとに変えております(旬のもののイラスト・背景を組み合わせて作成)。
中には背景画像、アイコンをどう作ればよいかわからない方もいらっしゃると思います。
今回はTwitterプロフィールの画像について、そしてどんなバナーを作成したか紹介いたします。

◆①の背景画像(バナー)サイズについて
横1500px、縦500pxが推奨されています。
このサイズは案外大きいので、背景画像とイラストを入れるには十分でした。
ただし、②の丸の枠がありますので、かぶると表示されないため気を付けて配置しましょう。
◆②のアイコンサイズについて
横・縦ともの400pxが推奨されています。
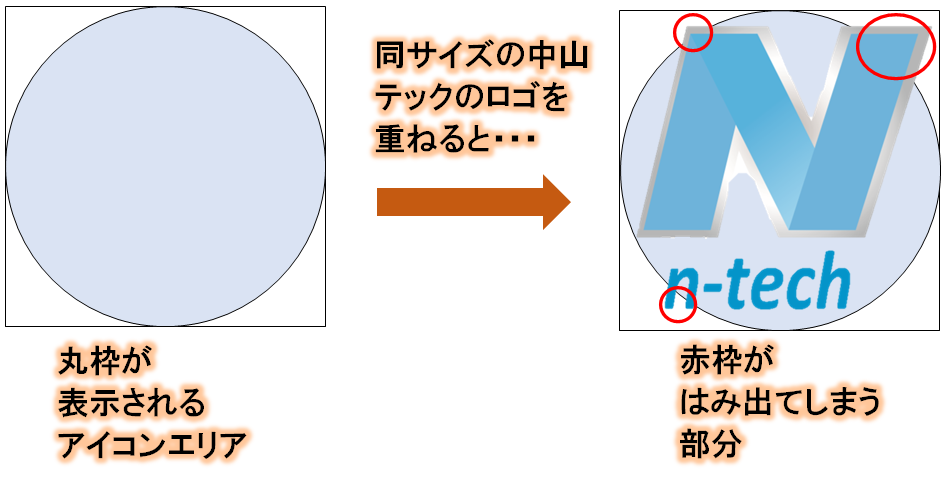
ただし、Twitter上では丸枠で表示されるため、一杯にしてしまうとはみ出てしまいます。

アイコン補正
まず、推奨400px×400pxで面積160,000平方pxとなります。
続いて、円の面積は200px×200px×3.14で面積125,600平方です。
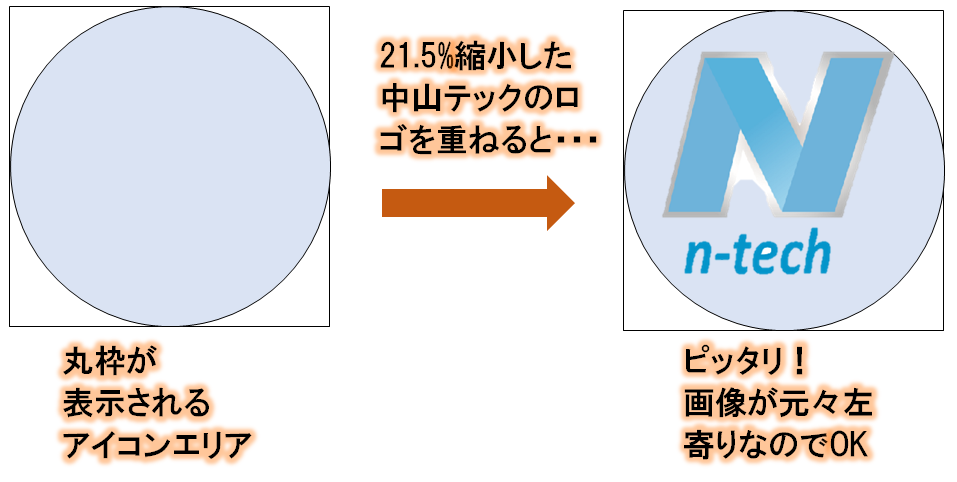
円になったこと21.5%ほど表示されなくなってしまうため、縮小します。
ただし、400pxの大枠は変えず中の画像だけを21.5%縮小します。
すると400pxの大枠の中に314pxの画像が入りこむのでこれで収まるでしょう。

ただし、400×400の画像で既に円に収まるように作成された方は上記作業は不要です!
もし作成する際は円を意識したアイコン作りをするのも手ですので、是非試してみてください!
ギャラリー
中山テックが作成した背景画像(バナー)をとくとご覧ください。
※今後も加筆していきますので、季節ごとにチェックをお願いします!
梅雨

夏

秋

冬


まとめ
いかがでしたでしょうか。
歴史の長いTwitter、元々アイコンが四角でしたが途中から丸型に変わりました。
そうすると四角で目一杯使っていたスペースがはみ出るようになり、工夫が必要に。
とはいえ、ちょっと計算すればどこまで書けばはみ出ないのもすぐわかります。
背景画像のサイズも含め、Twitterやる方は意識したプロフィールづくりをしてください!