
中山テック 代表の中山です。
さて、エンジニアの皆様がお仕事でどのようなツールを使っているでしょうか。
もちろん、現場仕事だと有料のツールを使っているでしょうが、個人PCは無料のツールが多いかと思います。
中山テックではホームページ制作はもちろん、システム開発や画像加工を行うので
専用のツールを使用しています。
そんな今回は、代表は主にどのようなツールを使っているのかご紹介いたします。
目次
プログラミング
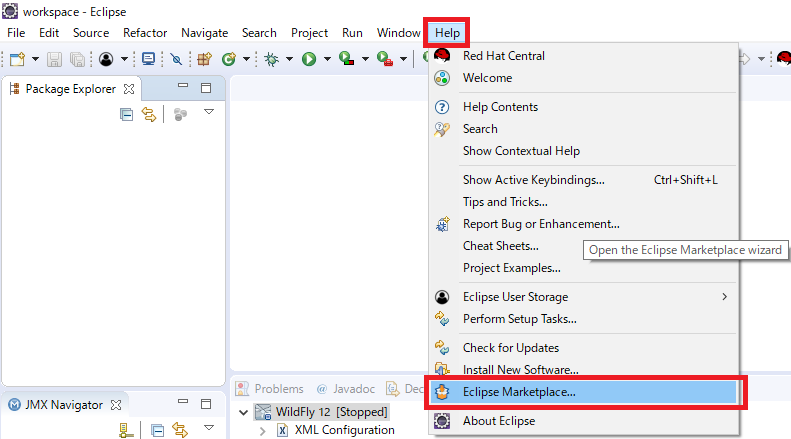
Eclipse

JavaやPythonでのプログラミングで使用します。
資材も作りやすく、WEBコンテナやデータベースとの連携も簡単に出来るので非常に便利です。
各プログラミング言語でのパッケージがありますので、是非皆様も活用してください。
また、JavaであればVMもインストールして連携可能で、お勉強にも使える万能ツールです。
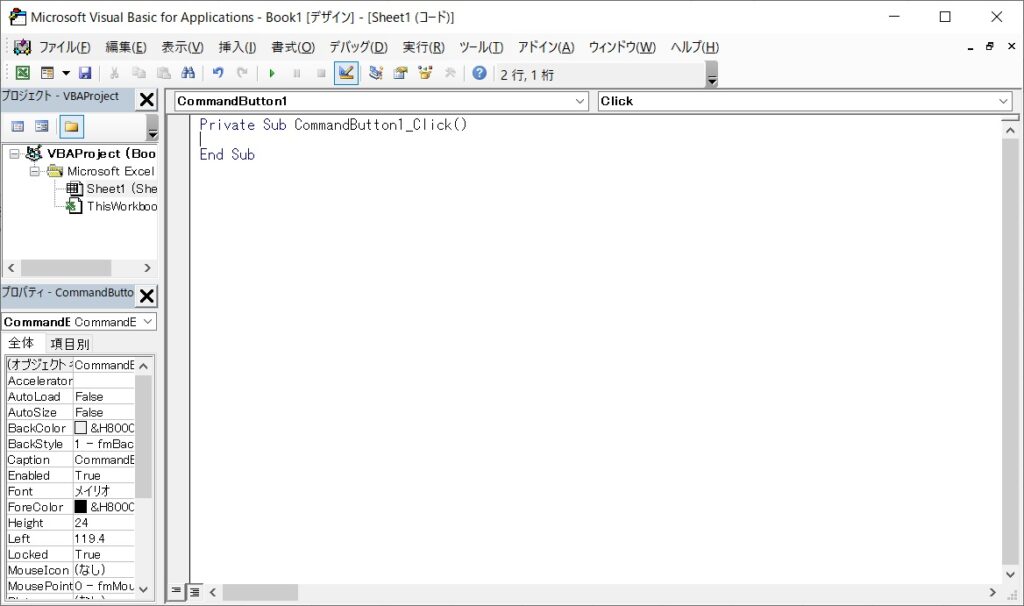
Excel

何故Excel?と思う方もいらっしゃると思いますが「VBA」という言語で制御が出来ます。
例えば、日付のFROM・TOがあるとして、ボタンを押すと範囲を色付けしてくれるといった
Excel版ガントチャート(WBS)を作成することも可能です。
関数では制御しきれない場合はVBSでツールを作成出来ますので、是非勉強してみてください。
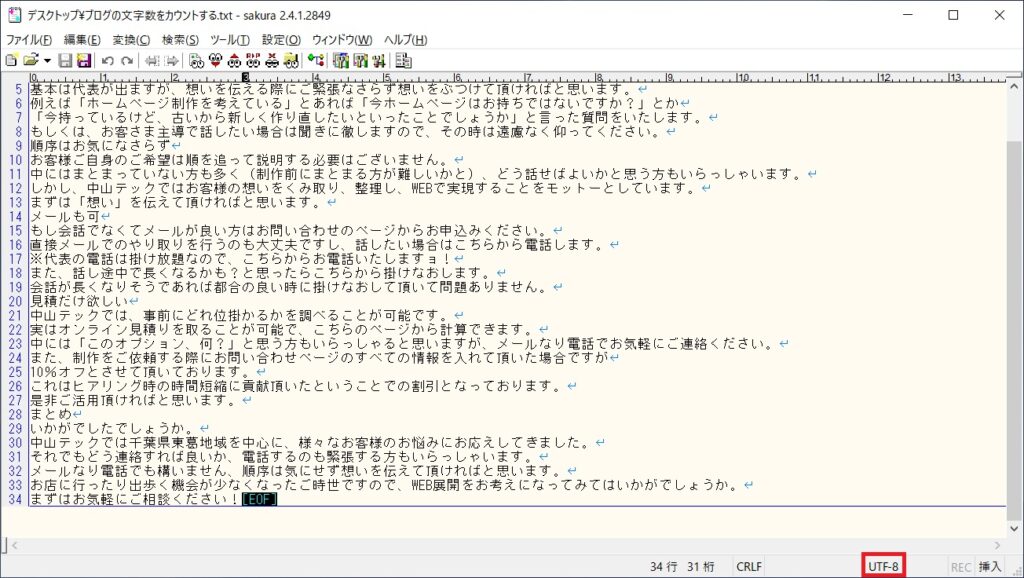
SAKURAエディタ

Windows備え付けのメモ帳より高性能で、正規表現の使いやすさも抜群です。
それだけでなく、プログラミング言語毎のテキスト設定も出来、型に色を付けたりも出来ます。
また、altキー+マウスで文字単位での選択が可能です。
さらに、ファイルのGREP(検索)も使いやすいですし、置換もしやすいので万能のエディタです。
通信
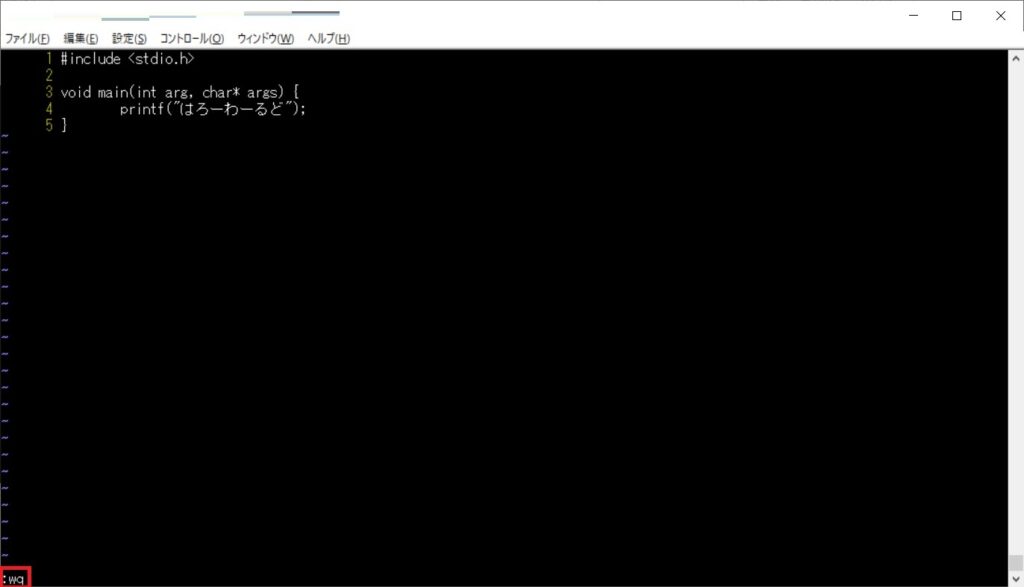
TeraTerm

telnet、ssh形式でアクセス可能なターミナルソフトです。
主な用途は、XSERVERへのアクセスと未使用PC(Linux)へのアクセスとなります。
特にホームページ制作において、どのファイルがどこにあるかを検索することがあります。
コマンドを打った方が早いのでWinSCPではなくTeraTermを使ってアクセスしています。
※WinSCPはssh形式でファイル転送ができる優れもの
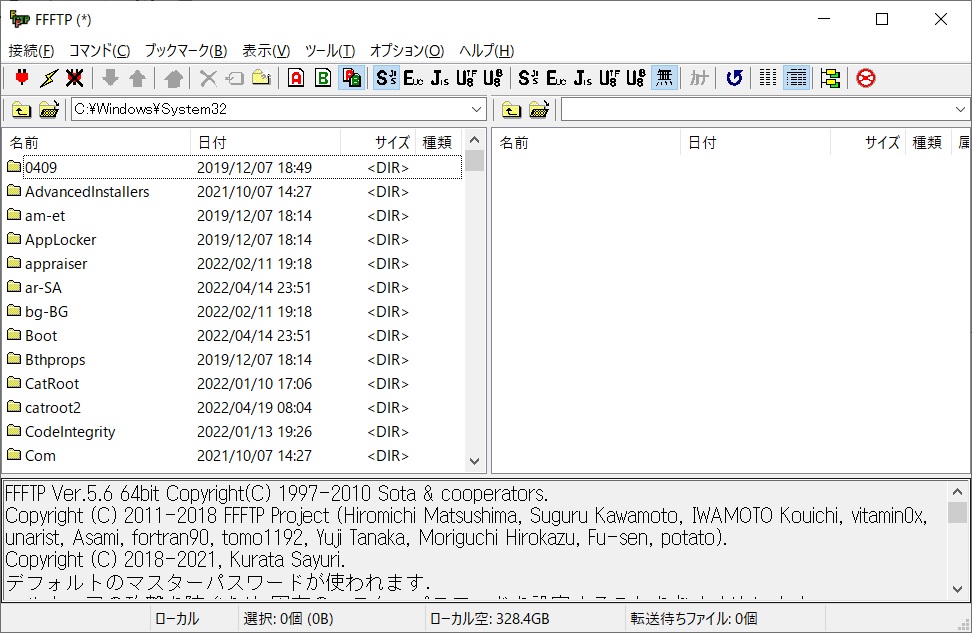
FFFTP

ftp形式でファイル転送可能なツールです。
ホームページ制作をしたことがある方はお世話になったツールではないでしょうか。
※昔、サーバへのファイルアップ・ダウンロードで当ツールが使われてました
これでも問題はないですが、安全なsshを使った「WinSCP」を使うことをお勧めします。
デザイン
手軽に透明png

ファイルをドラッグ&ドロップして画像を透過させるツールです。
Excelで透明化する場合、決められた画像の背景を透過して人物を埋め込むといった使い方をしますが
当ツールは画像の背景を透明化し、そのままpngファイルとして保存できる優れものです。
メニューの「誤差許容度」の指定が便利で、例えば白の背景と白に近い背景があったとします。
許容度が低いと白は透明化されますが、白に近い色は透明化されません。
逆に、許容度が高い場合は白に近い色も透明化されます。
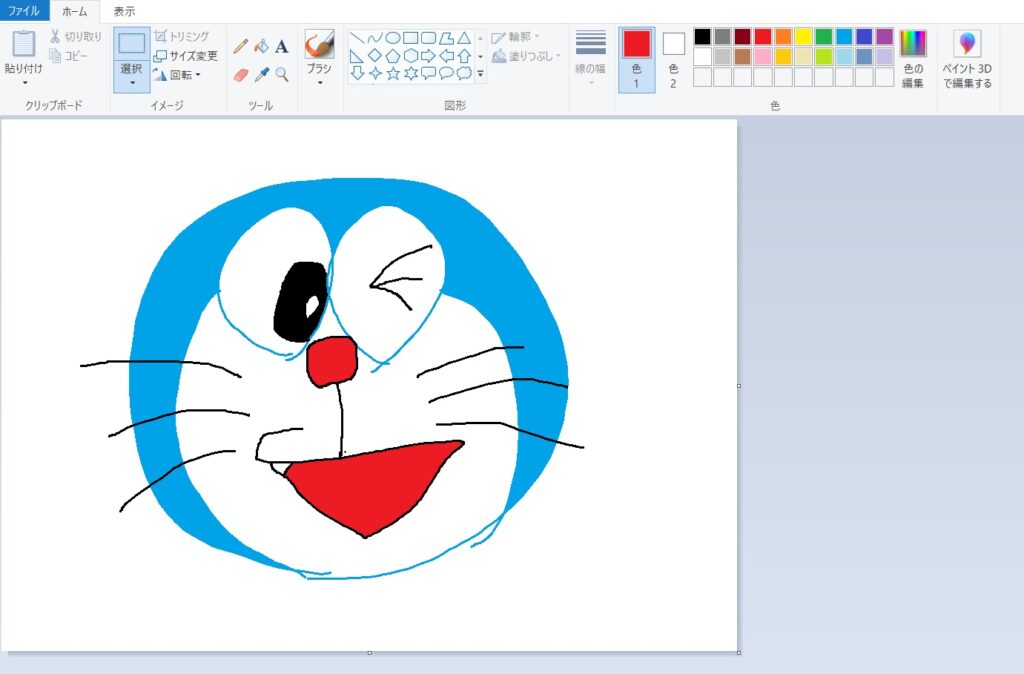
ペイント

画像サイズを変更、また形式を変更する程度の加工が必要な時に使います。
大きい、またはPNGファイルだと容量が増えてページが重くなるのでjpgにしたりgifにしたり
パーセンテージを低くしたりと、シンプルで便利なツールです。
また、赤枠で囲んだり文字挿入も出来ます(クォリティは低めですが)ので是非ご活用ください。
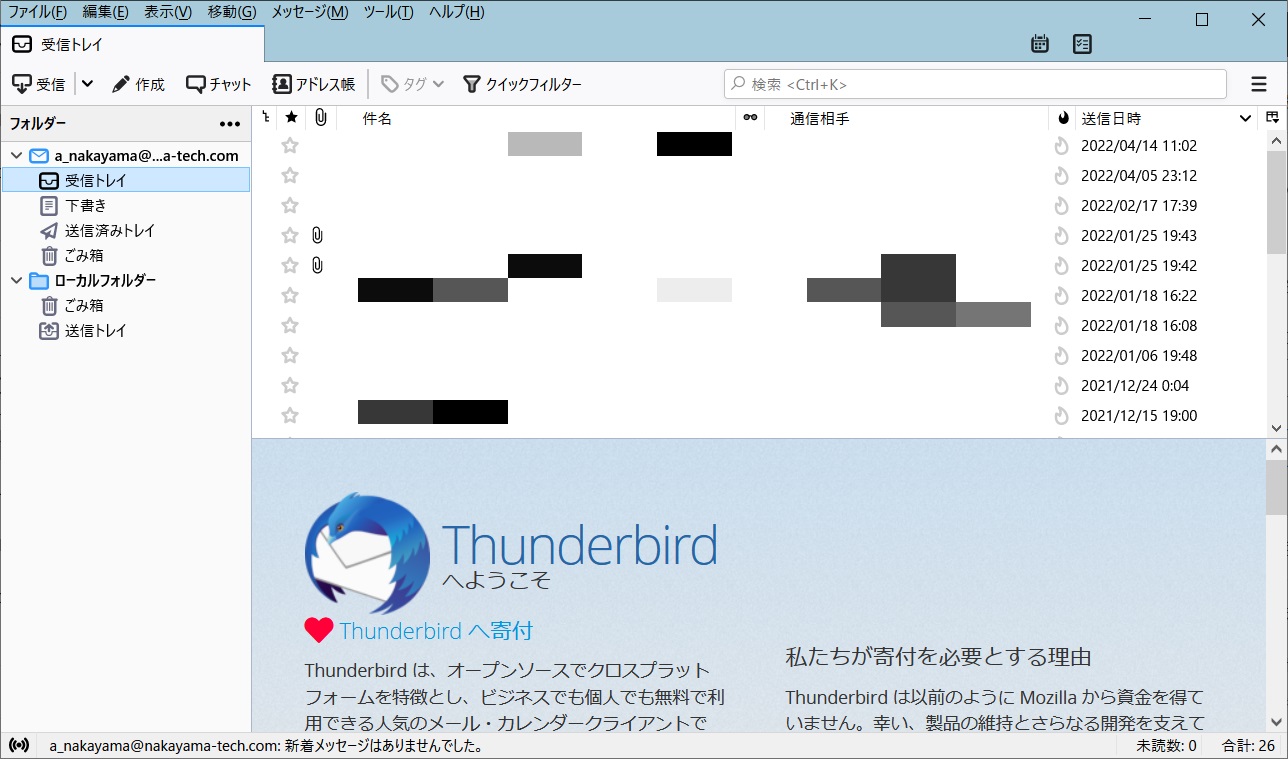
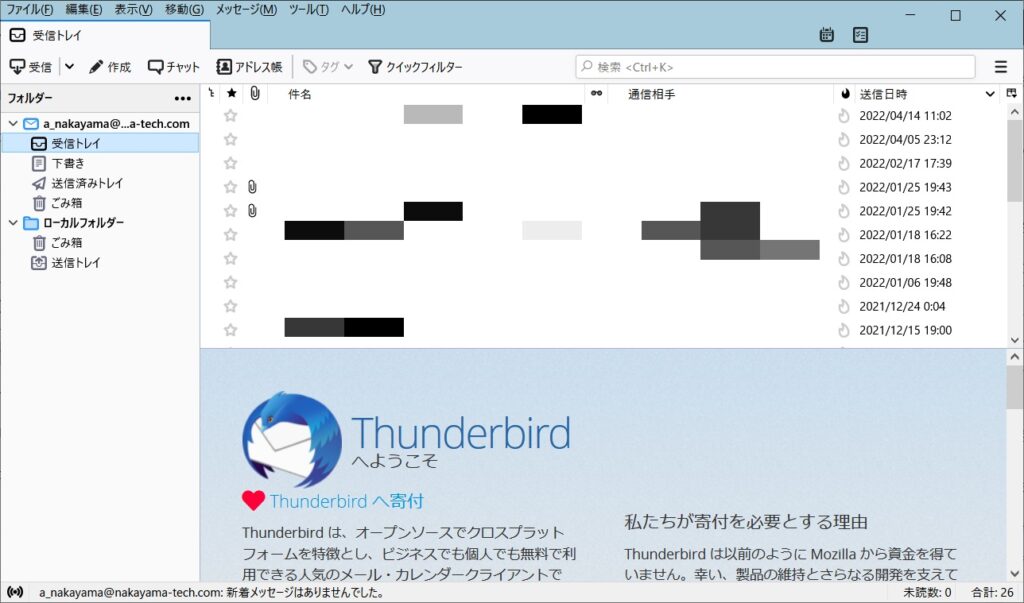
Thunderbird

メールソフトです。
独自ドメインで作成したメールアドレスを使用しており、仕事関係のメール送受信を行っています。
メールサーバの設定が楽で署名も作りやすく、非常にお勧めのメールソフトとなっています。
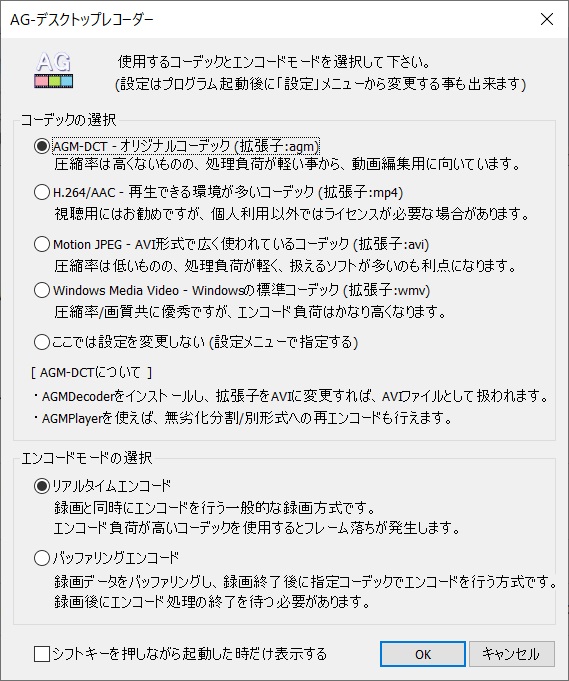
AG-デスクトップレコーダー

デスクトップの操作を録画するためのツールです。
ちょっと難しい操作のツールで、やり方を忘れないための備忘にしたり
ブログでの操作方法をキャプチャするために録画することがあります。
WindowsMediaPlayer(wmv)で録画すると画質が良い(重くなりますが)のでお勧めです。
ブラウザ
Google Chrome

メインで使用しているブラウザです。
動作が早いこと、デベロッパーツールが使いやすいこと、他多くの機能があります。
また、日本国内はもちろん世界でのシェアも圧倒的なことから多くの人に支持されています。
Edge
Microsoft社が作成したブラウザです。
※Windows導入時のデフォルトブラウザです
こちらも使いやすいですが、Chrome程ではないというのが個人の感想です。
ただ、ホームページ制作における画面上の動作確認で使用しますので必須ツールとなっています。
まとめ
いかがでしたでしょうか。
「こんなの使わねーよ」と思う方もたくさんいると思います。
しかし、様々な作業を経験すると様々なツールを使う事になり、選定するようになります。
同じようなツールだけど、選定したらこっちがしっくりくる、となると思います。
是非色々なツールを使ってみて自分に合うものを探してみてください!
次回は参考にすべきページをご紹介いたします。
※エンジニアおすすめシリーズ