
中山テック 代表の中山です。
さて、今回はホームページ制作を自分でやりたい方向けに方法を伝授したいと思います。
前提として
・独自ドメインを取得
・容量多め、接続速度早めのサーバレンタル
・wordpressをかんたんインストール可能
としますので、お金が掛かる前提のお話になります。
※無料のホームページ制作は様々な制約があるので今回は除外とさせてください
どこで取るかは自由ですが、サーバとセットで取得するのがおすすめです。
※別で取ると設定が面倒になります
中山テックのおススメを2つ紹介いたします。
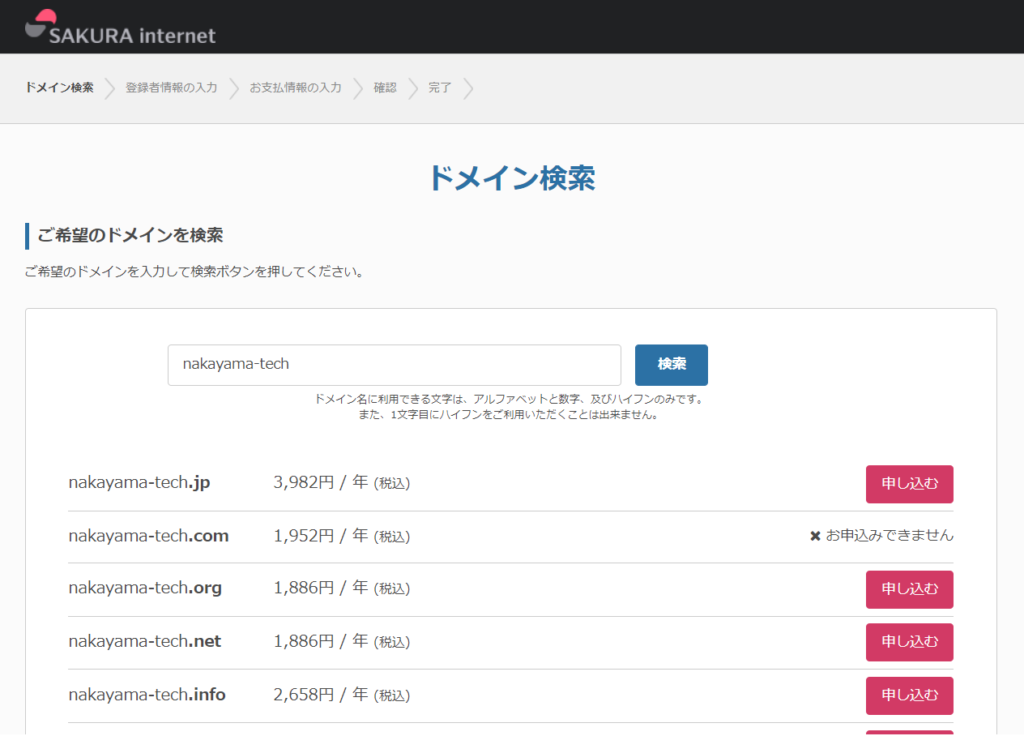
さくらインターネット
ドメインはURLの「〇〇.com」、https://のあとの箇所になります。
※サーバアクセスのためにIPアドレスと〇〇.comを結び付けたものになりますが、詳しくはドメインで検索ください
ドメインは早い者勝ちですので、〇〇.comが既に使われている可能性があります。
その場合は.netや.jpといった空いてるドメインを選択しましょう。
XSERVER

やり方はさくらインターネットと同様ですので、詳細は割愛します。
レンタルサーバ

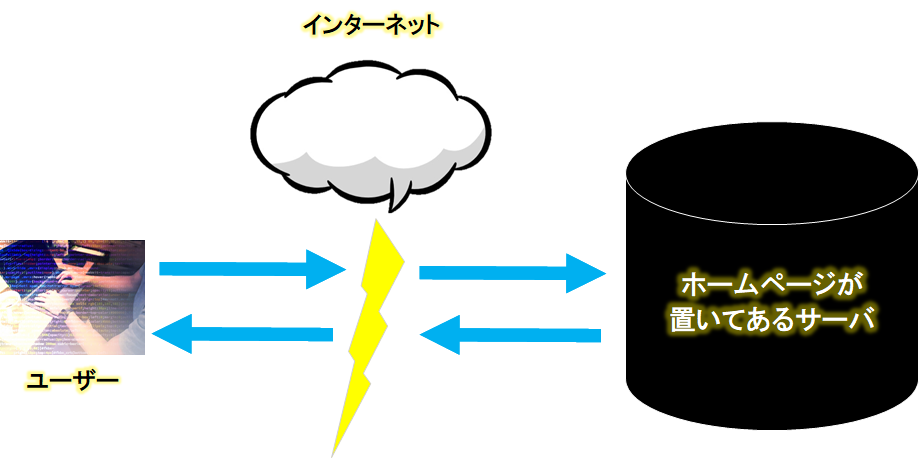
サーバを借りてホームページを制作します。
というのも、サーバがないとホームページが公開されないからです。
ホームページ制作の原理は上記画像の通り、誰でもアクセス出来る場所にページを置くことになります。
ではどこのサーバが良いのか、上記でお話しましたがドメイン取った所でサーバをレンタルするのが楽です。
さくらならさくらのサーバ、XSERVERならXSERVERでレンタルするのが良いです。
お値段
運営している会社によっても違いますし、お値段体系も違います。
主に編集時にアクセスしているお客様が影響を受けない、画像や動画ページ保存容量の違いがあります。
さくらインターネット
| 見出し | 内容 | スタンダードプラン | プレミアムプラン | ビジネスプラン |
|---|---|---|---|---|
| 月額費用 | 月額 | 524円 | 1571円 | 2619円 |
| 容量 | ホームページに使う画像 メール保存容量など | 300GB | 400GB | 500GB |
| マルチドメイン | 複数のドメインを サーバ分割で 別サイトとして持てる | 200個 | 300個 | 400個 |
これ以外にも「ビジネスプロ」「マネージド」プランがあります。
中でもマネージドプランは1つのサーバをまるっとレンタル出来ます(月額13,200円)
大量アクセスを見込んだサーバとなっているので、そのような運用をする方におすすめです。
詳しくはこちらのページをご覧ください。
XSERVER
下記にまとめたので是非ご覧ください。
| 見出し | 内容 | スタンダードプラン | プレミアムプラン | ビジネスプラン |
|---|---|---|---|---|
| 月額費用 | 36か月契約(税抜き)の 月額 | 990円 | 1980円 | 3960円 |
| メモリ・CPU | 最低保証メモリ・CPU | 6コア/ 8GB | 8コア/ 12GB | 10コア/ 16GB |
| 容量 | ホームページに使う画像 メール保存容量など | 300GB | 400GB | 500GB |
お値段を掛ける程良いサーバが保証されます。
しかし、小規模ホームページであればスタンダードプランで良いかと思います。
逆に大容量ホームページを実現するご予定であればビジネスプランがおすすめです。
詳しくはこちらのページをご覧ください。
wordpress
CMSというコンテンツ管理システムと呼ばれるWEBページテンプレートになります。
中山テックでも採用しており、制作はもちろんSEO対策の設定もプログラム組むより早く実現できます。
上記のレンタルサーバでは、さくらインターネットのライトプラン以外はwordpressインストール可能です。
例えば、ブログ執筆用のサイトを制作したい場合。
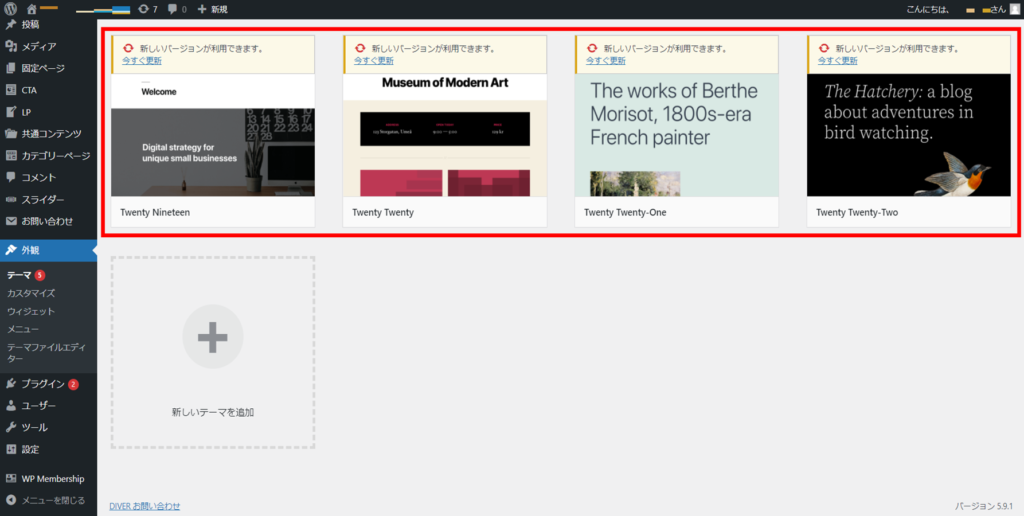
wordpressをインストールすることで4つのテーマ(テンプレート)が選択できます。
試しに「Twenty Nineteen」を選んでみますと

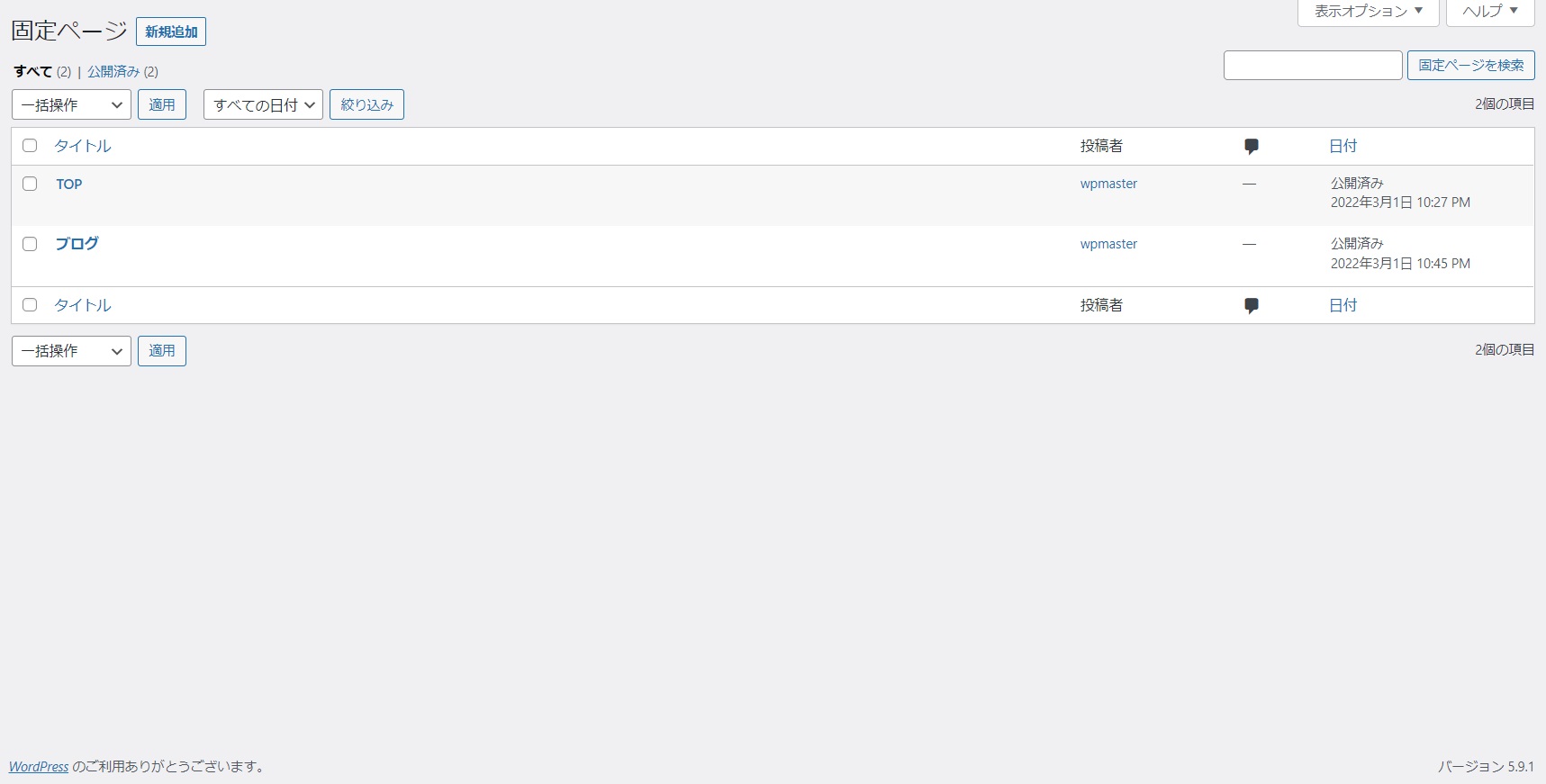
TOPページと投稿ページを指定することができます。
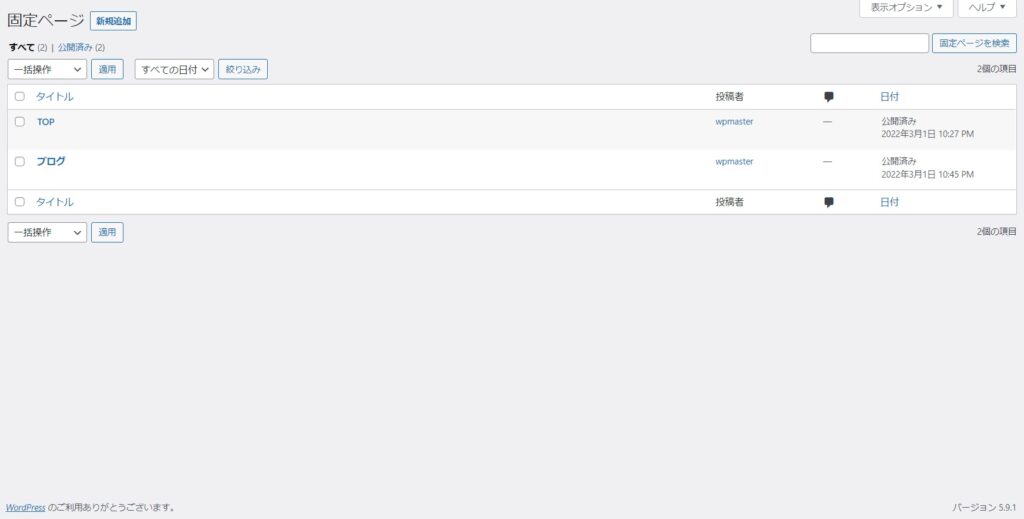
固定ページからTOPページ用とブログ用のページを作成します。

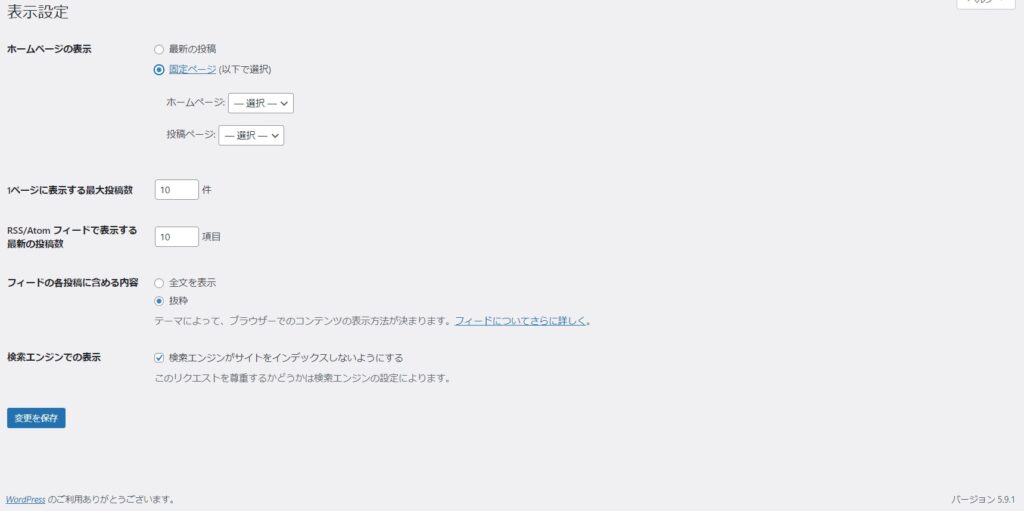
続いて設定→表示設定を選択して設定してください。
ホームページ:TOPページ
投稿ページ:ブログ
をそれぞれ指定します

これで作成の準備は完了です。
どんなホームページにしたいか、構想があればメモ書きし、実現してみてください。
まとめ
いかがでしたでしょうか。
独自ドメイン取得したホームページ制作の大まかな流れを説明しました。
初期設定やページの組み立ては初めは理解に苦しむかもしれませんが、慣れるとあっさり更新可能です。
また、SEO対策としてwordpressのプラグインから「All in One SEO」をインストールすると
ブログ更新時にタイトルやDescription(説明文)を簡単に入力することも出来ます。
それでもやっぱりプロに頼みたい場合は是非「中山テック」までご連絡頂けると幸いです。