
中山テック 代表の中山です。
2023年7月1日よりGoogleAnalyticsはGA4(GoogleAnalytics4プロパティ)に移行されました。
移行後4カ月以上経ってますが、ビュー数についてのブログも執筆してますので「何をもってビュー数と言ってるのか」を明確にしたい狙いがあります。
ガラッと変わったGA4について、ビュー数を中心によく使う機能をお話したいと思います。
目次
GoogleAnalyticsとは

まず大前提としてGoogleアカウントが必要となります。
まだの方はアカウントを作成し、冒頭の公式ページからアクセスしましょう。
計測対象はWEBページからYouTubeまで対応しております。
指定期間内に下記のような計測を行ってくれます(一部抜粋。他にもたくさんありますョ)。
| 計測対象 | 説明 |
| ユーザ数 | サーバに訪れたユーザ総数 |
| セッション数 | サーバにネットワーク接続した回数。 1ブラウザ1セッション扱い。 複数タブ開いても1セッションとなる。 ただし、ChromeとEdge双方で 同じサーバアクセスした場合は 2セッションとなる。 |
| ビュー数 | WEBページが開かれた回数。 弊社で使用している「ビュー数」は まさにこの数値を用いています。 |
| OS | Windows、Android、iOSなど。 スマホ、PCのアクセス傾向がわかる。 |
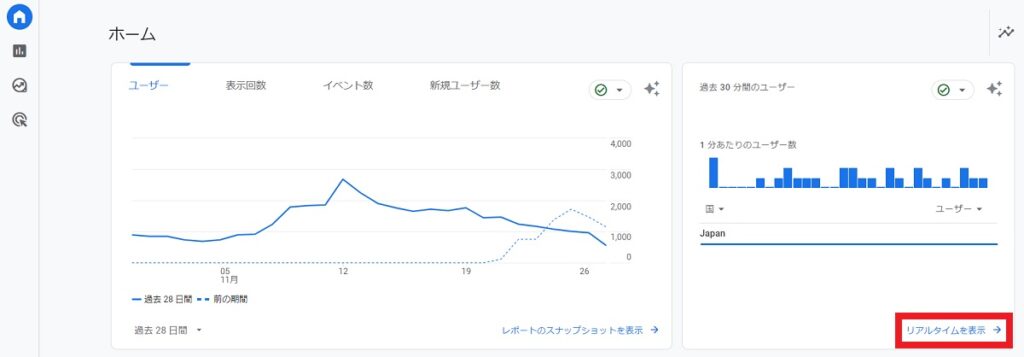
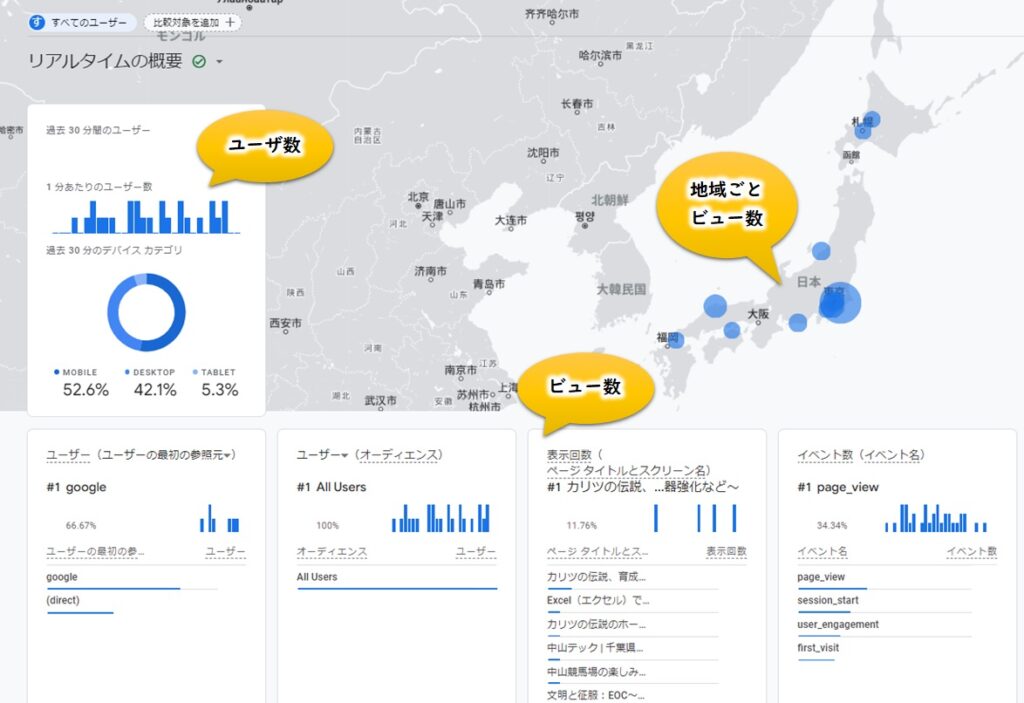
リアルタイム計測

HOMEにてリアルタイム(30分以内ですが)のユーザ・ビュー数を簡単に知ることが出来ます。
当日の総数の反映はタイムラグがあるので、ここを使って大体のビュー数を確認しましょう。

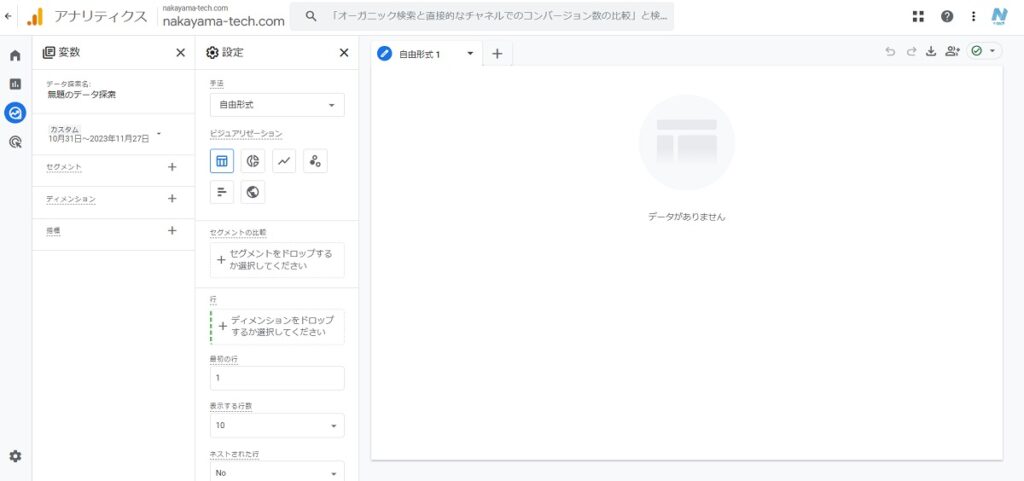
カスタム計測方法

GA4最大の目玉、自由に探索することのできるオプションです。
その中で私がよく使う項目をリファレンスとして残しておきます。
※どう活用するかも軽く触れておきますが、ご覧になっている方の欲しい情報はないかもしれません
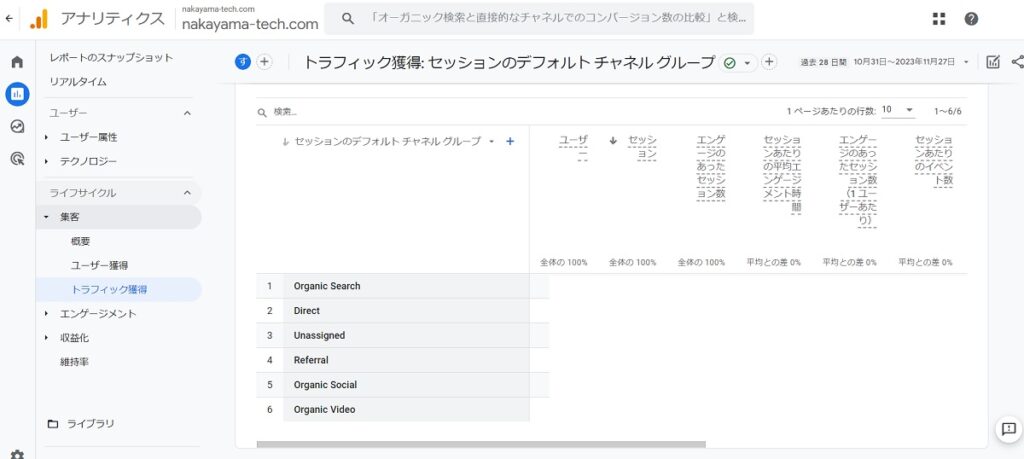
各ページのビュー数を確認する

※「空白」から設定する前提のお話です
どのページが、どれ位のビュー数か調査する場合どうすれば良いでしょうか。
画面左「セグメント」「ディメンション」「指標」の項の+ボタンをクリックして設定します。
| 大項目 | 中項目 | 小項目 | 理由 |
| セグメント | 設定値なし | ||
| ディメンション | ページ/ スクリーン | ページタイトル ※行設定 | 各ページ (ブログ) 見たい |
| 指標 | ページ/ スクリーン | 表示回数 ※値設定 | 各ページ (ブログ) ビュー数 見たい |
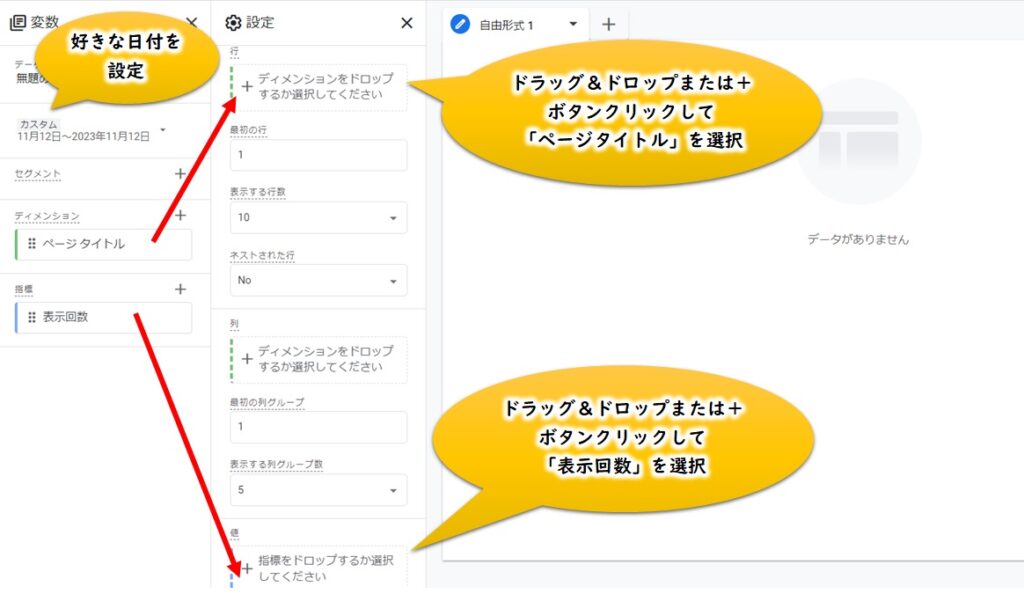
続いて上記で選択したディメンション・指標を表示させるべく行と値に設定を行います。
ドラッグ&ドロップか+ボタンを押下して追加することが出来ます。


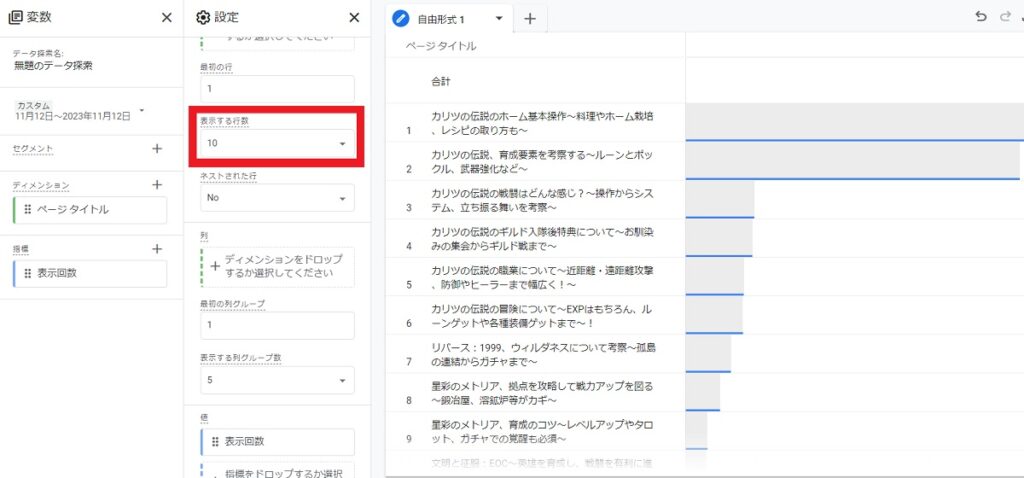
結果を見ると、ゲーム系ブログがよく見られているのがわかります。
(浮き沈みが激しいですが)メジャータイトルのゲームブログを執筆すると数字が取れることもわかります。
※弊社では数字よりも情報発信に重きを置いてますので、ゲームは程ほどにしてます・・・
- Excelで画像を透明化(透過)
- 代表の技術経歴をご紹介!~ミドル編~
- テキストファイルからExcelへコピペする際の注意ブログはnoteに移動しました【リンクあり】
- Excel(エクセル)で列表記をローマ字⇔数値に変更する方法~VBAで大活躍~
- 文字を下からふわっと出す処理はnoteに移動しました【リンクあり】
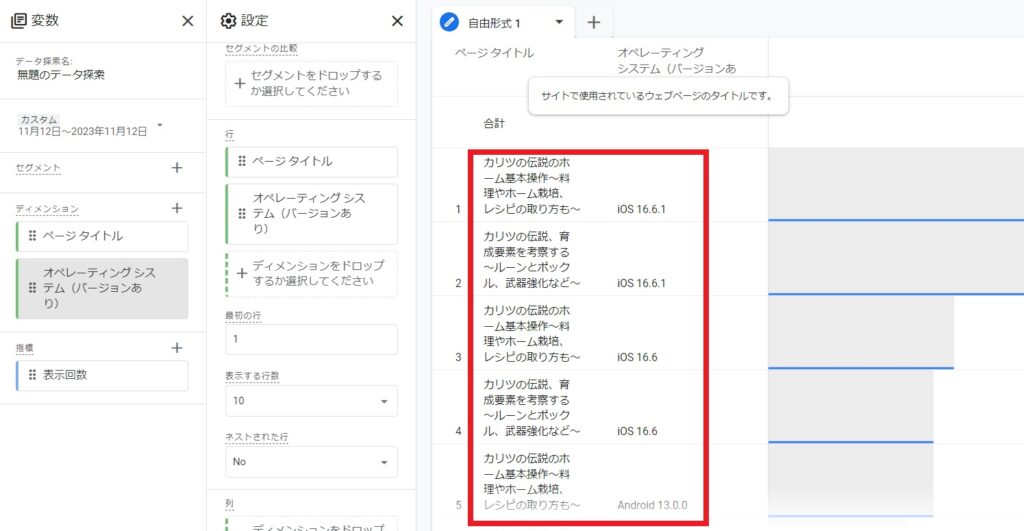
各ページのビュー数がどのOSで見られているかを取得する
下記を設定します。
※ドラッグ&ドロップか+ボタンで追加する方法は先述したので割愛します
| 大項目 | 中項目 | 小項目 | 理由 |
| セグメント | 設定値なし | ||
| ディメンション | ページ/ スクリーン | ページタイトル ※行設定 | 各ページ (ブログ) 見たい |
| プラットフォーム / デバイス | オペレーティング システム (バージョンあり) ※値設定 | OSと バージョン 見たい | |
| 指標 | ページ/ スクリーン | 表示回数 ※値設定 | 各ページ (ブログ) ビュー数 見たい |

このような結果が出ました。
結果から考えられることは「スマホで見られている」ということ。
※上記画像はソシャゲのブログで占められていたので、スマホで見られているのも自然です
スマホ版のUIを見やすくする、広告を配置する等の判断が付くのがわかります。
表示はされていませんが、PC版はExcelやDB、プログラミング等の技術系でした。
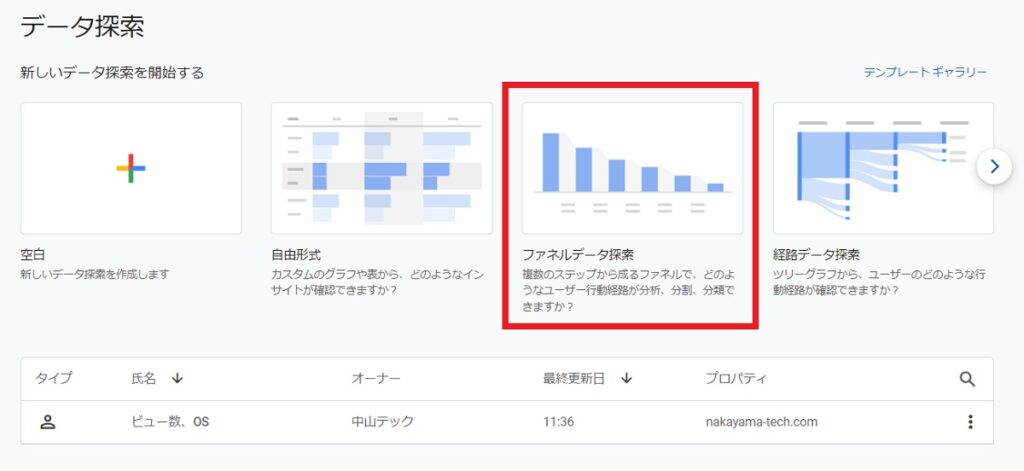
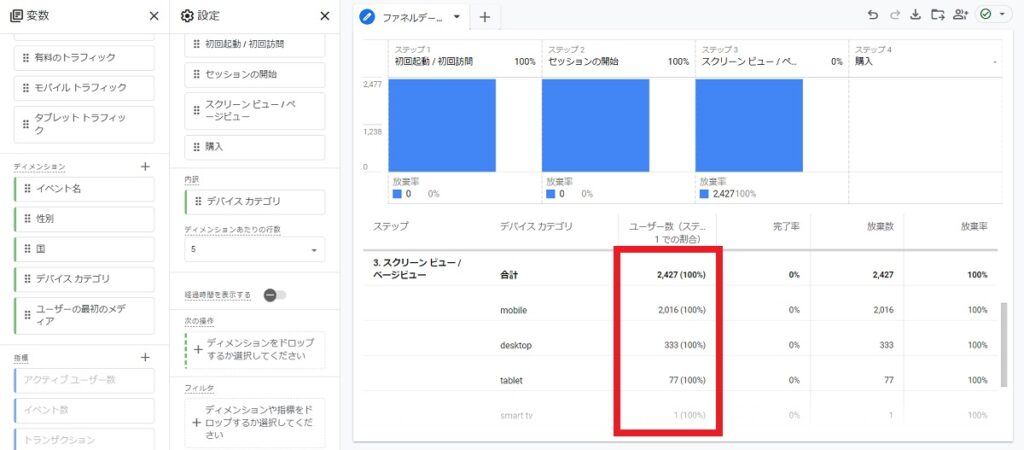
全体のユーザ数とデバイス(PC、スマホ)の割合

データ探索ー>ファネルデータ探索をクリックします。
クリック後、特段カスタマイズする必要はありません。

出ました!
これを見るとmobile83%、パソコン13%、タブレット3%、スマートTV1%未満となります。
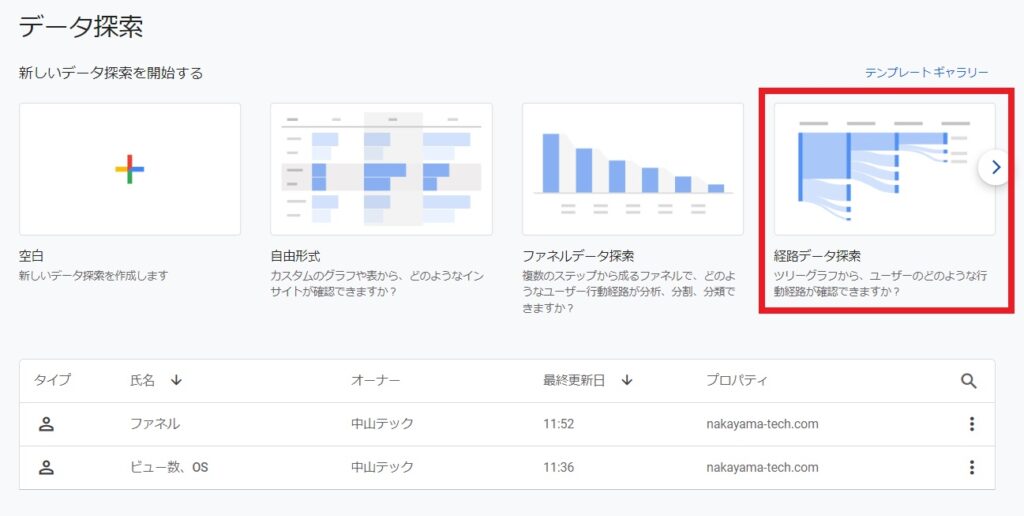
どのページが次どのページに遷移しているか見る

一度見られたページは次どのページを見ているかを確認します。
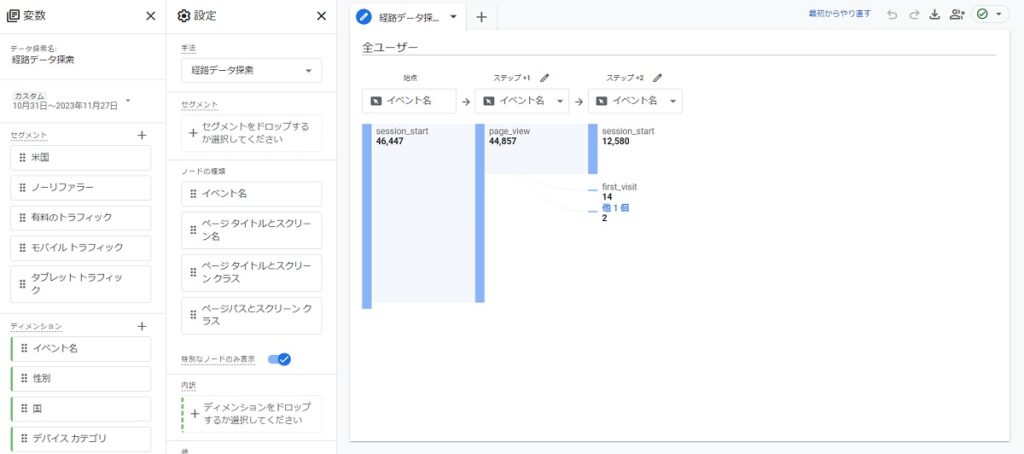
その際は経路データ探索を選択すると楽です。

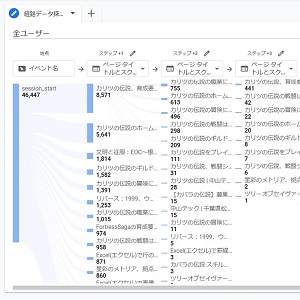
初期画面です。
しかし画面右にはsession_startやpage_view位しか表示されていません。
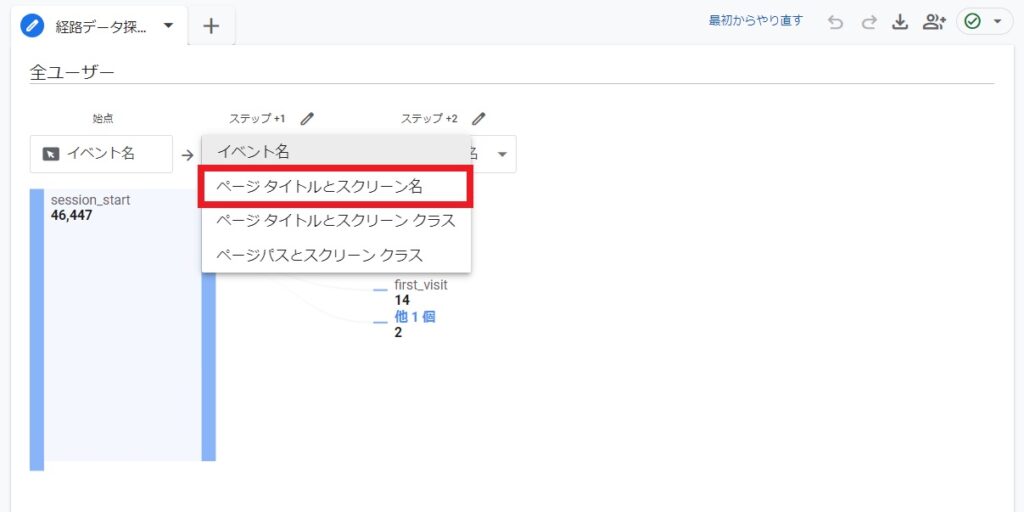
そこで「ステップ+1」のプルダウンで「ページ タイトル」を選択してわかりやすくします。

これを設定することでどのブログが読まれているかわかるようになります。
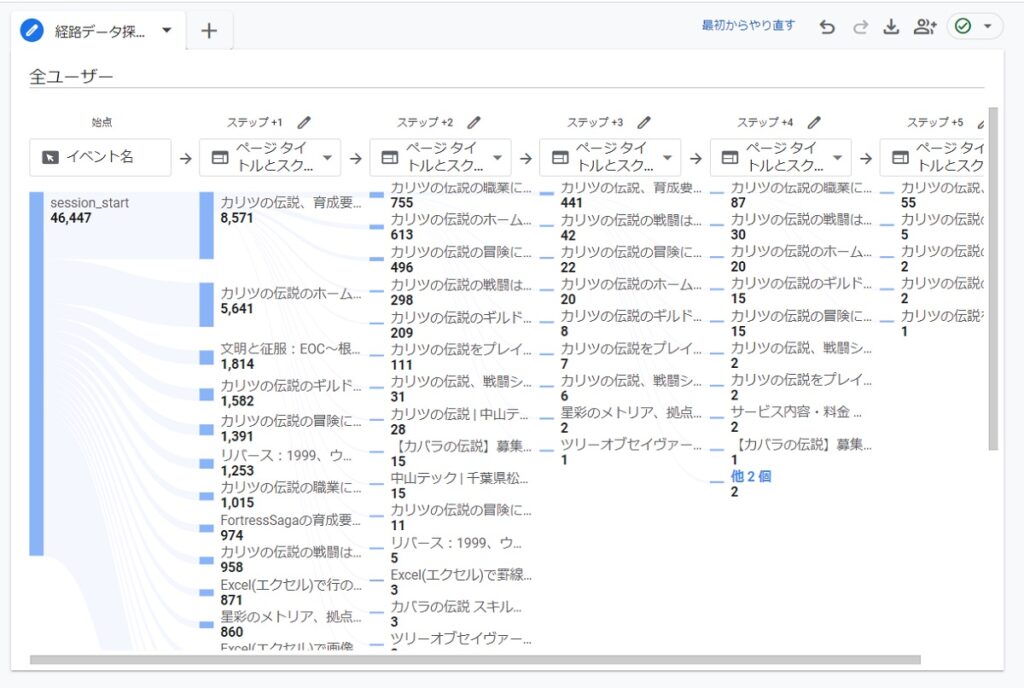
早速設定したら確認してみましょう!

ブログタイトルをクリックすると派生していきます。
数が多いと探索が大変なので、ピンポイントで確認するようにしましょう!
まとめ
GA4になってビュー数などがわからなくなった、使いづらくなったという声も聴きます。
色々と試してみましたが、わかれば自由度が高いことと要素が多いので非常に便利になったと言えるでしょう。
このブログが参考になったと思って頂ければ幸いです。
とはいえ、備忘としてのブログでもございますので、あくまでも参考まで。
最後までご覧いただき、ありがとうございました。