
中山テック 代表の中山です。
さて、昔は困難を極めたJavaScriptのデバッグ。
ソースコードにダイアログを表示させて1行1行確認していたこともありました。
現在では非常に便利なツールがありますので、デバッグも容易になりました。
※Google ChromeもMicrosoft Edgeも存在します
今回はJavaScriptに焦点を当て、どのようにデバッグするかお話したいと思います。

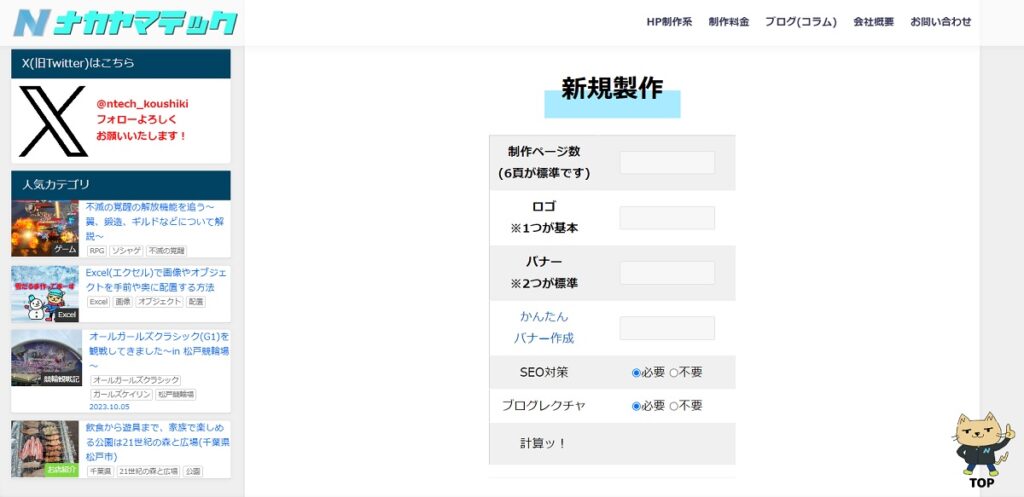
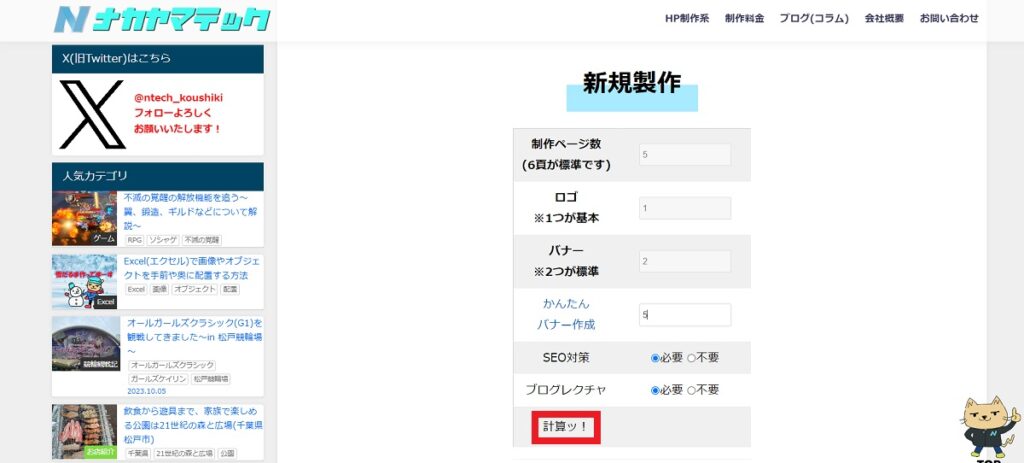
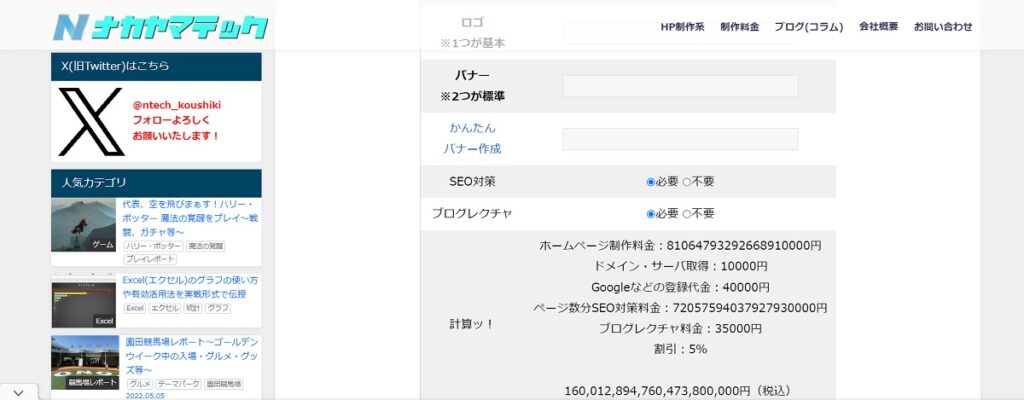
弊社のホームページ制作オンライン見積もりのページを例に取ります。
数字入力し「計算」ボタンをクリックすると裏でJavaScriptプログラムでの計算が行われます。
もし事前に暫定のお見積りを希望される場合は上記ページでご確認ください。
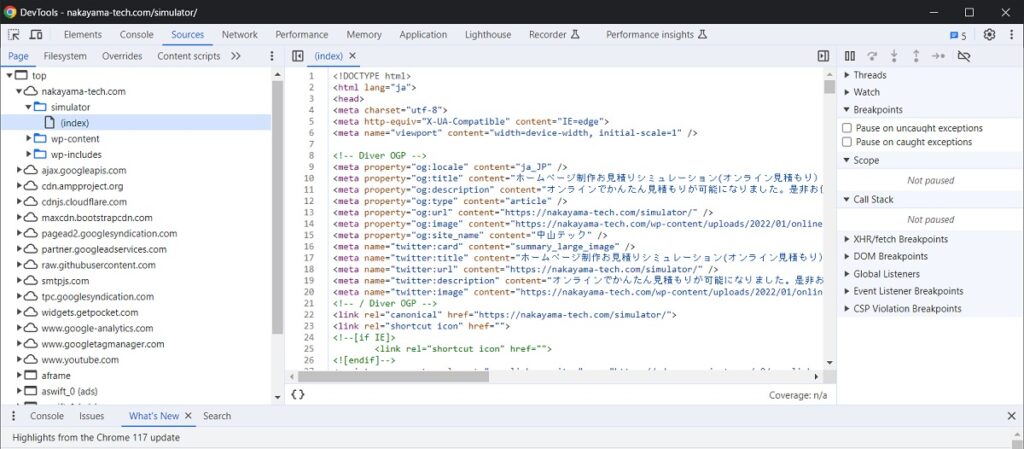
開発者ツールを使う

ページで「F12」を押下するか、右クリック⇒検証で表示されます。
続いて「Sources」タブをクリックします。
※ページ内に直接JavaScriptが書かれている場合

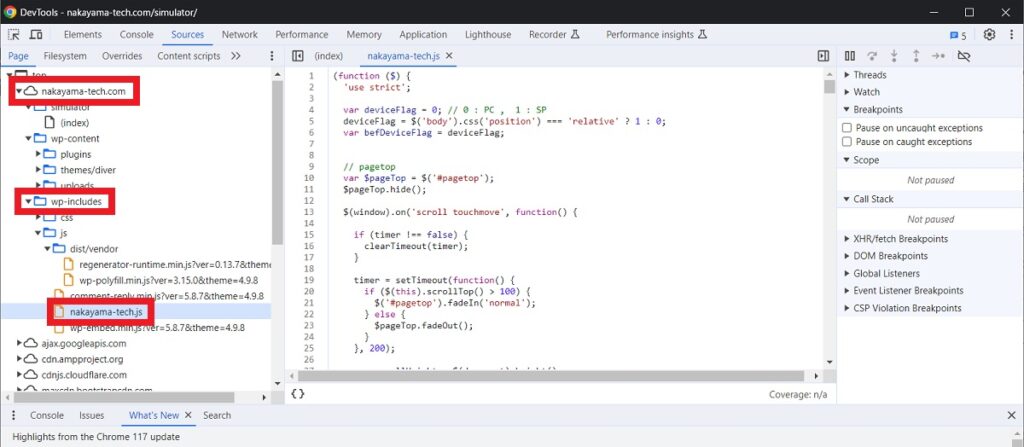
独自JavaScriptがサーバに配置されている場合は勝手が違います。
※wp-includesの配下に配置しております
こちらのファイルをクリックして表示させます。
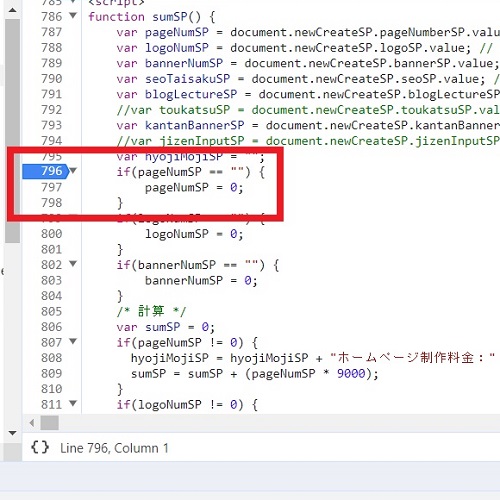
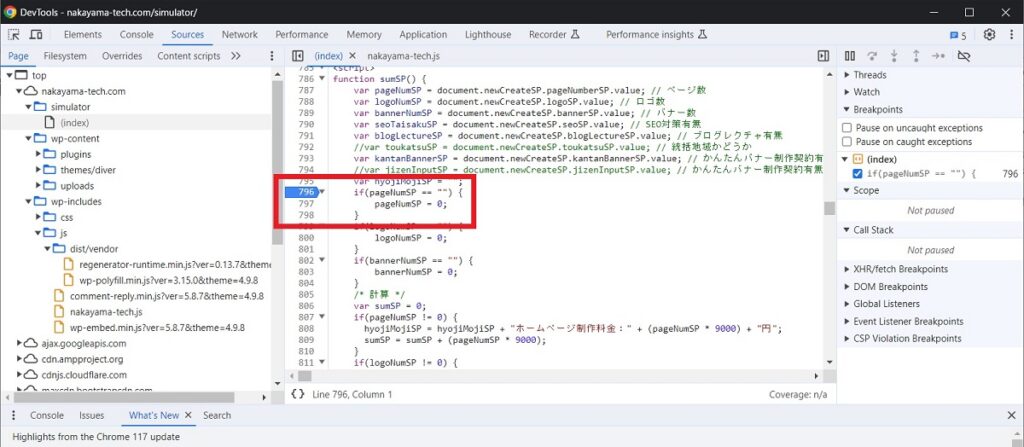
ブレークポイント

プログラミングのデバッグを行う際に「ブレークポイント」が存在します。
これは実行した時にプログラミングの流れを止める、と思って頂ければと思います。
上記画像では行番号をクリックしたことで青いラベルが張られます。

計算ボタンを押下した瞬間、青ラベルの行で動いているプログラムが止まります。

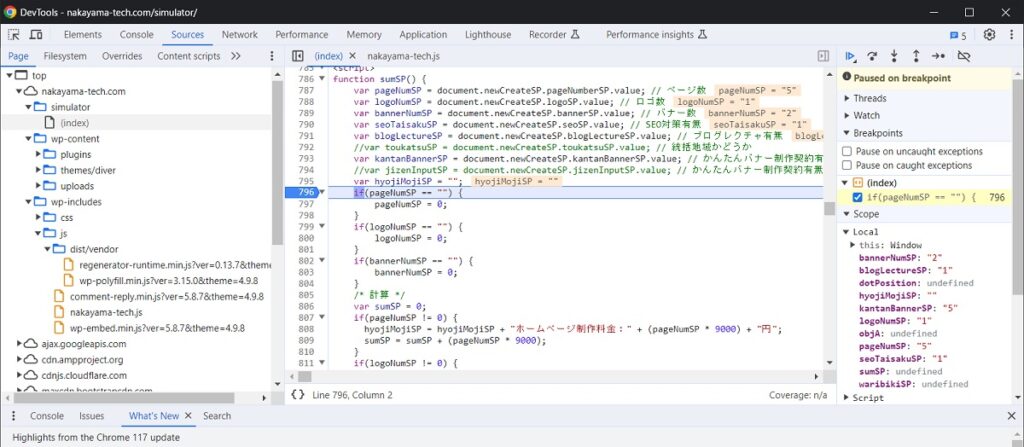
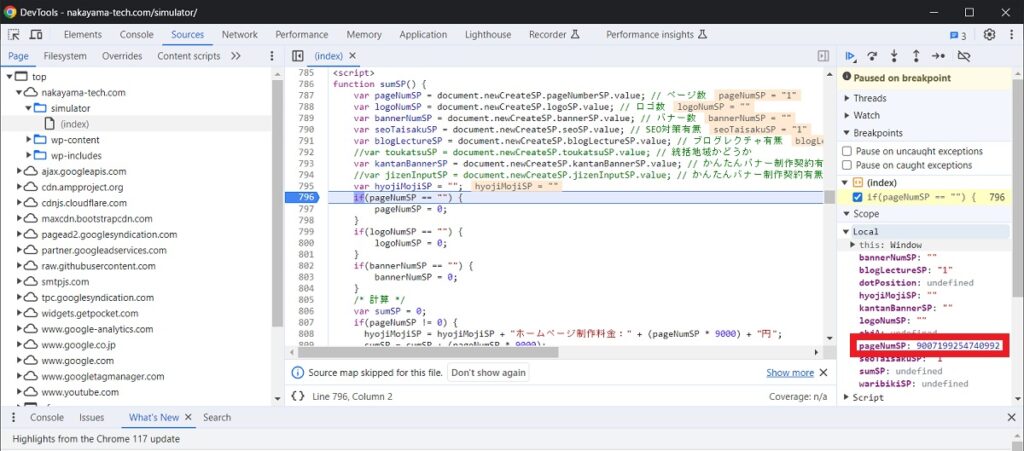
上記画像のようにブレークポイントでプログラムが止まります。
そして変数に設定されている数値までも表示されるので、エラーが発生しても簡単に追うことが出来ます。
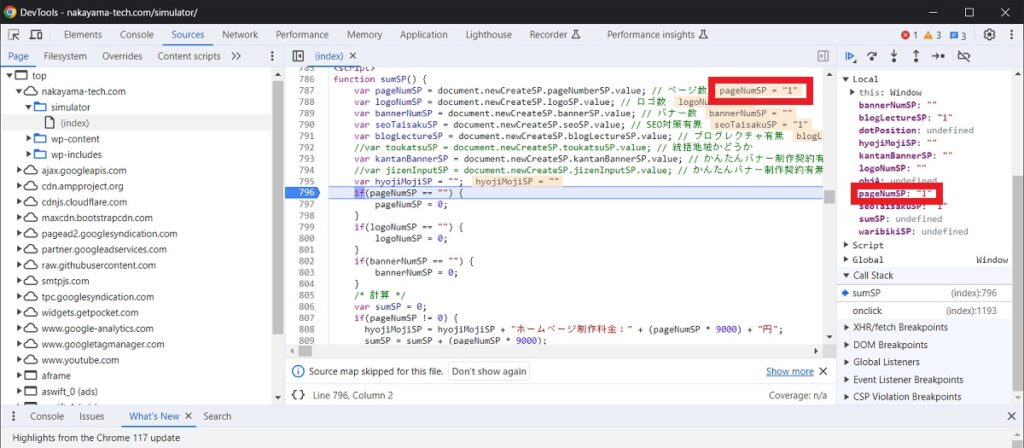
値を変更可能

見積画面のページ数入力欄に1を入力したため、「pageNumSP」が1になっております。
画面右の「Local」配下の「"1"」をダブルクリックすると編集できるようになり、数値を変更できます。
ねじ曲げる目的は「本来入ってこない値」を設定してどのようなエラーが出るか、を確認する際に使用します。
NUMBER型の場合は「9007199254740991」が最大値となるので+1して設定してみましょう。

設定できました!
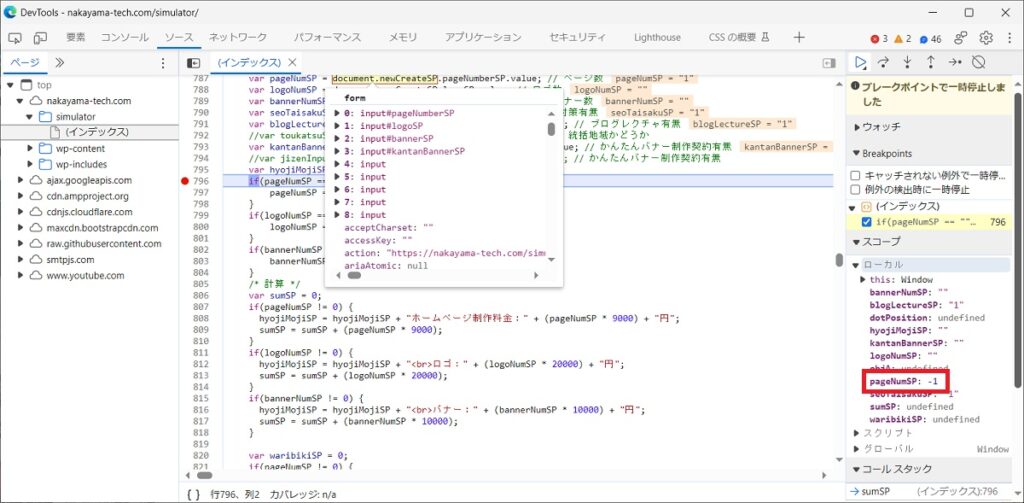
数字が大きいのはキリがないので、「-1」だったらどうかという検証も行った方が良いと思います。


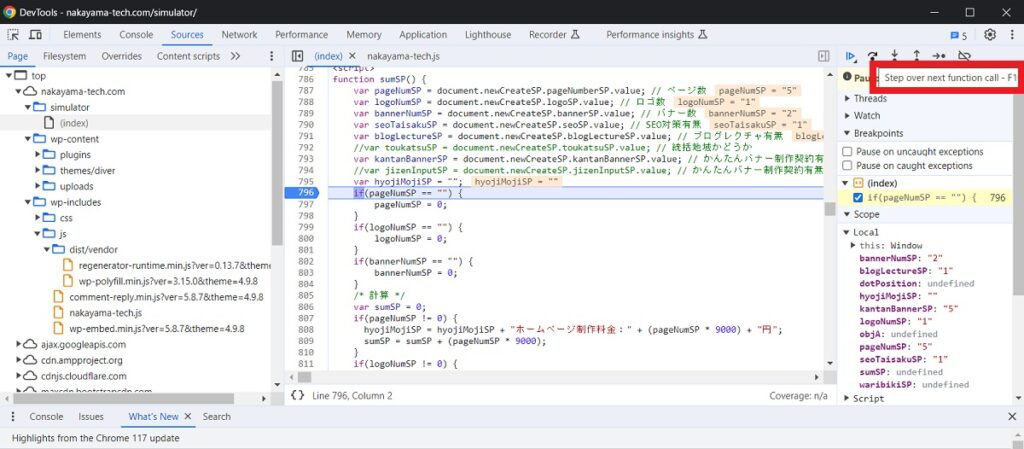
次の処理へ

「Step over next function call」をクリックしていくのが吉かと思います。
というのも、「Step into~」にしてしまうとjsファイルの関数を呼ばれてしまうためです。
jsファイルはラップされていることが多く、延々intoが終わらなくなる可能性があります。
そうなると可読性が悪く(転々しすぎて元の処理の動きを忘れてしまう)なってしまうため必要な起動関数以外はStep overを選択しましょう。
まとめ
Script言語はコンパイルの不要な便利ツールとなります。
反面、デバッグで処理を追うのが非常に大変です。
開発者ツールが進化してデバッグもしやすくなったのは非常にありがたいです。
前項ではエラー時の処理はご紹介していませんが、問題発生時明確にメッセージが出ます。
ご存知の方もいらっしゃいますが、そうでない方はこの機会に是非JavaScriptを学んでみてはいかがでしょうか。
最後までご覧頂き、ありがとうございました。











