
中山テック 代表の中山です。
さて、最近プログラミングに触れる機会が少なくなってきたこと、アニメーションを知りたいということで「anime.js」を使ってみました。
特に最近ではYouTubeへの投稿が増えていることから、アニメーションの重要性も感じてきたからです。
今回は当Javascriptの使い方や使い心地を備忘込めてブログに書き記したいと思います。

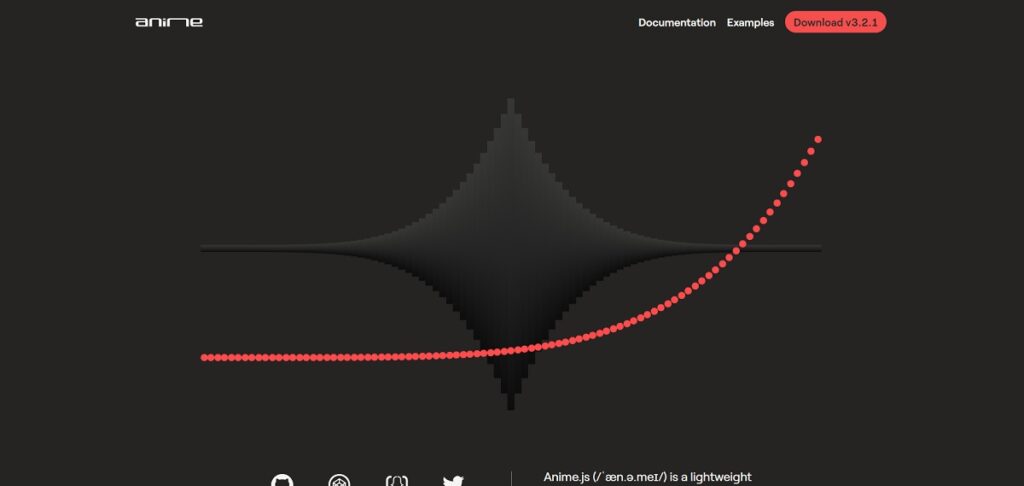
Julian Garnierという外国の方が作成したJavascriptライブラリです。
※公式ホームページはコチラになります
簡単にアニメーションが作れ、それでいて高機能なので便利でもあります。
横へのアニメーションから幾何学な動きまで、豊富なリファレンスを持ち合わせております。
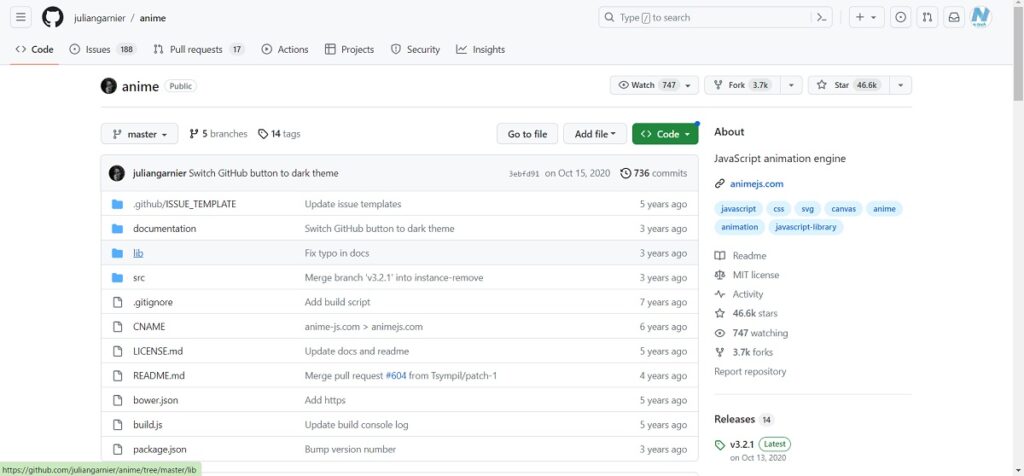
anime.jsについてはTOP右上から「Download~」のボタンを押下します。

lib⇒anime.min.jsをクリックし、ダウンロードします。
動画でもご紹介
ブログの説明書きより動画で見たい!という方は是非ご覧ください。
ご覧頂いたうえで次項以降をご覧頂くとまた理解が深まります!
使い方

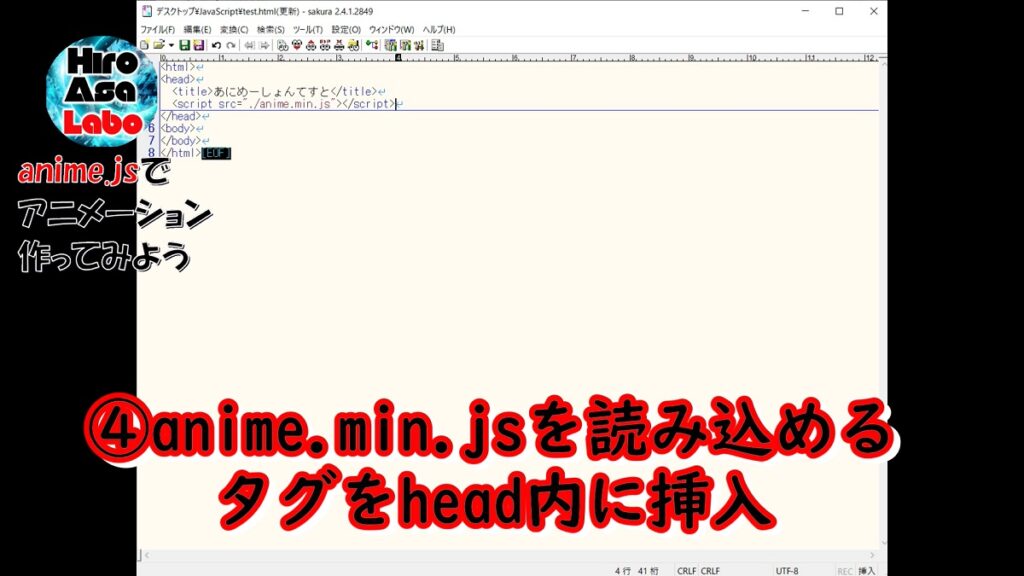
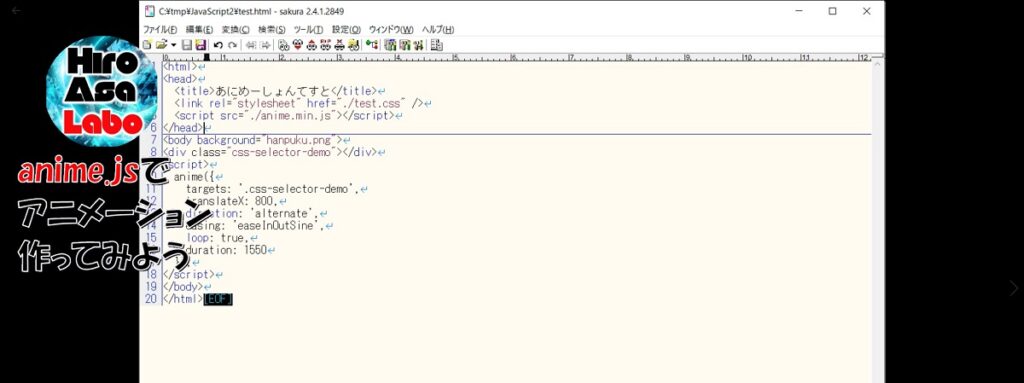
ライブラリをダウンロードしたらHTMLファイルを作成します。
そしてhead内にダウンロードした「anime.min.js」を読み込ませます。

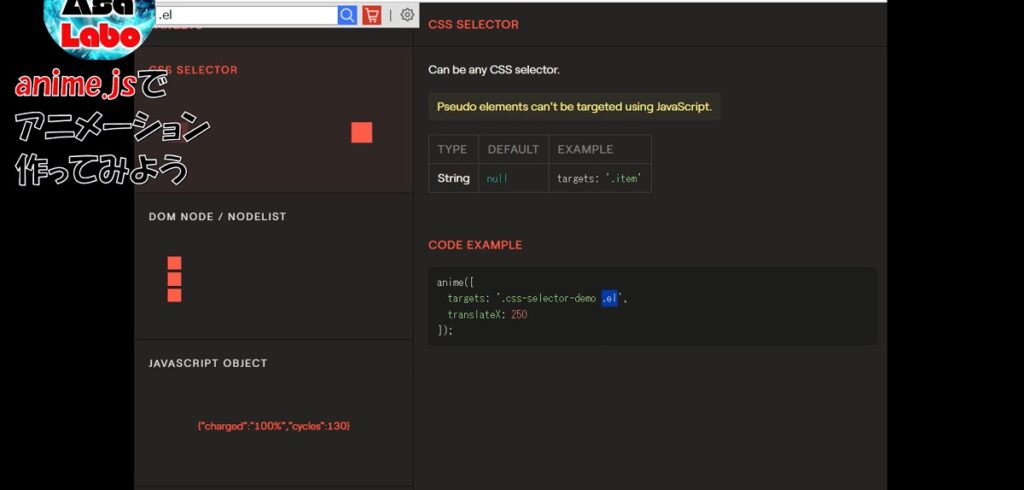
リファレンス集はこちらから参照可能です。
横に動く、反対に動く、順番に動かす等バリエーションはかなり豊富となってます。

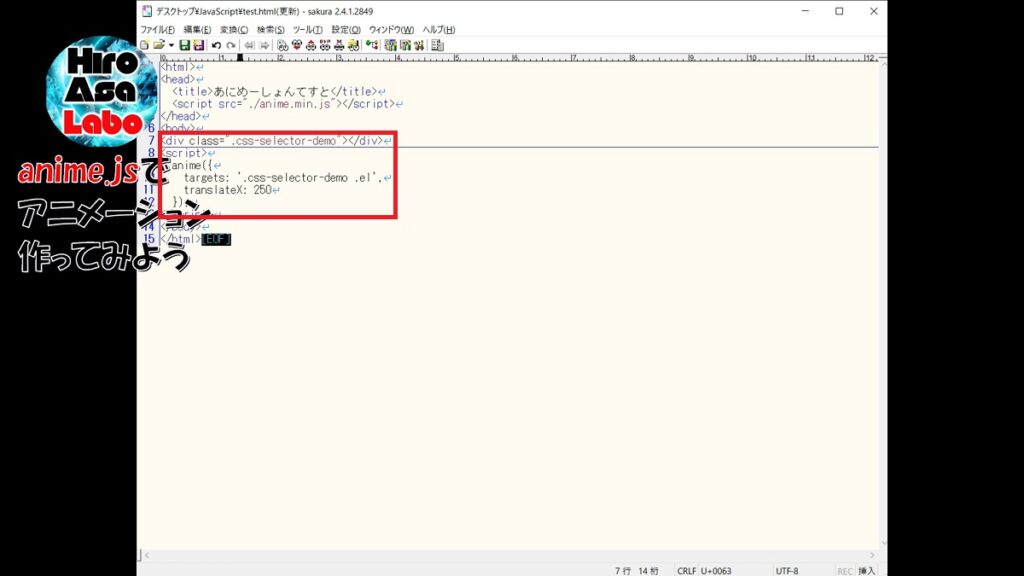
divタグで、classを指定。
その下にscriptタグを作成しアニメーションのJavascriptを指定してあげます。
anime内「targets」でクラス名を指定、translateXでX軸に何px移動するかを指定します。

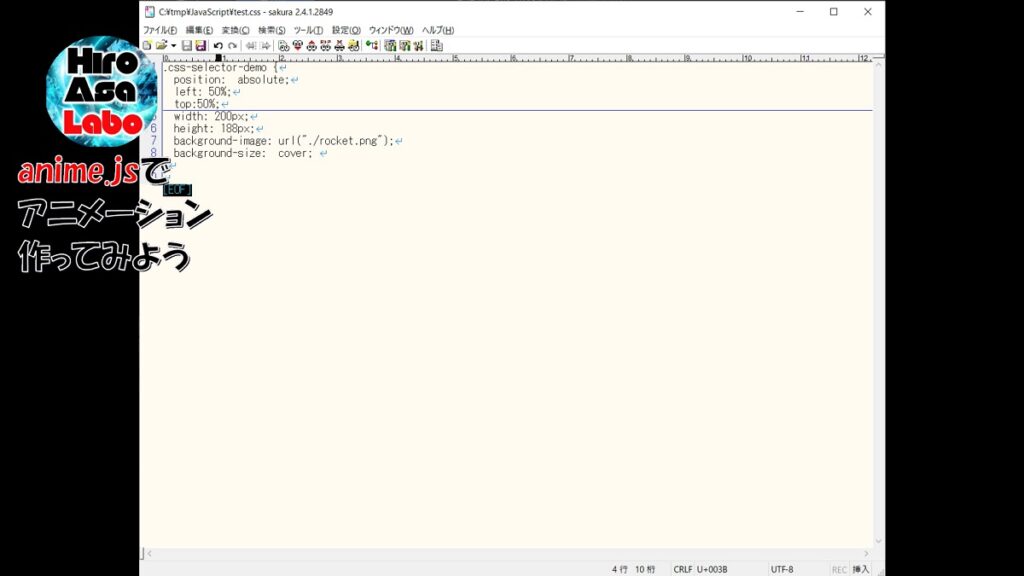
CSS定義ではdivを横に移動させたいので、背景画像を指定します。
また、DLした画像は大きいのでサイズ指定と「background-size:cover;」も指定します。
HTMLのbodyタグにも背景画像を指定しました。
実行

ブログだとなかなかイメージわかないかもしれませんが、ロケットが移動しております。
このように簡単にアニメーションを作れるのがanime.jsの強みです。
応用(縦移動)

これロケットが上に移動してます。
実は、transrateX⇒transrateYに変更して移動させただけです。
ただし、Y軸指定にして+の数値を指定すると下に行きますので、上を目指す場合はマイナス指定してください。

画面外に出たのを確認した「どこ行くねーん!」の文字を表示させています。
こちらはアニメーション⇒スリープ⇒ズームインして表示の流れでプログラミングしてます。
応用(反復)

「diration」にalternateを指定すると反復してくれます。
また、「loop」trueで無限ループしてくれます。

反復横跳びをさせましたが、なめらかすぎて反復横跳び感はない。
リアルさを追求するなら、別でご依頼頂いた方が質は高いと思います。
ソース
ロケットが上に行くアニメーションのプログラミングを紹介します。
HTML
<html>
<head>
<title>あにめーしょんてすと</title>
<link rel="stylesheet" href="./test.css" />
<script src="./anime.min.js"></script>
</head>
<body background="22705469.jpg">
<div class="css-selector-demo"></div> ⇒①
<script>
anime({
targets: '.css-selector-demo',
translateX: 250, ⇒②
easing: 'easeInOutExpo',
duration: 5750 ⇒③
});
setTimeout('dokoiku()', 5000); ⇒④
function dokoiku() {
var dokoiku = document.getElementById("dokoikunen");
dokoiku.innerHTML = "<img id='sample' src='dokoikune-n.png' />";
}
</script>
<div id="dokoikunen" class="zoomIn"></div>
</body>
</html>行数はこれだけです。
①divで空の箱を指定する。クラス名(もしくはID)をお忘れなく
②translateXでX軸にオブジェクトを移動させる
③数値が大きい程移動時間が長くなる。ミリ秒単位なので、1秒なら1000を指定する
④こちらはanimeは気にせずでよく、anime.js未使用のJavascriptで制御している
CSS
.css-selector-demo {
position: absolute;
left: 50%;
top:50%;
width: 200px;
height: 188px;
background-image: url("./rocket.png");
background-size: cover;
}
.zoomIn{
position: absolute;
left: 15%;
top:-10%;
animation-name:zoomInAnime;
animation-duration:8.5s;
animation-fill-mode:forwards;
}
@keyframes zoomInAnime{
from {
transform: scale(0.0);
}
to {
transform: scale(1);
}
}
指定の画像の初期値を指定。
指定しない場合はブラウザ左上の角を画像の左上の角とみなします。
今回は真ん中から上にロケットを発射したいので「left」「top」を指定します。
まとめ
簡単にアニメーションを作ることができるanime.js
初めはなかなか慣れないと思いますが、使用していくうちに慣れてきます。
ホームページにアニメーションを入れたい等あれば是非使ってみてください!
最後までご覧頂き、ありがとうございました。