
中山テック 代表の中山です。
TOPページをちょっといじりまして、見出しに到達したらタイトル表示するようにしました。
※他のページには差し込んでません
ということもあり、各テーマでの索引を追従メニューとして追加しました。
どのように実装すれば良いのか、JavaScript&CSSのプログラムを交えてご紹介いたします。
目次
HTML
<div class="pc" id="showTest1"></div>これだけです。
が、スマホ版のUIと同じにするのは難しいのでパソコン版限定で表示させています。
CSSとJavaScriptは「showTest1」に対して装飾と命令を行います。
名前変え忘れたのは秘密
CSS
#showTest1 {
right:15%;
bottom:35%;
position:fixed;
display: block;
z-index: 998;
writing-mode: vertical-rl;
text-align: center;
border: solid #FFFFFF;
color:black;
font-size:28px;
background-color:white;
font-family:"HGP行書体";
}凝った作りではないので非常に単純です。
画面の右側にタイトルを追従させたいのでpositionはfixed指定してます。
動画やTOPページ御覧頂いた方はわかるかもしれませんが、見出しを縦書きにしてます。
コードの真ん中「writting-mode」を「vertical-rl」指定することで実現可能です。
JavaScript
function scroll_midashi_top() {
if(document.getElementById('showTest1') == null) {
return;
}
var topRightShow= document.querySelectorAll('h2'); ⇒①
if(!topRightShow) return;
var scrollY = window.pageYOffset; ⇒②
var showTiming = 200; //要素を表示するタイミング
for(var i = 0; i < topRightShow.length; i++) {
if(scrollY+300 > topRightShow[i].offsetParent.offsetTop) { ⇒③
document.getElementById('showTest1').style.opacity = 1;
document.getElementById('showTest1').innerHTML = topRightShow[i].innerText;
} else if(scrollY+300 < topRightShow[0].offsetParent.offsetTop){ ⇒④
document.getElementById('showTest1').style.opacity = 0;
}
}
var bottomDelete = document.getElementById('bigfooter'); ⇒⑤
if(scrollY > bottomDelete.offsetTop -400) { ⇒⑥
document.getElementById('showTest1').style.opacity = 0;
}
}
window.addEventListener('scroll', scroll_midashi_top); //スクロール時に実行ソースコードとしては短い方ですが、一つ一つの処理が非常に重要な役割を示してるので注記は多めです。
他にいいやり方もあるとは思うのですが、己の頭で考えて自作したので大目に見てもらえると。
※もし「こんなやり方もあるよ!」とご意見がある方はコメントお願いします!
見出しリストを抽出
①の「querySelectorAll」でh2要素を取得しています。
いや、h2要素をDIVタグでラップしてなければ「getElementsByTagName」で補完できるのですが・・・
ラップしてるが故、このメソッドを使用します。
全走査することで処理が重くなることを懸念して別ページには配置しないようにしております。
※見出しをいじる時はCSSでゴリゴリいじりましょう・・・
スクロール場所のY座標をゲット
②ではブラウザでスクロールした現在位置のY座標を取得しています。
この座標は見出しまで到達したかどうかの判断材料に使用します。
見出し表示

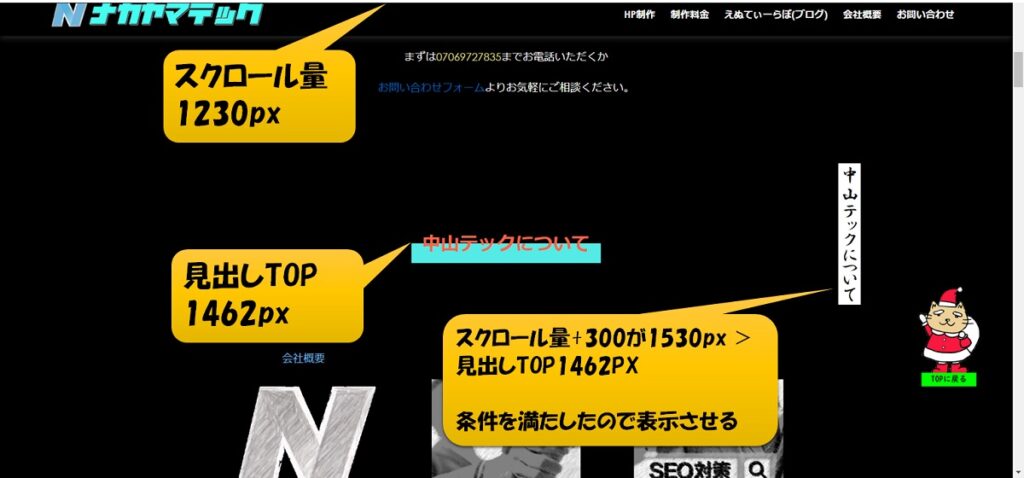
③は②で取得したスクロールのY座標が見出しの位置+300px超えた場合に表示させます。
※300pxは調整しながら出した数値で、参考にする場合はご自身の好きな位置から計算して指定してください
この計算だと次の見出しも表示されてしまうのでは?と思ったかもしれませんがスクロール量が見出しを超えた時という計算式です。
次の見出しにスクロールしない限りは1つ目の見出しが表示されるのでご安心を。
画面上部における見出し非表示制御
④の判定がないとTOPに戻った時も見出しが残ったままです。
ということは、H2の初めの要素[0]より上の場合は非表示にすればOKです。
JavaScriptは簡単なスタイル制御も出来ます。
opacityを0指定することで透明化し、非表示に見せかけます。
なので③でopacityを1指定しています(ないと表示されないから)。
フッターにおける見出し非表示制御
⑤でフッタのIDのオブジェクトを取得しています。
それを持って⑥で「スクロールがフッタまで来たら見出しを非表示にする」制御を入れてます。
もし「ここはフッタです」という文字列を入れたければopacityを入れずinnerHTMLで文字列を入れましょう。
まとめ
今回も簡単なブログとなりましたが、簡単な実現方法を見ずに考えてやるのは時間が掛かりました。
JavaScriptはサーバサイドのJavaやCと比べると疎めなのでお手柔らかにお願いします・・・
h2だけでなくpタグやCSSのクラス指定も可能な超有能機能でもあります。
とはいえ、プログラミングはあくまで手段であり、どう実現するかが非常に重要になってくるので構想をしっかり練りましょう。
是非皆様も試してみて下さい!
最後までご覧頂き、ありがとうございました。











