
中山テック 代表の中山です。
ホームページ運用をしていると、複数のページに同じ処理を記述しなければならない時が来ます。
ページを開く⇒コピペした処理を貼り付ける⇒ページを閉じるの繰り返しと非常に面倒です。
人の手って思ったより不正確であり、コピペミスが発生する可能性もあります。
ではどのような対処すればよいのか、お話したいと思います。
※当ブログではプルダウンメニューを例にしてますが、ラジオボタンやチェックボックス等でも応用可能です
| 準備するもの | 理由 |
| jsファイル | 各ページで読み込ませて 動的に処理を実行させる |
| HTML記述の箱 | DIVタグやSELECTタグ |
| 表示対象文字列 | 今回は中山テックのゲームブログ 一覧リンクを例として使います |
jsファイル
どこでもいいので「.js」という拡張子のファイルを作成してください。
ブラウザはjsファイルを読み込んでプログラムを実行可能な状態にします。
うまく表示されない場合は構文エラーがあります。F12で確認しましょう。
HTML記述の箱
SELECTタグを配置するためのタグを指します。
DIVを定義し、子要素にSELECTと子要素のOPTIONを記述します。
もしプルダウンだけで良いのであればDIVタグではなくSELECTタグの箱を用意してらってOKです!
表示対象文字列
プルダウンということでリストを用意します。
今回は弊社で最も読まれているゲームレビューブログの一覧を配置します。
参考にする場合でも、OPTION内の書き換えだけなので難しくはないかなと思います。
※JavaScriptの文字列改行のブログで記載したものをそのまま流用します
プログラム
HTML
<html>
<head>
<title>プルダウンテスト</title>
<script src="./select_test.js"></script> ⇒①
</head>
<body>
<div id="gameRevueSelect" style="margin auto 0;"> ⇒②
</div>
<br><br>
</body>
</html>準備の項を思い出してください。
①がjsファイル、②がHTML記述の箱です。
HTML自体は変哲のない処理ですので、深く考えなくても問題ありません。
JavaScript(select_test.js)
const gameRevueSelectList = ' \ ⇒①
<select class="postform" onchange="location.href=value;"> \
<option>読みたいゲーム選んでね</option> \
<option value="https://nakayama-tech.com/2023/06/13/play-archeland/">アルケランド</option> \
<option value="https://nakayama-tech.com/2023/07/19/play-snow-break/">スノウブレイク</option> \
<option value="https://nakayama-tech.com/2023/08/24/play-danmachi/">ダンクロ</option> \
<option value="https://nakayama-tech.com/2023/10/17/play-tokei-monogatari-reset/">時計物語:リセット</option> \
<option value="https://nakayama-tech.com/2023/10/09/play-taming-master/">テイミングマスター</option> \
<option value="https://nakayama-tech.com/2023/10/20/play-nightcore-kingdom/">ナイトコアキングダム</option> \
<option value="https://nakayama-tech.com/2023/08/31/play-neverafter-gyakuten-meruhen/">ネバーアフター</option> \
<option value="https://nakayama-tech.com/2023/09/16/play-hikariwo-tsugumono-eclipse/">光を継ぐもの</option> \
・
・
・
~中略~
・
・
・
<option value="https://nakayama-tech.com/2023/07/21/play-lost-eden/">ロストエデン</option> \
<option value="https://nakayama-tech.com/2023/06/26/play-arena-breakout/">ArenaBreakout</option> \
<option value="https://nakayama-tech.com/2023/06/26/play-century-age-of-ashes/">Century: Age of Ashes</option> \
<option value="https://nakayama-tech.com/2023/10/14/play-divine-w-perfect-wonderland/">Divine W</option> \
<option value="https://nakayama-tech.com/2023/11/16/play-fotress-saga/">FortressSaga</option> \
<option value="https://nakayama-tech.com/2023/09/25/play-seeker2/">qSEEKERⅡq</option> \
<option value="https://nakayama-tech.com/2023/06/15/play-undawn/">UNDAWN</option> \
<option value="https://nakayama-tech.com/2023/07/05/play-volzerk-monsters/">Volzerk</option> \
<option value="https://nakayama-tech.com/2023/10/10/play-cross-square/">X2-クロススクエア</option>\
</select>';
window.onload = function setGameRevueSelectList() {
if(document.getElementById('gameRevueSelect') != null) { ⇒②
document.getElementById('gameRevueSelect').innerHTML = gameRevueSelectList; ⇒③
}
}「select_test.js」というファイル名はあくまで例です。
const定数処理を①で施してしています(これを付けると文字列修正不可となる)。
ここは文字列を並べてるだけ(ただしクリックすると即そのページに飛ぶ)で、大事なのは②③です。
③で①の文字列をdiv内に配置してますが、全ページで読み込むため「このページにgameRevueSelectのIDある?」と問い合わせをする必要があります。
例えば、複数ページのうち1ページだけはプルダウンを配置しない場合gameRevueSelectがありません。
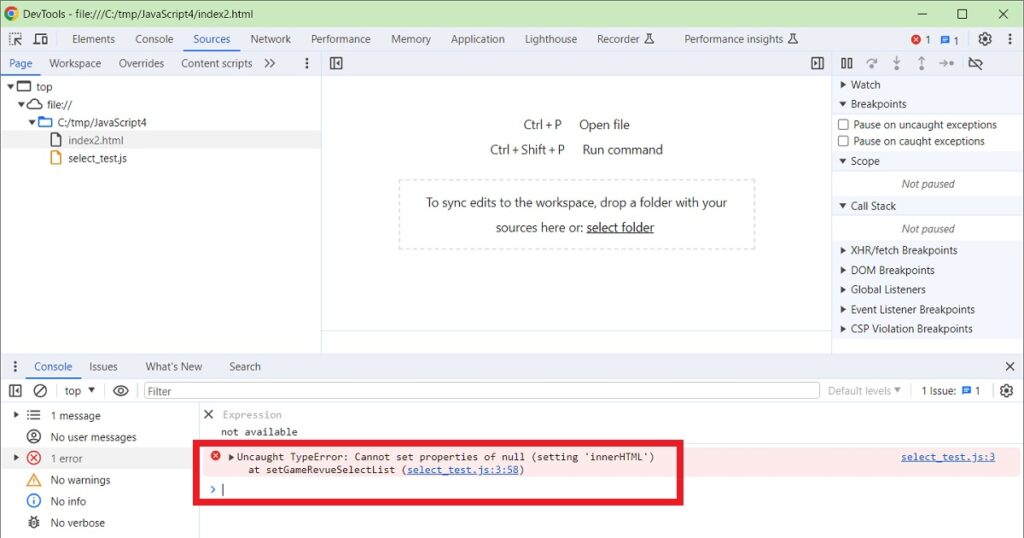
②のif分がない場合は下記のエラーが発生します。

実行

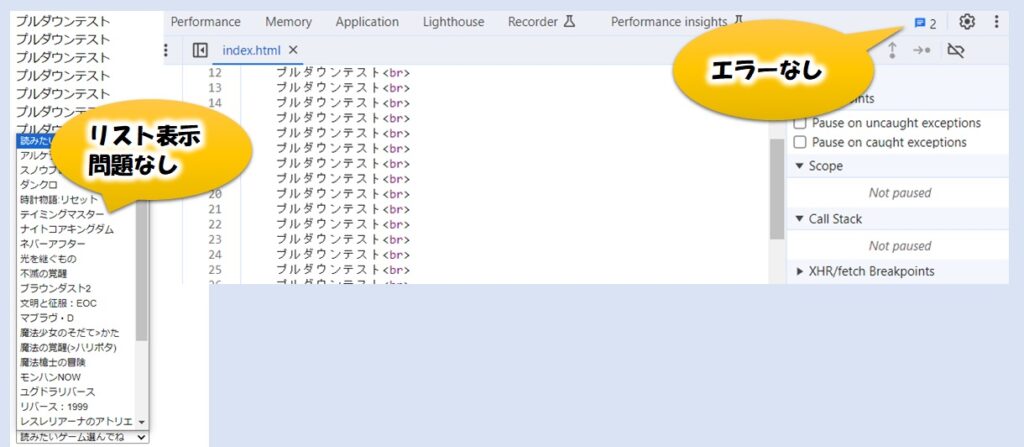
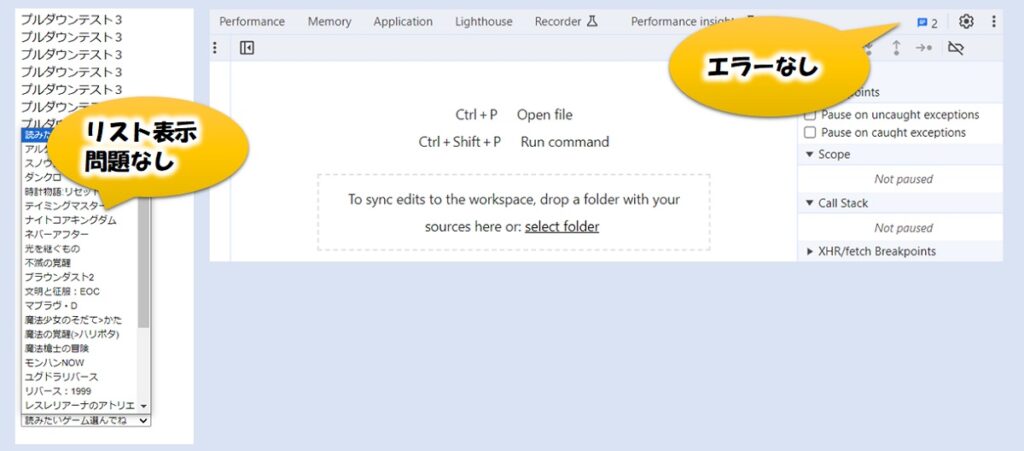
htmlファイルを3つ用意しました。
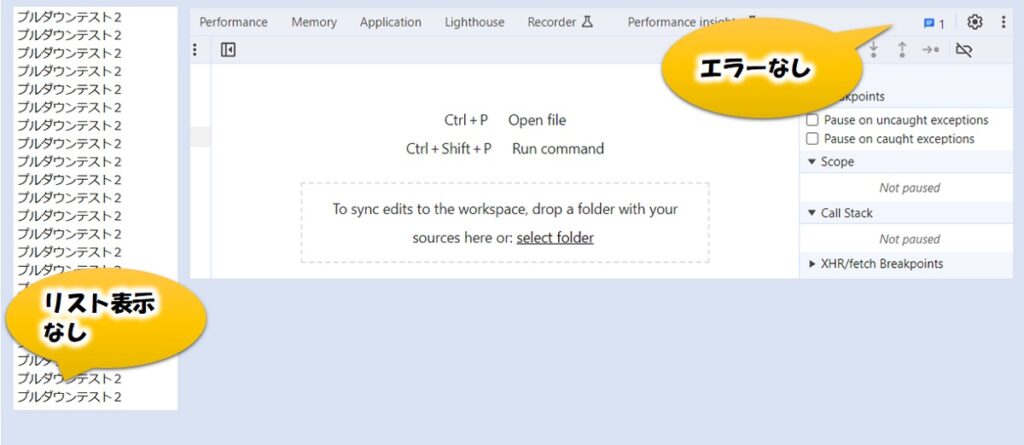
うち「index2.html」はプルダウンが存在しないファイルです(でもjsファイルは読み込んでる)。
早速3つ実行し、F12を押してNGが出てないか調査しました。



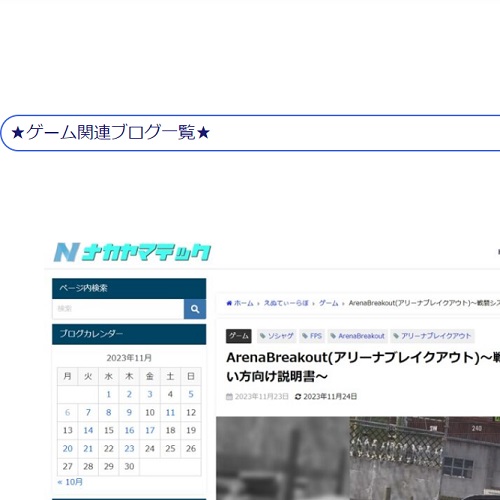
上記のサンプルと内容は違うのですが、各ゲームブログに配置したプルダウンを置いときます。
仕組みだけでなく、レビューも是非ご覧ください!

まとめ
JavaScriptを使って動的にプルダウン生成してみました。
箱だけはどうしても各ページ配置しなければなりません。
そこだけ面倒かもしれませんが、配置後はconst内のoptionだけを修正すれば全ページ反映されます!
今回触れていなかった「window.onload」はページ開いてHTML読み込んだ後に実行するプログラムです。
⇒処理の流れとしては「ページ開いたらリストをセットしますよ!」という感じです
window.onloadは複数回使用出来ないので、1関数の中で処理をまとめてください(詳しい話はいずれまた)。
最後までご覧頂き、ありがとうございました。