
中山テック 代表の中山です。
突然ですが、スマホでもパソコンでも画像が横にスライドする処理を見たことがありませんか?
弊社でも以前ゲームブログ内でスライド式広告を表示させていたことがあります。
※×ボタンを押下すると広告を非表示にさせるという機能付き
そんな今回は「複数の画像をスライドさせる」方法についてお話したいと思います。






まず6枚の画像を用意しました。
「画像1」から順番に「画像6」までスライドさせ、画像1に戻る処理を入れていきます
1回につき2~3秒の時間を表示したら次の画像スライドさせます。
※スマホ版でのご説明となりますが、PC版でも実装可能ですョ!
YouTubeのショートで補足動画をアップしました。
このような動きを出すにはどうすれば良いのか、次の項からお話したいと思います。
HTML
<div id="koukoku_bottom_slide">
<div id="footerKotei1" class="footerKoteiAds1"></div>
<div id="footerKotei2" class="footerKoteiAds2"></div>
<div id="footerKotei3" class="footerKoteiAds3"></div>
<div id="footerKotei4" class="footerKoteiAds4"></div>
<div id="footerKotei5" class="footerKoteiAds5"></div>
<div id="footerKotei6" class="footerKoteiAds6"></div>
</div>これって縦に6つ画像を並べてるだけじゃないの?って質問が出そうですが、答えは「No」。
後述するCSSの記述次第で横並びを実現できます。
CSS
@media only screen and (max-width: 789px) {
#koukoku-fixed-pc {
display:none;
}
#koukoku_bottom_slide img {
margin-bottom:0;
}
#koukoku_bottom_slide {
color:white;
left: 0;
width: 100%;
height:123px;
position: fixed;
display: block;
z-index: 998;
background-color:black;
text-align:center;
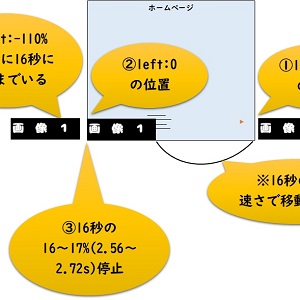
} ⇒①
#koukoku_bottom_slide.upGame{
animation: upGameMove 1s forwards;
}
@keyframes upGameMove{
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
bottom:0;
}
}
#koukoku_bottom_slide.downGame {
animation: downGameMove 6s forwards;
}
@keyframes downGameMove{
from {
opacity: 1;
bottom:0;
}
to {
opacity: 0;
transform: translateY(100px);
}
}
.footerKoteiAds1,
.footerKoteiAds2,
.footerKoteiAds3,
.footerKoteiAds4,
.footerKoteiAds5,
.footerKoteiAds6 {
left:0;
position:relative;
position:absolute;
overflow: hidden;
animation-duration: 16s;
animation-iteration-count:infinite;
animation-fill-mode: both;
} ⇒②
.footerKoteiAds1 {
animation-name: footerKoteiAdsSlide1;
}
.footerKoteiAds2 {
animation-name: footerKoteiAdsSlide2;
}
.footerKoteiAds3 {
animation-name: footerKoteiAdsSlide3;
}
.footerKoteiAds4 {
animation-name: footerKoteiAdsSlide4;
}
.footerKoteiAds5 {
animation-name: footerKoteiAdsSlide5;
}
.footerKoteiAds6 {
animation-name: footerKoteiAdsSlide6;
}
/*1枚目*/
@keyframes footerKoteiAdsSlide1{
0% {left: 110%;}
1% {left: 0%;}
16% {left: 0%;}
17% {left: -110%;}
100% {left: -110%;}
}
@keyframes footerKoteiAdsSlide2{
0% {left: 110%;}
16% {left: 110%;}
17% {left: 0%;}
33% {left: 0%;}
34% {left: -110%;}
100% {left: -110%;}
}
@keyframes footerKoteiAdsSlide3{
0% {left: 110%;}
33% {left: 110%;}
34% {left: 0%;}
50% {left: 0%;}
51% {left: -110%;}
100% {left: -110%;}
}
@keyframes footerKoteiAdsSlide4{
0% {left: 110%;}
50% {left: 110%;}
51% {left: 0%;}
66% {left: 0%;}
67% {left: -110%;}
100% {left: -110%;}
}
@keyframes footerKoteiAdsSlide5{
0% {left: 110%;}
66% {left: 110%;}
67% {left: 0%;}
83% {left: 0%;}
84% {left: -110%;}
100% {left: -110%;}
}
@keyframes footerKoteiAdsSlide6{
0% {left: 110%;}
83% {left: 110%;}
84% {left: 0%;}
99% {left: 0%;}
100% {left: -110%;}
} ⇒③
}※先日はrelativeで相対位置にして縦に並べてハードコーディングしてました。大変申し訳ございません。
※ゲームブログにスライド広告を作るためのものなので、名前は微妙です。仕組みを知って頂ければ!











