
中山テック代表です。
弊社ホームページではSEO対策の研究・実験の一環として様々なジャンルのブログを執筆。順位の変動を逐一チェックしております。
※ゲーム、公営競技場、グルメ、IT等
そんな中、2024年度はブログやページのメンテナンスが出来ない日々が続き、各ページの順位が落ちるという事態が発生。対策を強化しました。
少しずつ改善してきているのですが、どのような施策を打ったのか、お話したいと思います。
目次
技術測定
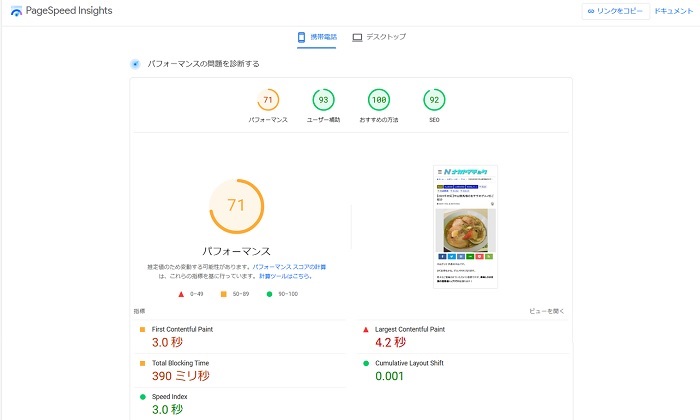
PageSpeed Insights(Google)を使う
※こちらのページから測定できます
Google社が独自に表示スピード、UI、セキュリティ、SEO対策について得点化してくれる優れもの。
それだけでなく「何が理由で」得点が下がっているかを教えてくれます。
他にも様々な測定ツールがありますが、検索アルゴリズムを作成しているGoogle社が提供しているこちらを利用しております。
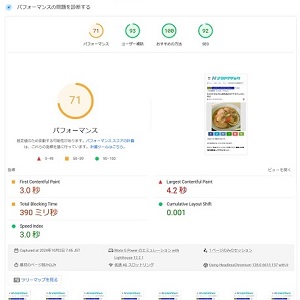
PageSpeed Insights単体評価

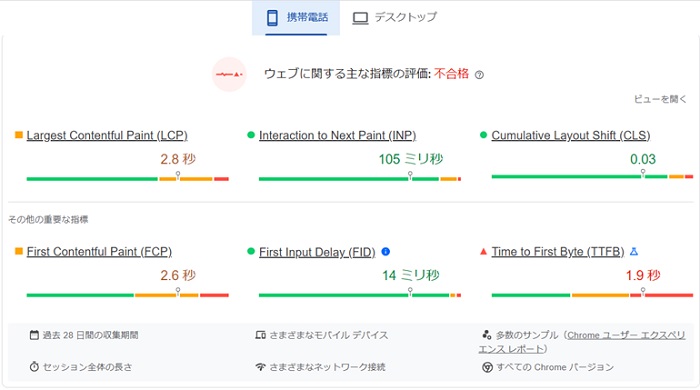
この画像は中山競馬場のグルメページの得点になります。
8250文字、100近い画像と積み上げに積み上げてきたページなので非常に重い!と思いきやパフォーマンスは悪くありません。
※でも71点なのでLCPやFCPまだまだ改善できるだろ!と言われたら元も子もございません・・・
改善当初は40点台、ページによっては30点台という逆アンタッチャブルスコアも叩き出してました(汗
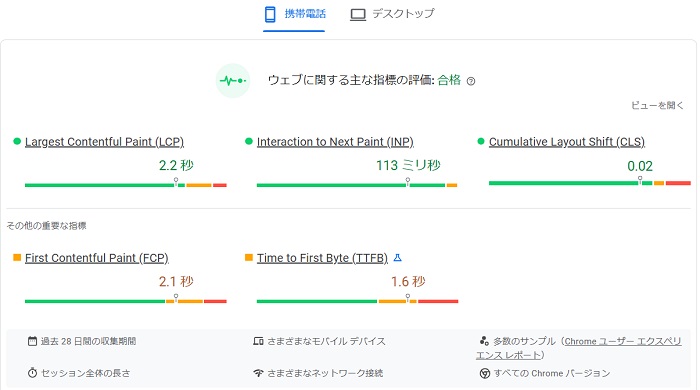
PageSpeed Insights全体評価
全体評価はサンプル(人気のページ?)の過去28日間の平均値を表したものっぽいです。
※どのページのサンプルを見たよ!ということは明示されていないので・・・
ただブログだけで約600記事程あるので、全て改善しきれてはいません(言い訳
技術改善
では具体的な技術改善施策についてお話していきたいと思いますが
・画像
・スクリプト(JavaScript/CSS)
・キャッシュ化
・DB
の4点がポイントになってきます。