
中山テック 代表の中山です。
さて、弊社ではタスクが非常に多く頭の中で管理できないためタスク管理ツールを利用しています。
そのツールが「Brabio!」というツールです。
※いわゆるガントチャート作成ツールです
毎日チェックする、という習慣が必要となりますが非常に便利なツールです。
早速使い方を見ていきましょう

まずTOP画面から、左側にサインインオプションがあります。
Google、Facebook、Live IDのアカウントを持っている方は簡単にログイン可能です。
もし上記以外の個人用アドレスがある場合は、下のオレンジのボタンを押下します。
※Googleを例にとると、現在ログインしているアカウントでGoogle検索しているのであれば
そのアカウントを持ってBrabioへログインします。
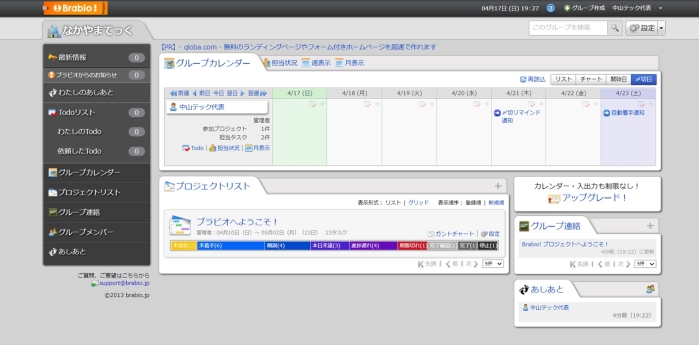
TOP画面

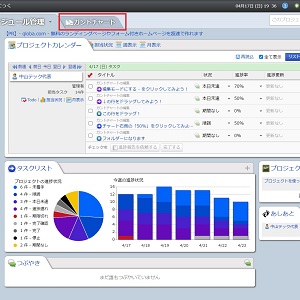
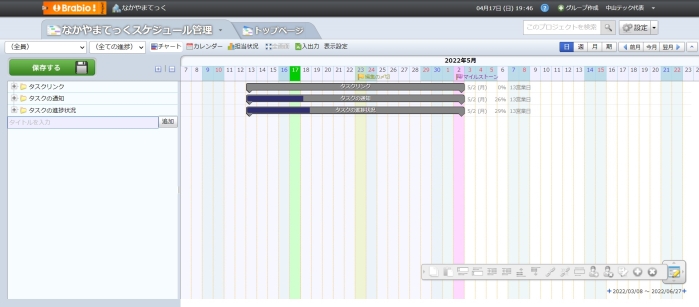
中に入るとこんな画面になります。
初見だとやや見辛いかもしれませんが、慣れると使いやすいので是非覚えてください。
プロジェクト名

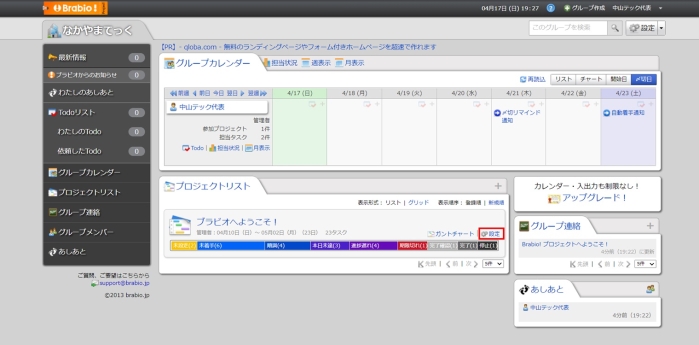
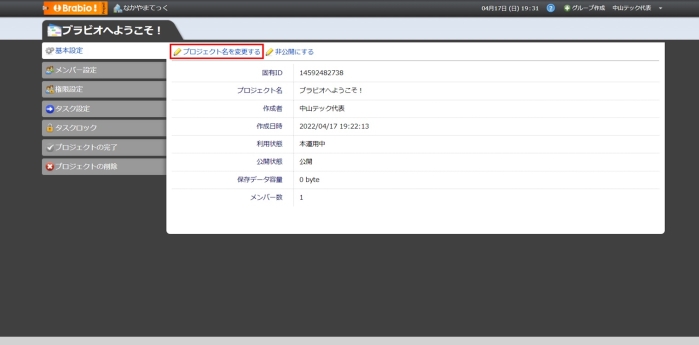
プロジェクト名がデフォルトのままなので変更します。画面下の「設定」リンクを押下します。

「プロジェクトを変更する」リンクを押下します。

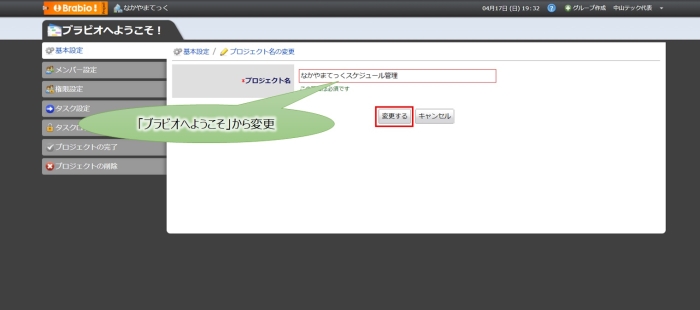
名前を変えて「変更する」ボタンを押下すると画面上のプロジェクトの名前が変わります。

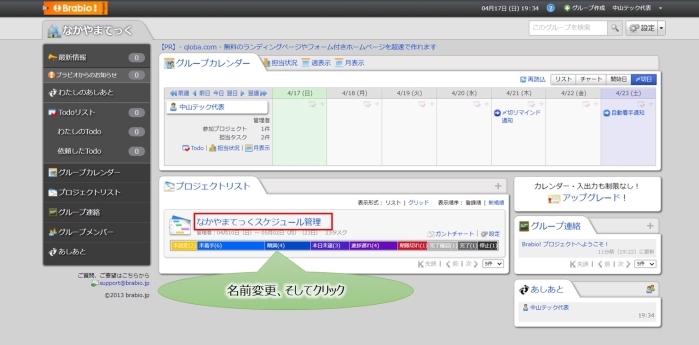
TOP画面のプロジェクト名が変更されました。そして、そのままリンクをクリックします。
サンプル削除

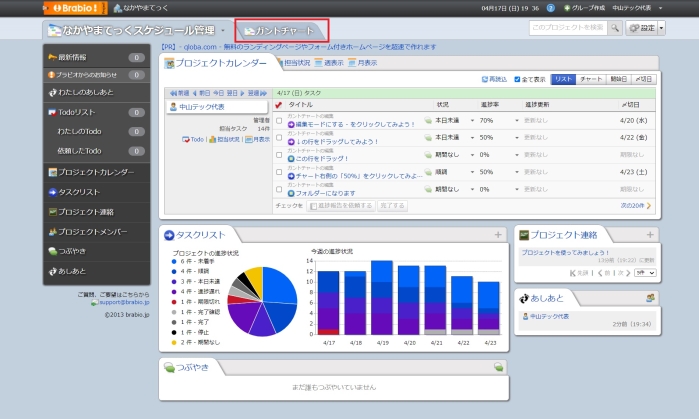
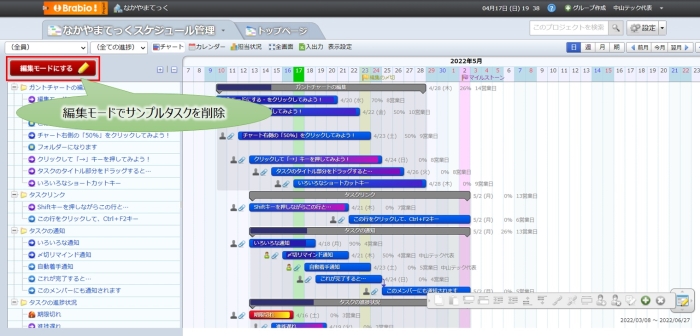
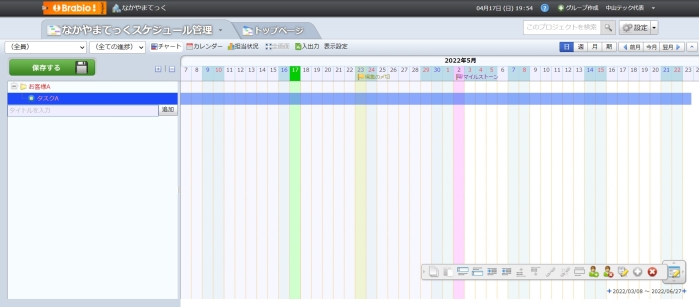
TOP画面で「ガントチャート」タブをクリックします。

すると、サンプルのタスクが多く設定されているので削除します。
「編集モードにする」ボタンを押して編集モードに変更します。

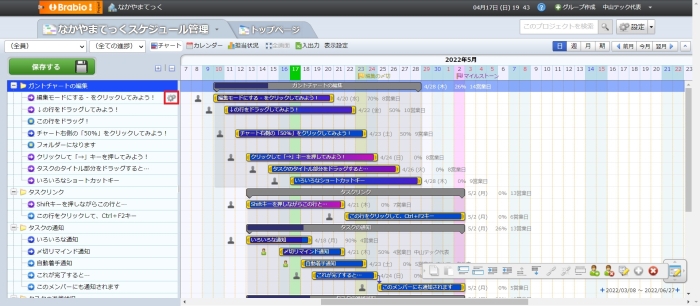
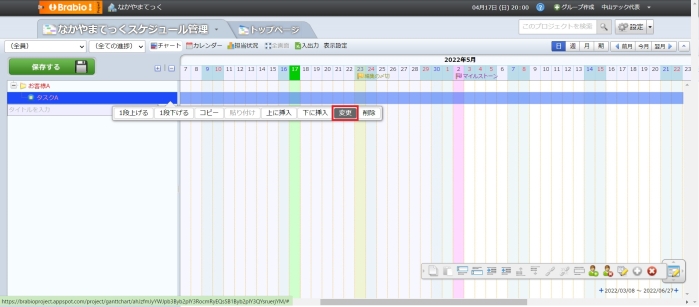
タスクにマウスのポインタを乗せると歯車マークが出るのでクリックします。

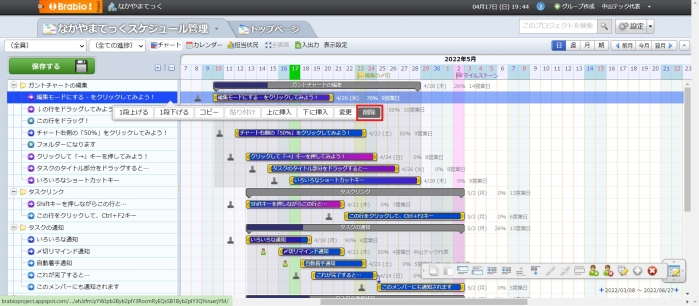
「削除」ボタンがあるので押下したい所ですが、タスクが多数あるので面倒です。
その場合は「親要素」を削除するのが便利です。
※親要素はサンプル消す程度で、通常は子タスクの削除に使います

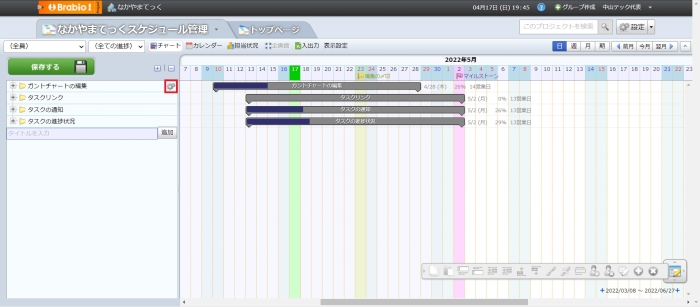
フォルダ(親要素)のみになったのでここで削除します。

先ほどの手順で「削除」ボタンを押すと、無事最上の親タスクが削除されていました。
親タスク追加

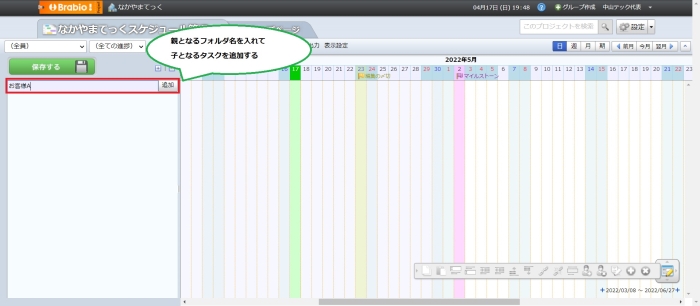
何もない場合はテキストボックスと「追加」ボタンしかありません。
ここに文字を入れるとそれが親要素となります。
早速お客様Aと入れ、子タスクを追加していきましょう。

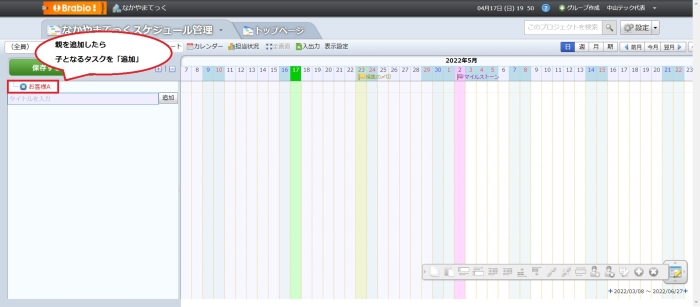
続いて「タスクA」という名前で登録します。

しかし、タスクAはお客様Aと同列のため、子タスクになりません。
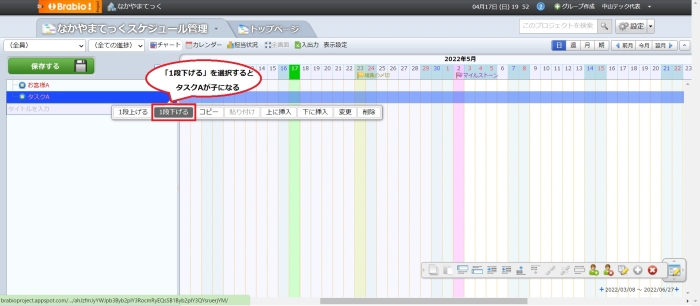
またタスクAの上にマウスを乗せ、歯車マークをクリックして「1段下げる」をクリックします。

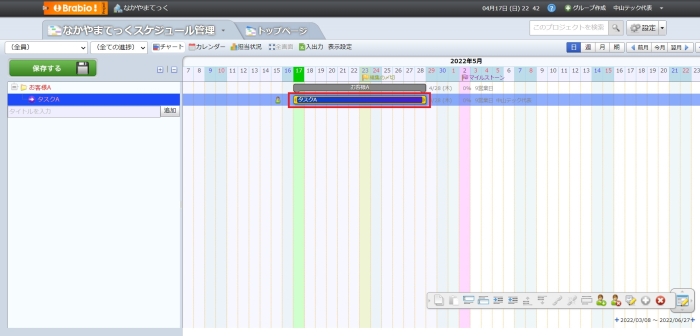
これでタスクAはお客様Aに結び付きました。
情報追加

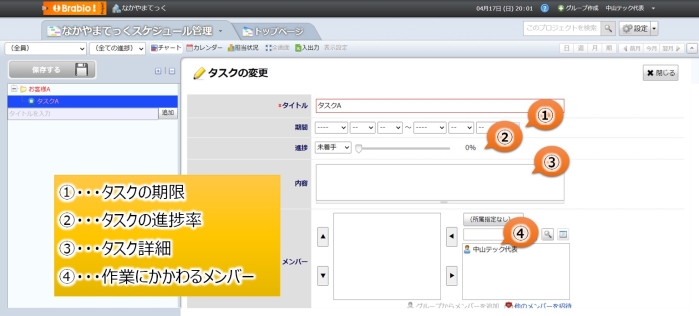
タスクにスケジュールと進捗状況、詳細内容等を追加します。
またタスクAにマウスを乗せ、歯車マークをクリックして「変更」ボタンを押下します。

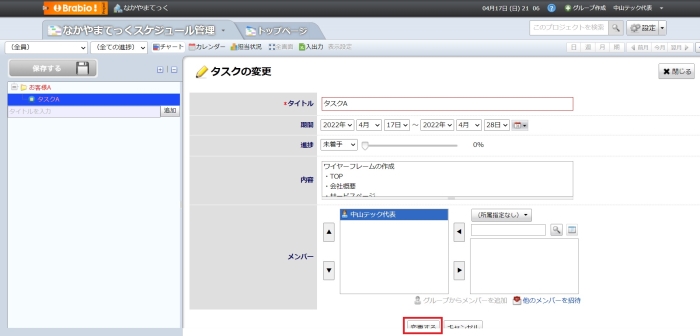
詳細情報を入力します。①~⑤の情報を入力し、変更ボタンを押下します。


するとカレンダーに設定した日付が線で結ばれます。
こんな感じで親要素+子要素を増やしていきます。
スケジュールやタスクの進捗状況が簡単に見れるので、楽になることでしょう。
まとめ
いかがでしたでしょうか。
ガントチャートという、タスクとスケジュールを管理するツールのご紹介でした。
仕事する以上はスケジュールが決まっているもので、IT業界のみならず他の業界でも使えます。
特に作業が多い、関係者も多いとなると管理に限界が出てきますので効率化を図るのは当然です。
今回は無料のバージョンのお話ですが、有料の場合は多機能ですので是非調べてみてください!