
中山テック 代表の中山です。
さて、今回も記事数がかなり多いテーマ、ラジオボタンについてです。
久しぶりに「オンライン見積サービス」を復活させ、ラジオボタンの選択値でお値段を設定する処理を行ってました。
ただ久しぶりに記述する処理なのでまた使う時忘れないよう、備忘を込めたブログとなります。
では早速お話したいと思います。
目次
オーソドックスな制御
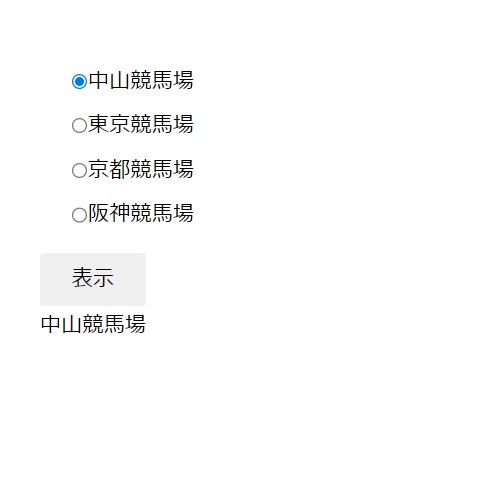
サンプル
- 中山競馬場
- 東京競馬場
- 京都競馬場
- 阪神競馬場
eventListenerやformを使わない制御方法となります。
HTMLもinputでradio指定。下記の通り設定します。
| input内要素 | 設定値 |
| type | "radio" ラジオボタンの意 |
| name | "keibajo-main" ラジオボタンの まとまりの名前 全て一致 |
| value | "各競馬場名" value値をそのまま画面表示 |
HTML
<ul style="list-style: none;">
<li><input type="radio" name="keibajo-main" value="中山競馬場" checked>中山競馬場</li>
<li><input type="radio" name="keibajo-main" value="東京競馬場">東京競馬場</li>
<li><input type="radio" name="keibajo-main" value="京都競馬場">京都競馬場</li>
<li><input type="radio" name="keibajo-main" value="阪神競馬場">阪神競馬場</li>
</ul>
<input type="button" value="表示" onclick="keibaSelect()"></input>
<div id="keibaSelectShow"></div>デフォルトで「中山競馬場」にチェックを入れてます。
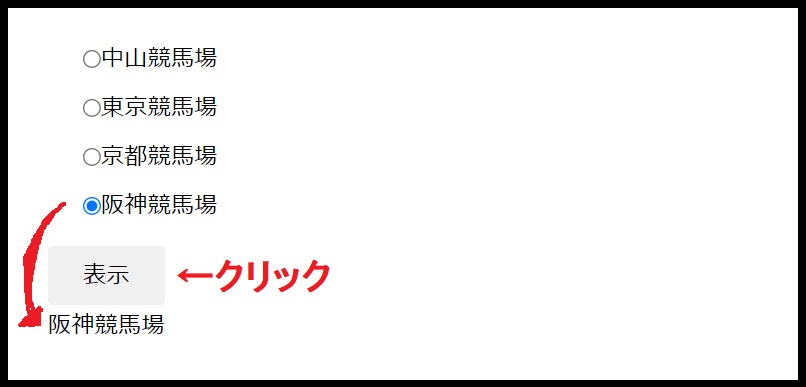
そして「表示」ボタンを押下すると、下のdivエリアに競馬場名(value値)を入れます。
JavaScript
function keibaSelect() {
var keibaMain = document.getElementsByName('keibajo-main');
// 選択状態の値を取得
for ( let i=0; i < keibaMain.length; i++ ) {
if ( keibaMain.item(i).checked ) {
document.getElementById('keibaSelectShow').innerHTML = keibaMain.item(i).value
break ;
}
}
}「getElementsByName」を使用します。
理由は明快、HTMLでname指定しているため。classやidは使用しておりません。
取得したらリスト格納されます。
名前に紐づく要素が4つあるためです。
for文で回し、チェックされている要素を判定し、divエリアにvalue値を設定して終了です。

valueを数値に変える
<ul style="list-style: none;">
<li><input type="radio" name="keibajo-main" value="1" checked>中山競馬場</li>
<li><input type="radio" name="keibajo-main" value="2">東京競馬場</li>
<li><input type="radio" name="keibajo-main" value="3">京都競馬場</li>
<li><input type="radio" name="keibajo-main" value="4">阪神競馬場</li>
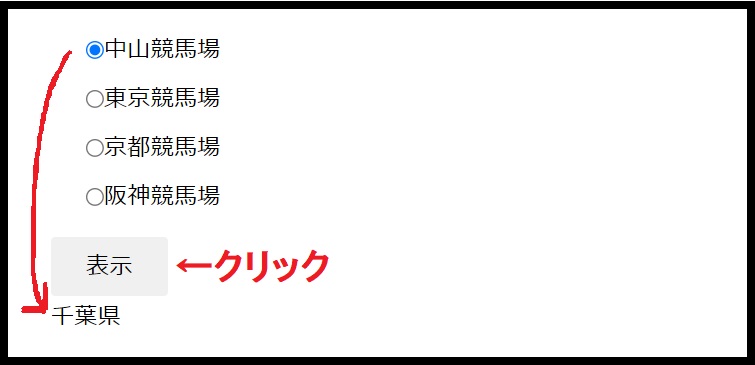
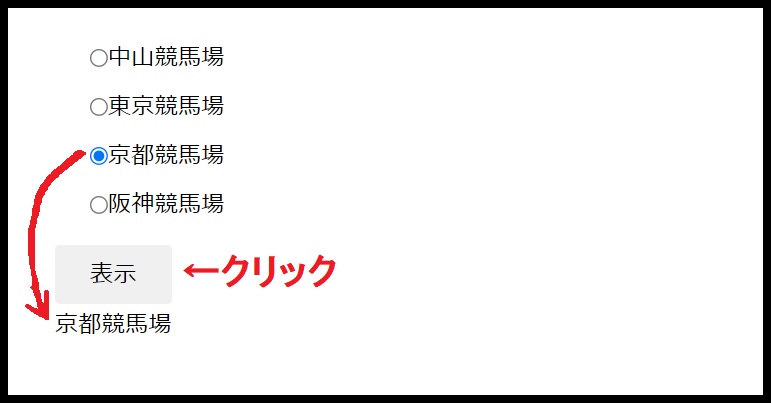
</ul>HTMLのvalue値が競馬場の名前になってましたが、数値に変えてみましょう。
「各数値に対応する県名を表示する」ことを目的とします。
この目的はJavaScriptのプログラムを変更することで実現します。
| input内要素 | 設定値 |
| type | 変更なし |
| name | 変更なし |
| value | "数値(フラグ)" value値に対応する県名を表示 |
const chiba="千葉県";
const tokyo="東京都";
const kyoto="京都府";
const hyogo="兵庫県";
function keibaSelect() {
var keibaMain = document.getElementsByName('keibajo-main');
// 選択状態の値を取得
for ( let i=0; i < keibaMain.length; i++ ) {
if ( keibaMain.item(i).checked ) {
if( keibaMain.item(i).value == '1' ) {
document.getElementById('keibaSelectShow').innerHTML = chiba;
} else if( keibaMain.item(i).value == '2' ) {
document.getElementById('keibaSelectShow').innerHTML = tokyo;
} else if( keibaMain.item(i).value == '3' ) {
document.getElementById('keibaSelectShow').innerHTML = kyoto;
} else if( keibaMain.item(i).value == '4' ) {
document.getElementById('keibaSelectShow').innerHTML = hyogo;
}
break ;
}
}
}
addEventListener
デザインを変えずに「addEventListener」を使用した制御をご紹介いたします。
「オブジェクトが該当の操作をされたら動き出す」という関数になります。
今回は「ボタン」をトリガーにしており、こちらのイベントを待機させる処理を施します。
HTML変更点
<ul style="list-style: none;">
<li><input type="radio" name="keibajo-main" value="中山競馬場" checked>中山競馬場</li>
<li><input type="radio" name="keibajo-main" value="東京競馬場">東京競馬場</li>
<li><input type="radio" name="keibajo-main" value="京都競馬場">京都競馬場</li>
<li><input type="radio" name="keibajo-main" value="阪神競馬場">阪神競馬場</li>
</ul>
<input id="hyojiButton" type="button" value="表示"></input>
<div id="keibaSelectShow"></div>IDを追加しています。
「どこの要素をクリックしたらイベントが発動するか」の「どこの」の部分です。
名前は何でもいいので、一つ付与してあげます。
JavaScript変更点
function keibaSelect() {
var keibaMain = document.getElementsByName('keibajo-main');
// 選択状態の値を取得
for ( let i=0; i < keibaMain.length; i++ ) {
if ( keibaMain.item(i).checked ) {
document.getElementById('keibaSelectShow').innerHTML = keibaMain.item(i).value
break ;
}
}
}
const el = document.getElementById("hyojiButton");
el.addEventListener("click", keibaSelect, false);elに設定されたIDのオブジェクト->イベントリスナーへの追加という処理を入れました。
inputを指定しても大丈夫なんですが、該当のオブジェクトを取る必要が出てくるので手間が増えます。
なので一意の「id」を持って制御を入れております。
※inputタグは「querySelector」で指定すると取れます!

マウスをボタンの上に重ねて表示
function keibaSelect() {
var keibaMain = document.getElementsByName('keibajo-main');
// 選択状態の値を取得
for ( let i=0; i < keibaMain.length; i++ ) {
if ( keibaMain.item(i).checked ) {
document.getElementById('keibaSelectShow').innerHTML = keibaMain.item(i).value
break ;
}
}
}
const el = document.getElementById("hyojiButton");
el.addEventListener("mouseover", keibaSelect, false);clickからmouseoverに変更しただけです。
表示ボタンの上にマウスカーソルを合わせると、ラジオボタンに対応したvalue値を表示してくれます。
様々な動きが出来るeventListenerもおススメなので、状況に応じて使い分けてみてください!

まとめ
JavaScriptではかなり簡単な部類に入る「カテゴリでの出し分け制御」。
ここではカテゴリをどう取るかの処理を主としてますが、タグや他の事にも応用できます。
※前回の記事に近いところがあるので、併せてお読みください!
出し分けしたい要素があれば是非参考にしていただき、それでも難しい場合はご依頼頂ければ対応します(有償)。
是非試してみて下さい!
最後までご覧頂き、ありがとうございました。











