
中山テック 代表の中山です。
さて、最近ではゲーム系ブログにJavaScriptをガンガン書き込んでおります。
ちょっと重くなったかもですが
文字列を定数化させることが多いのですが、長くなってしまうこともしばしば。
所が普通に改行してしまうとエラーが発生します。
ではどのように改行すれば良いのか、文字列とプログラムの両方の観点からお話したいと思います。

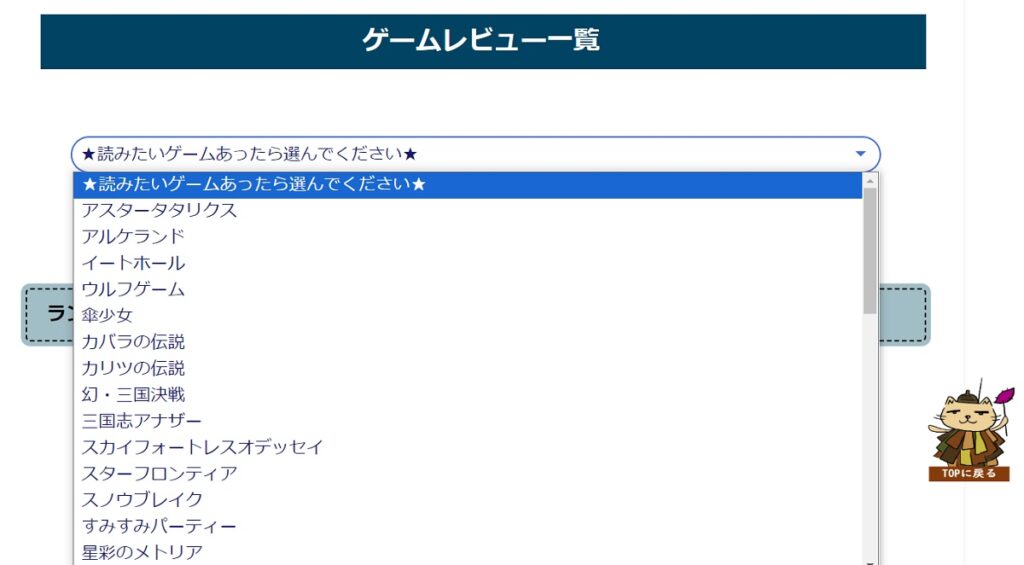
とあるゲームレビューブログの一つです。
レビューしたゲーム一覧を表示できる作りとしているのですが、各ページに置くと修正が大変なのでJavaScript制御できるようにしてます。
この際、innerHTMLでselect文をぶっこんでおり、<option>文が長くなってしまいます。
改行
文字
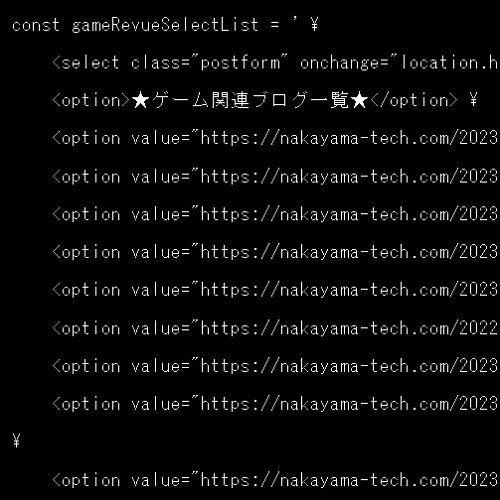
const gameRevueSelectList = ' \
<select class="postform" onchange="location.href=value;"> \
<option>★ゲーム関連ブログ一覧★</option> \
<option value="https://nakayama-tech.com/2023/08/28/play-aster-tatariqus/">アスタータタリクス</option> \
<option value="https://nakayama-tech.com/2023/06/13/play-archeland/">アルケランド</option> \
<option value="https://nakayama-tech.com/2023/01/17/eat-hole-henkou-20230117/">イートホール</option> \
<option value="https://nakayama-tech.com/2023/06/21/play-wolf-game/">ウルフゲーム</option> \
<option value="https://nakayama-tech.com/2023/10/19/play-kasashojo-idle-rpg/">傘少女</option> \
<option value="https://nakayama-tech.com/2022/12/14/play-cabala-legend/">カバラの伝説</option> \
<option value="https://nakayama-tech.com/2023/11/08/play-kariz/">カリツの伝説</option> \
<option value="https://nakayama-tech.com/2023/08/22/play-chronicle-of-infinity/">CHRONICLE OF INFINITY</option> \
<option value="https://nakayama-tech.com/2023/09/26/play-gen-sangokukessen/">幻・三国決戦</option> \
<option value="https://nakayama-tech.com/2023/09/19/play-sangokushi-another/">三国志アナザー</option> \
・
・
・
<<中略>>
・
・
・
<option value="https://nakayama-tech.com/2023/06/15/play-undawn/">UNDAWN</option> \
<option value="https://nakayama-tech.com/2023/07/05/play-volzerk-monsters/">Volzerk</option> \
<option value="https://nakayama-tech.com/2023/10/10/play-cross-square/">X2-クロススクエア</option> \
<option value="https://app.seedapp.jp/click/v1/ad/2699?site=9337&article=14578">[PR 公式APP DL]カリツの伝説</option> \
<option value="https://app.seedapp.jp/click/v1/ad/2675?site=9337&article=14578">[PR 公式APP DL]ドラゴンエア</option> \
<option value="https://app.seedapp.jp/click/v1/ad/2706?site=9337&article=14578">[PR 公式APP DL]Arena Breakout</option> \
</select>';非常に簡単。
まだ文字が続くよ!という行の最後に「¥」マークを設置するだけです。
const gameRevueSelectList2 = '<select class="postform" onchange="location.href=value;">'+
'<option>★ゲーム関連ブログ一覧★</option>' +
'<option value="https://nakayama-tech.com/2023/08/28/play-aster-tatariqus/">アスタータタリクス</option>' +
'<option value="https://nakayama-tech.com/2023/11/08/play-kariz/">カリツの伝説</option>';このように「'文字列' + '文字列'」で連結させても同義です。
※「'」=シングルクォート(数字7のキーボードを、SHIFTキー押しながら打つと出てきますョ)
ただ、変に計算式を入れてしまうと処理が重くなる可能性もあるので、「¥」を推奨してます。
プルダウンを置いときます。良かったらゲームレビューもご覧ください!
※クリック即リンク先に飛びます飛びます
処理
var keisanSurundayoooLeft;
var keisanSurundayoooRight;
var result;
keisanSurundayoooLeft = 1;
keisanSurundayoooRight = 1;
result =
keisanSurundayoooLeft +
keisanSurundayoooRight;
document.getElementById('keisanResult').innerHTML=result;変数が長いので改行しました。
さて、どうなると思いますか?答えはエラーは発生しませんでした。

JavaScriptやほかの言語がそうですが、セミコロンを処理終了として見ています。
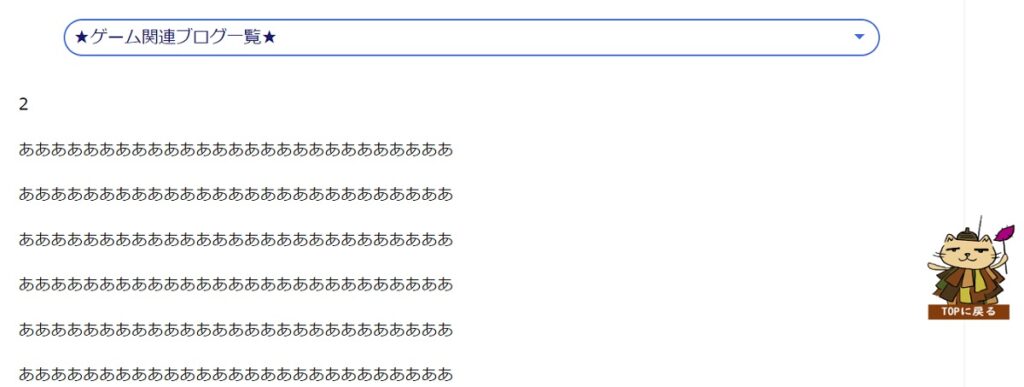
プログラム内で改行のみの場合は処理とみなされないので、どれだけ改行しようが関係ないのです。
見やすいように組み立てるのがベストです。
result =
keisanSurundayoooLeft +
←改行のみ
←半角スペース
←全角スペース
keisanSurundayoooRight; これでも「2」という結果が出ました。
スペースも気にすることなく、レベルの高い合格点を超えるJavaScript、オールウェ(ry
まとめ
非常に簡単なブログでしたが、いかがでしたでしょうか。
ピンポイントで知りたい、もしくは私の備忘録としてのブログとなります。
もし「参考になった」ということがあれば幸いです。
最後までご覧頂き、ありがとうございました。