
- ホーム
- えぬてぃーらぼ
- システム開発
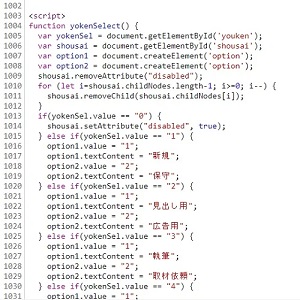
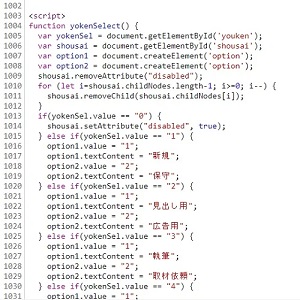
- JavaScript&CSS
- 自作メール送信機能付き問い合わせフォームのブログはnoteに移動しました【リンクあり】

おすすめの記事

LINEイートホール
LINEイートホール ランキングモードが大幅に変わりました(2023年1月17日)
中山テック 代表の中山です。 さて、1月後半のランキングモードがスタートしました。 が、何やら今までとは一味違う感じになったの、変更点をお話...

Excel
タイムカードをExcelで作るブログはnoteに移動しました【リンクあり】
この記事はnoteへ移動しました。 お手数ですが、上記リンクよりご覧くださいませ。...
ページ内検索
最近のブログ
- noteにて福島競馬場のブログを執筆しました! 2025年4月20日
- noteにて阪神競馬場のブログを執筆しました! 2025年3月31日
- Excel(エクセル)で頭の文字を変えず数値だけ連番を振る方法 2024年12月11日
- 西白井駅×ウマ娘のコラボを体験~もちろん、グッズも購入しました~ 2024年12月5日
- 中山競馬場、ラーメン特集!~国内の競馬場随一の激戦区~ 2024年12月1日
カテゴリー
アーカイブ









