中山テック 代表の中山です。
さて、当ホームページですがSEO対策の一環として様々な記事を執筆しております。
ただ、広告についてはそこまで意識していませんでしたが重い腰を上げることに(汗
中山テックでは「DIVER」というWordpressテーマを使用していますが
広告を追従させるには設定が必要となりますので、今回はやり方をお伝えいたします。
スマホ版

修正対象ファイル
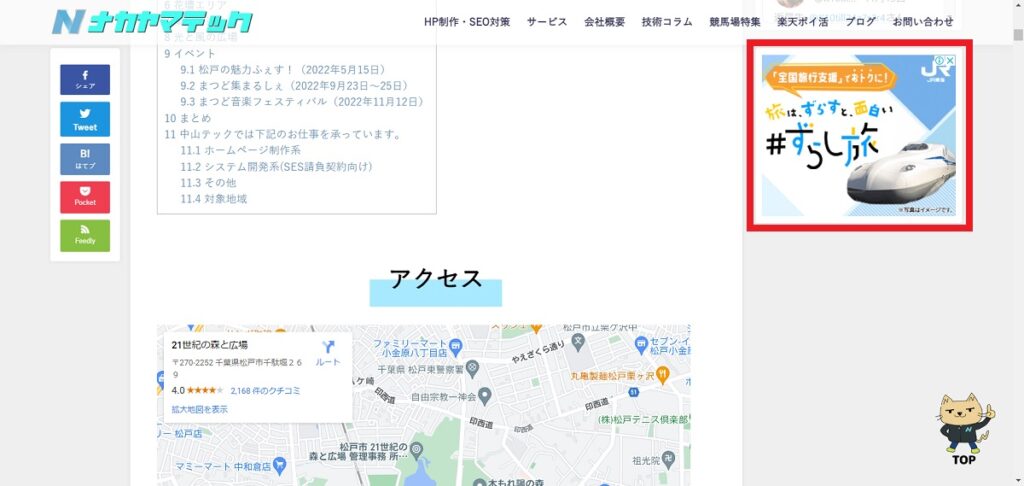
広告を最下に追従させる設定しました。
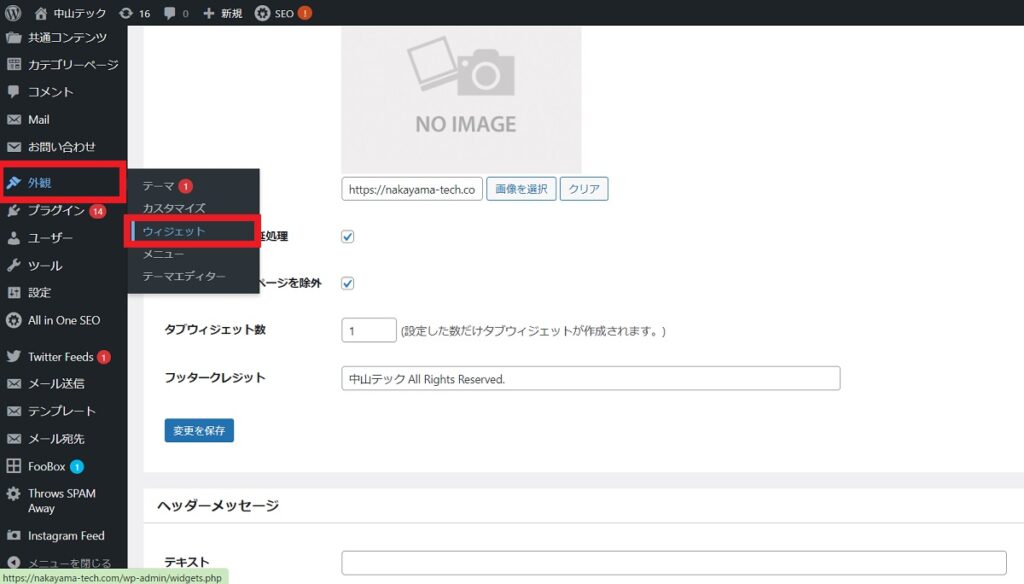
しかし、ウィジェットやDIVERオプションでは設定できないので、PHPを直接いじります。
しかもテーマエディターには出てこないので若干面倒です。
※修正は自己責任でお願いします!
移動先はhomeディレクトリから
public_html→wp-content→themes→diver→lib→parts→footer-menu.php
の順でたどり、ファイルを開きます。
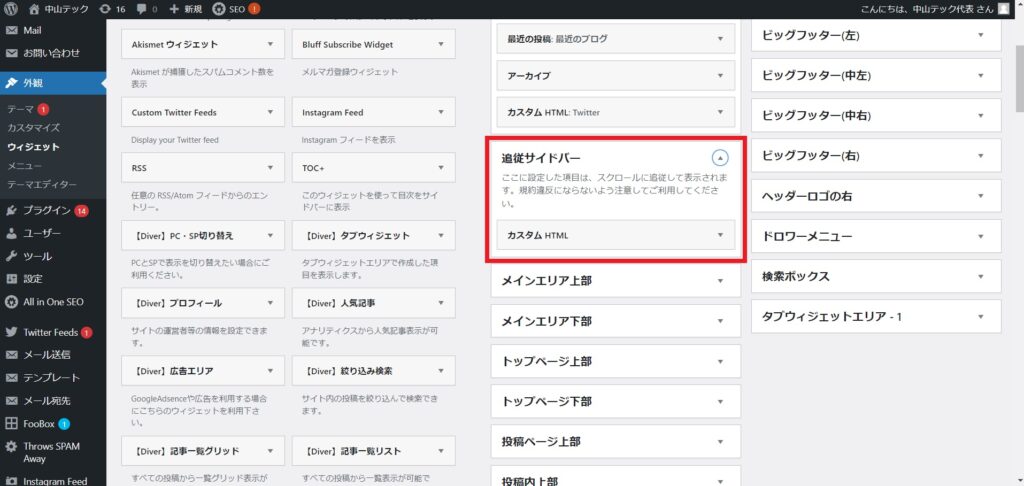
footer_sticky_menu
何ぞやと思う方もいらっしゃるかもしれませんが、DIVERデフォルトのフッターメニューエリアです。
このメニューは「電話番号」「SNSシェア」が表示されています。
WordPress「Diverオプション」→「フッターメニュー」でカスタマイズ可能です。
代表はフッターメニューに何もなければ広告を追従させる、というカスタマイズを施しました。
下記は元々定義されているフッターメニューエリアです。
if(is_mobile()):
$footermenu = '<table id="footer_sticky_menu">';
$count = 0;
foreach ((array)$diver_footerbar as $key => $value) {
switch (substr($key, 0, -1)) {
~中略~
}
}
$footermenu .= '</table><style>body{margin-bottom:50px}</style>';
if($count!=0){echo $footermenu;}プログラムを見てわかったことが
「スマホ版でフッターメニューが設定されていたら、最下に配置して追従させるよ!」
ということです。
確かに、フッターメニューの設定がなければ表示する必要がないのも頷けますね。
代表の施策
else {
$footermenu = '<table id="footer_sticky_menu">';
$footermenu .= '<td class="footermenu_col">';
$footermenu .= '【ここにGoogle Adsenseで設定したスクリプトを貼り付ける。改行なしにするとやりやすい】';
$footermenu .= '</td>';
$footermenu .= '</table><style>body{margin-bottom:50px}</style>';
echo $footermenu;
}やり方は実にシンプルで、フッターメニューがない場合に代わりに広告を表示する制御を入れました。
両方入れるとスペースが狭くなるのが大きな原因ですが、電話番号とかSNSシェアを入れるなら
広告がなくても良いと思ったこともあり、このような修正を入れました。
まとめ
いかがでしたでしょうか。
DIVERテーマはSEO対策に適しており、機能的にもカスタマイズパターンが豊富で実に使いやすいです。
公式サイトTOPに熱い思いがあり
ハイスペックでハイクオリティを保証。
一度使ったら二度と離れられない、
本気のWordPressテーマ販売中。
の名に恥じないテーマであることは間違いありません。
と、DIVERテーマはもちろん、広告を追従させるカスタマイズも試してみてはいかがでしょうか。