
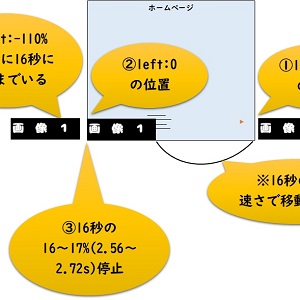
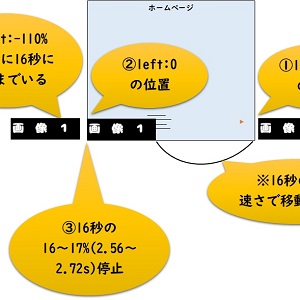
中山テック 代表の中山です。 突然ですが、スマホでもパソコンでも画像が横にスライドする処理を見たことがありませんか? 弊社でも以前ゲームブログ内でスライド式広告を表示させていたことがあります。 ※×ボタンを押下すると広告を非表示にさせるという機能付き そんな今回は「複数の画像をスライドさせる」方法についてお話したいと思...










| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |

