
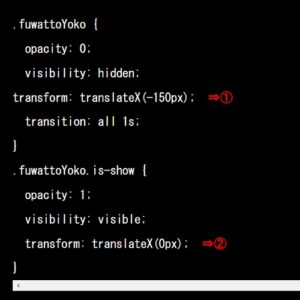
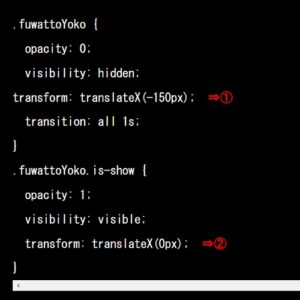
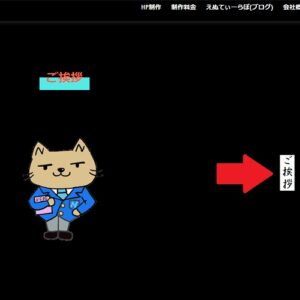
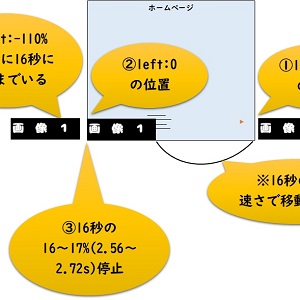
中山テック 代表の中山です。 さて、以前似たようなブログを執筆しましたが、リファレンス的に残してるので気になさらぬよう・・・ 今回はスクロールして該当の位置に到達すると横からふわっと画像や文字を出す方法についてのブログとなります。 早速、お話したいと思います。 ※参考ページ サンプル function fy_effec...










| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||

